This content originally appeared on Bits and Pieces - Medium and was authored by Dulanka Karunasena
Using HTTPS for Local Development for React, Angular, and Node
A practical guide in setting up HTTPS for both frontend and backend local development

Today using HTTPS to ensure a secure connection between the client and the server for web applications is necessary. But, most of the time, we hardly use HTTPS in local development servers. Sometimes it could lead to unexpected issues in your application.
This article will discuss why you should use HTTPS in a local development server and how you can integrate it into your project.
Why you Should use HTTPS Locally
Before getting to implementations, let's see why you should choose to go with HTTPS in local development servers.
Here are some common situations where it favors using HTTPS in your local development environment:
- Using cookies with Secure attribute or SameSite attribute set to None.
- Using a custom domain name for the local server instead of localhost.
- Using external libraries which require HTTPS.
- Use strong content security policies.
Most importantly, we can make the development environment synonymous with production.
Since now you know the situations you need HTTPS, let's see how to integrate it into your local development server.
Generating an SSL Certificate
As the first step, you should generate a local Certificate Authority and an SSL certificate for Local Development.
mkcert is a tool to generate locally trusted SSL certificates for development. It creates a trusted certificate authority in your system root store and signs certificates using it to generate locally trusted SSL certificates.
The best thing about mkcert is that it requires zero configuration, and it is much easier to set up than other tools. Additionally, mkcert is cross-platform compatible.
Installing mkcert
mkcert supports Windows, Linux, and macOS, and in this case, I will be installing mkcert in Windows.
Before that, you should install Chocolatey. I won’t show you how to install Chocolatey since you can find the complete installation guide for Chocolatey from here.
Then you can install mkcert using:
choco install mkcert
Creating a locally trusted CA
Now we should create a trusted certificate authority in our system’s root store using the following command.
mkcert -install
This will create a local certificate authority (CA) that is only trusted by your device. Running the command mkcert -CAROOT will give you the path to the local CA certificate.
Generating an SSL certificate
Now you can generate an SSL certificate. For that, navigate to the location where you need to generate the SSL certificate and run the following command.
mkcert localhost
The above command will generate a certificate and a private key for your domain. You can replace localhost with a domain name of your preference.
Note: The sole purpose of using mkcert is to be used in the development, not in production!
Great! We have completed setting up mkcert. Pretty simple right? Now let’s see how we can integrate these certificates to the frontend of our application.
Tip: Build & share independent components with Bit
Bit is an ultra-extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Set up SSL for the Frontend
Since most JavaScript developers use Angular and React as their frontend frameworks these days, I will show how to integrate SSL for both Angular and React projects.
Angular
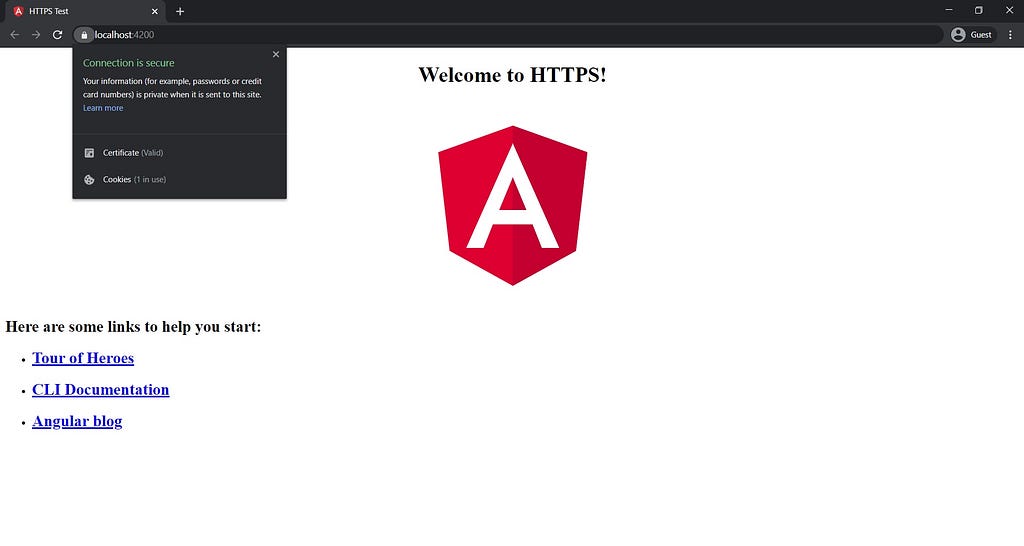
To host an Angular development server locally with HTTPS, we should use the options --ssl, --ssl-key and --ssl-cert together with ng serve. For a hassle-free implementation, we could change the start script in package.json as follows and run npm start.
"scripts": {
"start":
"ng serve --ssl true --ssl-key {KEY-PATH} --ssl-cert {CERT-PATH}"
}Replace {KEY_PATH} and {CERT-PATH} with the paths to the locations of your generated private key and certificate, respectively.

