This content originally appeared on Level Up Coding - Medium and was authored by Christian Zink
How to JWT Authenticate with Angular to an ASP.NET Core API (OpenAPI/Swagger) using NSwag TypeScript

This guide shows you how to use NSwag to automatically add an OpenAPI specification to an ASP.NET Core REST-API. It also serves the Swagger UI to the browser. You will use NSwag Studio to generate a TypeScript client. Then you add the strongly typed client to your Angular app. Finally you authenticate to the backend via a JWT bearer token.
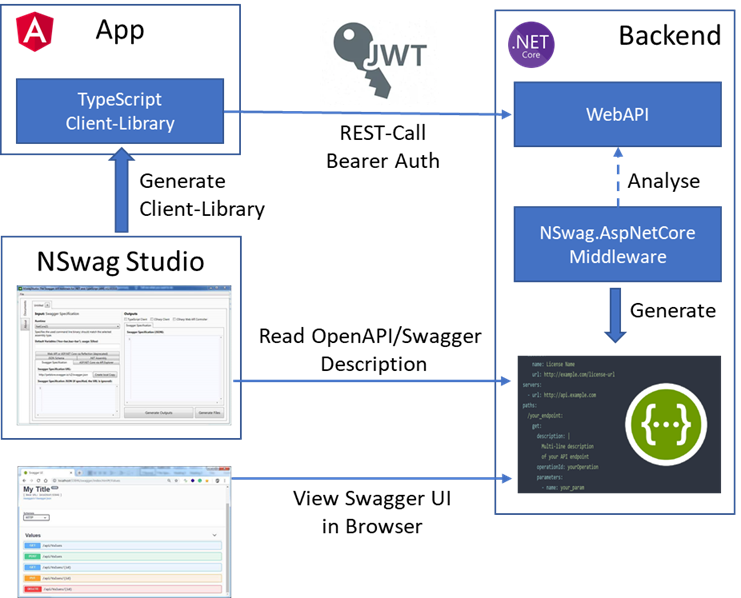
Workflow and involved components:

Background and Structure of this Guide
When I wanted to create this kind of workflow I found descriptions showing some part of it. This guide brings the parts together.
This guide focuses on the key aspects. I link to other articles for details and download locations of the tools. I use Visual Studio Community for ASP.NET Core 3.1 development.
The guide uses the environment from my previous article “How to Sign-In with Google in Angular and use JWT based .NET Core API Authentication (RSA)”. You can easily apply it to your own Angular project with ASP.NET Core backend.
Contents
- Use NSwag in the ASP.NET Core Backend
- Generate the TypeScript Client with NSwag Studio
- Authenticate and Access the API from Angular
- Final Thoughts and Outlook
1. Use NSwag in the ASP.NET Core Backend
Use the Visual Studio package manager to install the NSwag middleware for the API project:
Install-Package NSwag.AspNetCore
Edit Startup.cs (lines 18, 34, 35) and configure NSwag to create the Swagger UI and OpenAPI specification:
Test the Result in the Browser
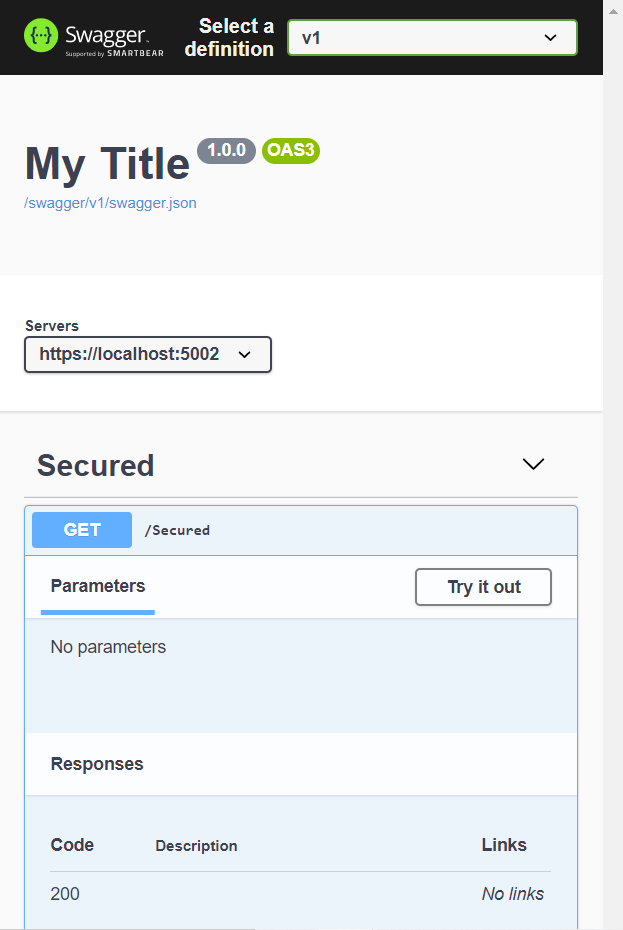
Start the API project and open the Swagger UI in your browser. In my project this is https://localhost:5002/swagger:

