This content originally appeared on Level Up Coding - Medium and was authored by Dominika Zając

Chrome Dev Tools are a set of super useful and powerful instruments for developers — if you created at least one page in your life you probably know that. Almost everyone knows how to check the HTML structure of the webpage or check CSS styling on there. But do you use full potential hidden in there? Let’s check! Below I listed 5, not obvious, functions available in Dev Tools that I found super useful in my daily work— hope you’ll find them useful too.
Mocking location
A long, long time ago (before the coronavirus pandemic) people were traveling. It may be hard to believe but it was normal to just take a car/train/plane and visit new places. And geolocation in our mobile apps/webpages was necessary then. Of course, it’s not all — when we order food to our home offices geolocation is still super useful. As developers we know a lot of ways to implement — but how can we test if it works properly? The answer may be — just use your browser. How to do that?
- Open Chrome DevTools on the page you want to test (ctrl + shift + I on Linux/Windows or cmd + shift + I on Mac)
- Click 3 dots on the right side.
- Choose More Tools and Sensors
- Check Geolocation section.
As you can see you have a lot of options available here. You can choose one of the default places defined in the dropdown menu (like London, Berlin, or Shanghai) or define your own latitude and longitude. When you often use some location that is not available by default you can click Manage and Add location to add your custom place to presets. You can also check how your webpage behaves when some errors occurred and data are unavailable — it’s enough to choose theLocation unavailable option from the menu. Voila! It just works! You don’t need to drive around the city with a laptop on your knees or install some third-party software. Quite nice — don’t you think?
Paint flashing
Who has never had a problem with re-rendering components too often, cast the first stone. It happens — it’s a fact. Especially when you are a junior or just entered the frontend world. Without experience that bugs are hard to detect — everything looks fine but the browser is working hard to repaint, repaint and repaint elements on the page. Fortunately, Chrome DevTools offers a way to easily found them. You just need to follow these steps:
- Open Chrome Dev Tools
- Click 3 dots on the right side
- Choose Rendering
- Check the first checkbox titled Pain flashing there.
Thanks to that all repainted areas will be highlighted in green, so you can interact with a webpage and check if everything works are designed. Piece of cake! You don’t have to worry about having repainting problems on your webpage now.
Automatic audits
One of my favorite features. Very often we work on our webpage and want to test it to confirm everything works like a charm. But we don’t know where to start and what is the most important. Also, we need some way to quantify it to be sure we are progressing with updates. And we can have all of that for free, without installing anything — just by using the browser. Steps to take?
- Open the Chrome DevTools Panel
- Go to Audits tab
- Check which device (Mobile/Desktop) and category (Performance / Progressive Web App / Best practices / Accessibility / SEO) you want to test.
- Optional, add throttling on Internet speed by clicking the settings icon in the top right corner and selecting the “Simulated throttling” checkbox
- Decide if you want to clear storage (local storage, indexed DB, etc) before audits (also in additional menu visible after clicking the settings icon in top right corner)
- Click Run audits button to launch the test.
After some time and reload the page in the background, you will receive the calculated score. It’s on a scale of 0–100 where 100 means perfect webpage. But what is more, you will receive also detailed info — which exactly tests failed and passed and how you can improve your score. Failing elements on the webpage will be presented in the report, almost all sections also contain a link to an article to understand why it’s so important and how to improve that. The report can be also saved in JSON or HTML file so you can show your score to someone else or create a base version and compare the latest version with that one. It’s super useful! But you don’t have to trust me — try it by yourself!
Emulating color deficiencies
Accessibility is one of the most popular topics in the frontend world recently. And I’m really glad about that. Making webpages easier to navigate, understand, and generally more useful for people with different diseases and problems make the Internet a better place. But sometimes it may be difficult to understand how users with e.g. vision deficiencies see our product. Now it’s much easier. Of course, thanks to the feature in Chrome DevTools. How?
- Open the Chrome DevTools Panel
- Click 3 dots on the right side
- Choose Rendering
- Find dropdown titled “Emulate vision deficiencies”
- Choose one of the options from the menu
It’s really eye-opening, isn’t it? Test that option on many different webpages. The world looks completely different! There are many better options and tools to check accessibility on your page (including automatic audits described previously). But nothing will change until you start thinking about it during development or testing. I hope, that exercise will help you remember how important it is.