React
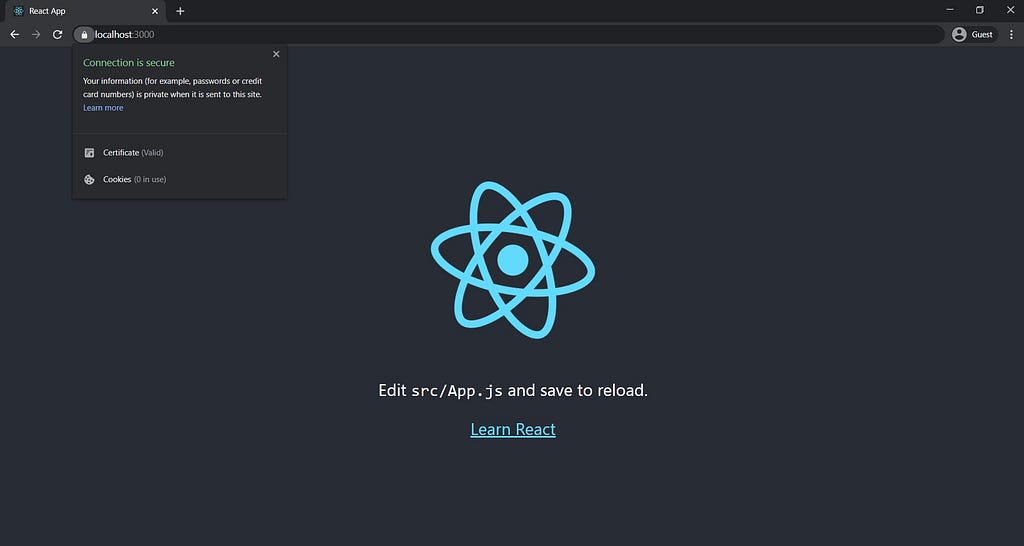
We should use the HTTPS, SSL_CRT_FILE, and SSL_KEY_FILE environment variables to use a custom SSL certificate in a React development server. Change the start script in package.json as follows.
Windows:
"scripts": {
"start":
"set HTTPS=true&&set SSL_CRT_FILE={CERT-PATH}&&set SSL_KEY_FILE={KEY-PATH}&&react-scripts start"
}Linux, macOS:
"scripts": {
"start":
"HTTPS=true SSL_CRT_FILE={CERT-PATH} SSL_KEY_FILE={KEY-PATH} react-scripts start"
}Include the path to local certificate file and private key replacing {CERT-PATH} and {KEY-PATH}.

That's it for the frontend and now we can move into the server-side configuration to finalize the process.
Set up SSL with NodeJS
Let’s see how we can inform our local backend server to use the SSL certificate and create a secure connection via HTTPS. The configuration depends on the environment and I will be using a Node.js server for this example.
The following snippet shows how to configure Express.js to use SSL in a Node.js environment.
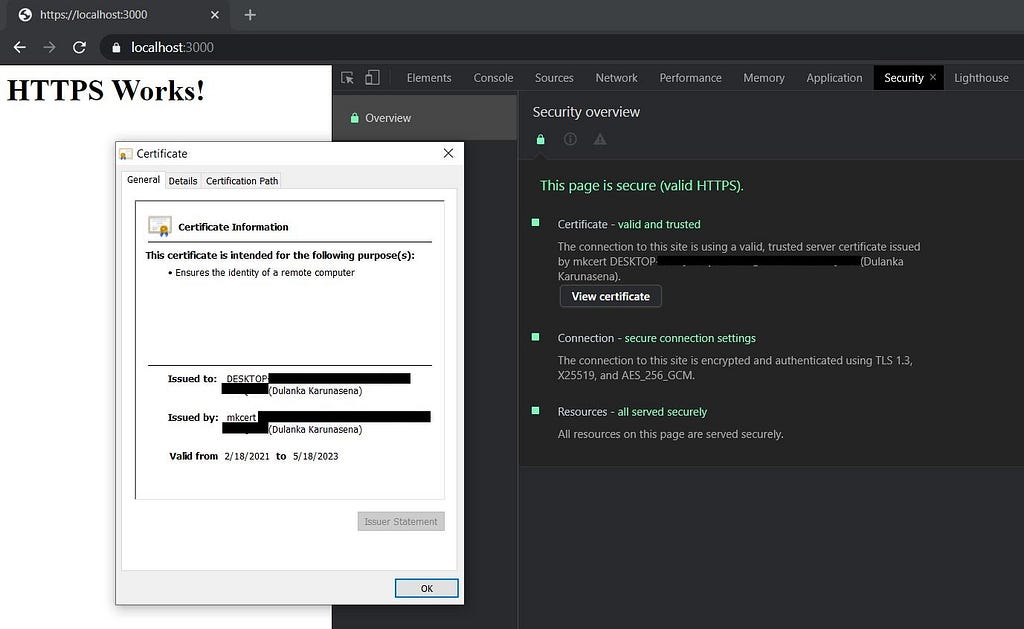
Now you can run your server, visit https://localhost:3000 and check if everything is working fine. The Padlock will testify! ?

In Chrome DevTools you can view the certificate details of your site by visiting the Security tab.

Wrap Up
That’s it! Now you can use HTTPS in your local development server and avoid any unexpected behaviors which occur when you switch to HTTPS.
Also, there are other approaches to generate SSL certificates. You can use OpenSSL, ngrok, or signing your own certificate. But these methods are either complex or not secure, and that’s why I recommend you to use mkcert.
Guess you gained a fine knowledge of using HTTPS with local development, and I hope you will use it in your next project?. See you soon with another informative article. Cheers!
Learn More
Using HTTPS for Local Development for React, Angular and Node was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Dulanka Karunasena
Dulanka Karunasena | Sciencx (2021-03-30T21:45:07+00:00) Using HTTPS for Local Development for React, Angular and Node. Retrieved from https://www.scien.cx/2021/03/30/using-https-for-local-development-for-react-angular-and-node/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