My API is a bit boring. Since it is only used to test the authentication, it has no parameters and no return values.
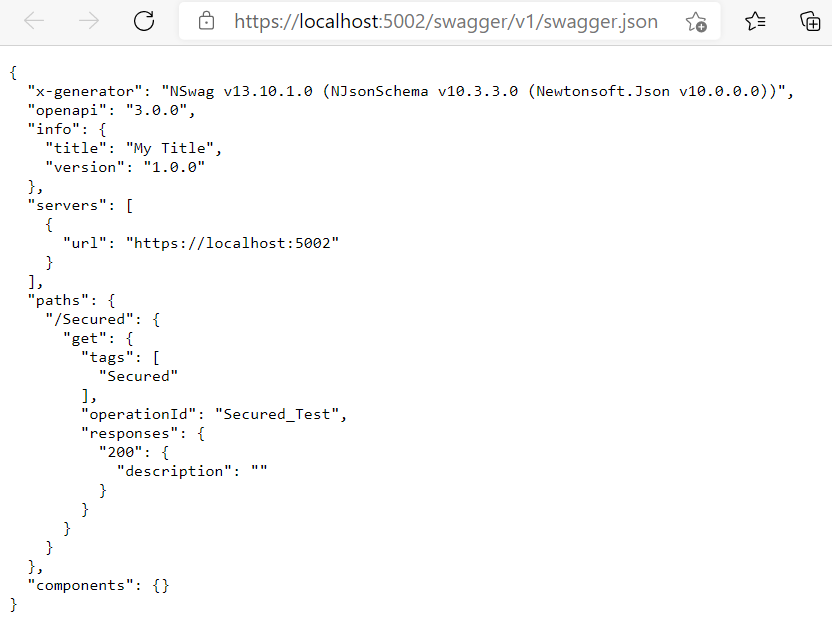
Load the OpenAPI Specification
You can also access the OpenAPI specification (you will need the URL in the next step for NSwag Studio):