Screenshots
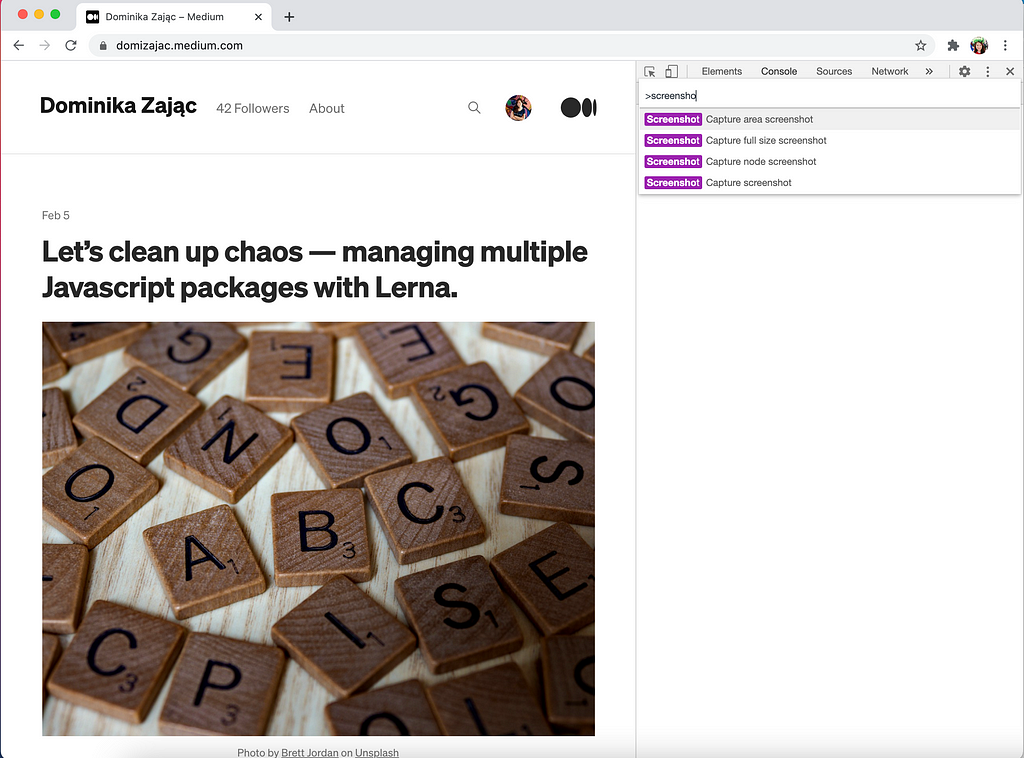
So small, so useful. Did you know that you don’t need additional software to take full-size or area screenshots while browsing the web? It’s enough to:
- Open the Chrome DevTools Panel
- Click ctrl + shift + p on Linux/Windows or cmd + shift + p on Mac
- Start typing screenshot
- Choose which type of screenshot you want to take (normal, node, full-size, area)
- Select the area if needed
- The picture will be saved the same way as any other file downloaded from the Internet

It’s all! I know it’s small but to be honest I love that simple option to take screenshots of the full page — not only the visible part but everything without scrolling or additional tools.
Summary
Of course, it’s not a complete list of all features available in Chrome DevTools — if you want to learn more I can strongly recommend checking Chrome DevTools page by Google or their Twitter account. Opening the panel and just clicking between tabs and options is also a great approach — you may be surprised how many awesome tricks you can discover thanks to that! I Hope, that article inspired you to do so and improve your daily work. If you found it interesting or useful, please, clap the button below. Happy coding!
5 features hidden in Chrome DevTools you may not be aware of was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Dominika Zając
Dominika Zając | Sciencx (2021-03-29T16:30:53+00:00) 5 features hidden in Chrome DevTools you may not be aware of. Retrieved from https://www.scien.cx/2021/03/29/5-features-hidden-in-chrome-devtools-you-may-not-be-aware-of/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