Further reading for this step and the next step of this guide: Using NSwag to Generate Angular Client for an ASP.NET Core 3 API by Eric Anderson
2. Generate the TypeScript Client with NSwag Studio
Download NSwag Studio and install it.
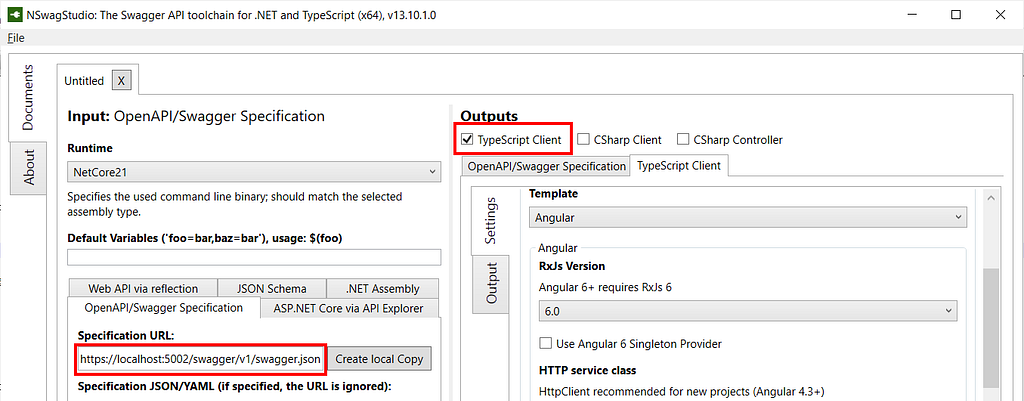
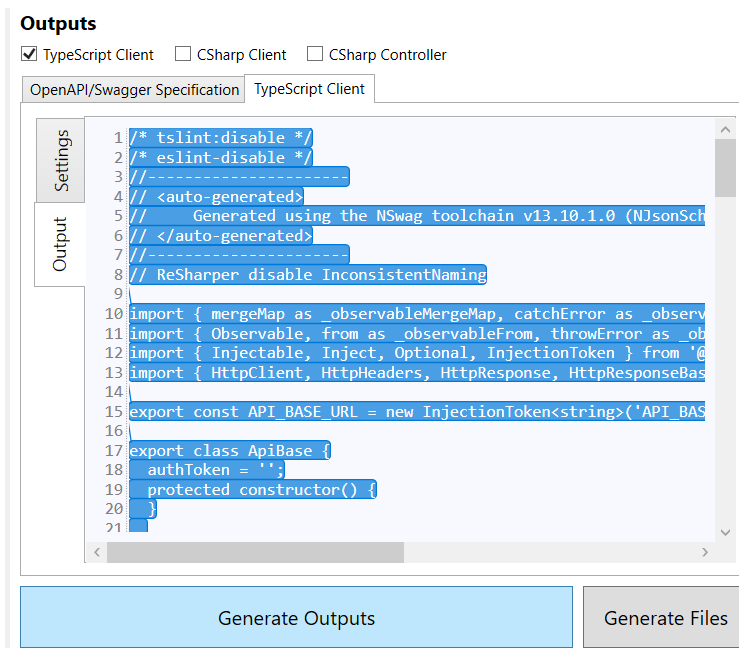
Start NSwag Studio and enter the “Specification URL” from the previous step of this guide (e.q. “https://localhost:5002/swagger/v1/swagger.json”). Select “TypeScript Client” as “Outputs”:

Make sure your API project from the previous step is running. NSwag Studio needs to access the OpenAPI sepcification.
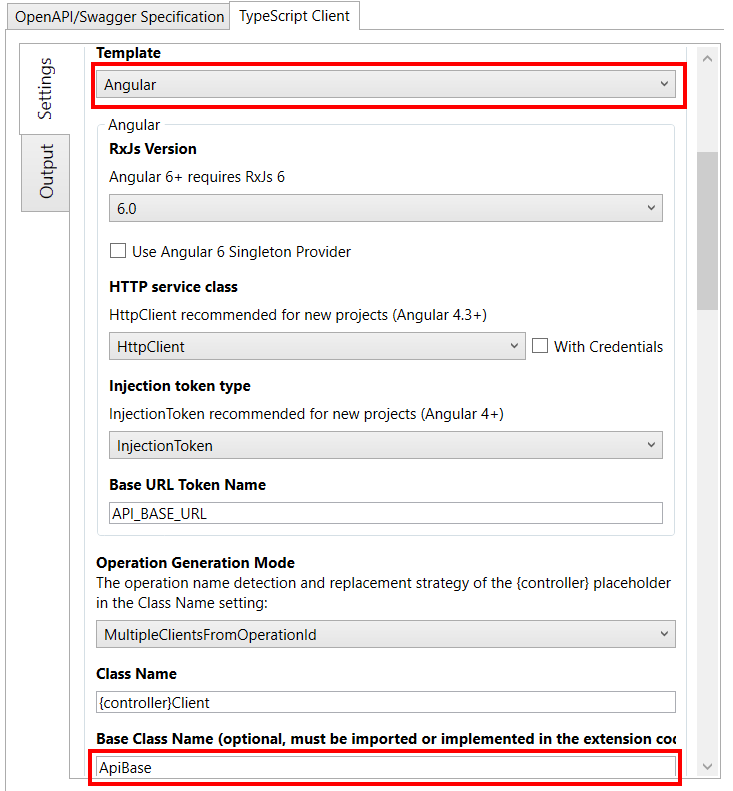
Select the “Angular” template and add “ApiBase” as “Base Class Name”:

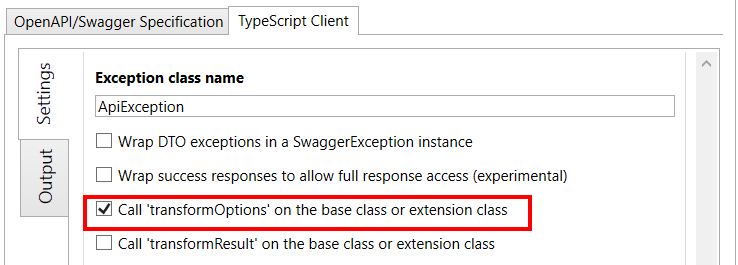
Select “transformOptions” so later you can add the authentication header in the base class:

Create the file apibase.ts (e.g. at “C:\dev\apibase.ts”). The code sets the authentication header. ApiBase is the base class of the file that NSwag will generate for you:
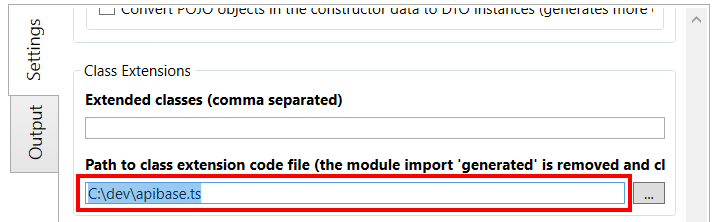
Then configure apibase.ts as extension code file in NSwag Studio:

Hit the “Generate Outputs” button and copy the output:

3. Authenticate and Access the API from Angular
Create the file api.ts in the app folder and paste the output from the previous step of this guide:
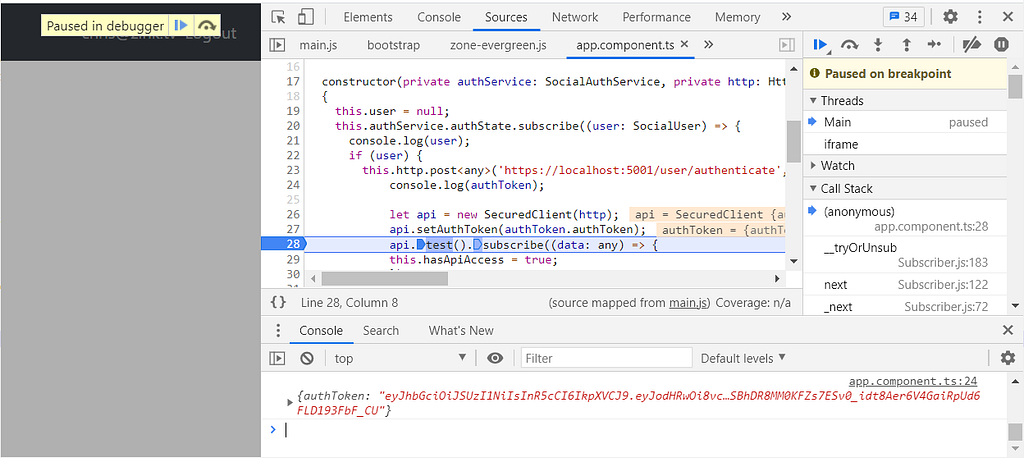
Use the generated code in app.component.ts to access the API. Import the file (line 4) and call the API (line 24–26):
Start the app
c:\dev>ng serve
Login and use the debugger and logging in the chrome browser to verify that calling and authenticating at the backend is working:

4. Final Thoughts and Outlook
You used NSwag to automatically create the OpenAPI/Swagger specification for your API. Then NSwag Studio created the TypeScript client and you used it in Angular.
The app is fully working! But it is only a sample application and you will have to clean up the code. Use Angular and .NET Core design patterns, error handling, etc. to use it in production.
You need to handle logging off and timeouts. Maybe you want API paths that don’t require authentication, etc. You can use the NSwag command line tool to automate the build pipeline.
Please contact me if you have any questions, ideas, or suggestions.
How to JWT Authenticate with Angular to an ASP.NET was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Christian Zink
Christian Zink | Sciencx (2021-03-31T03:29:31+00:00) How to JWT Authenticate with Angular to an ASP.NET. Retrieved from https://www.scien.cx/2021/03/31/how-to-jwt-authenticate-with-angular-to-an-asp-net/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
