This content originally appeared on Bram.us and was authored by Bramus!

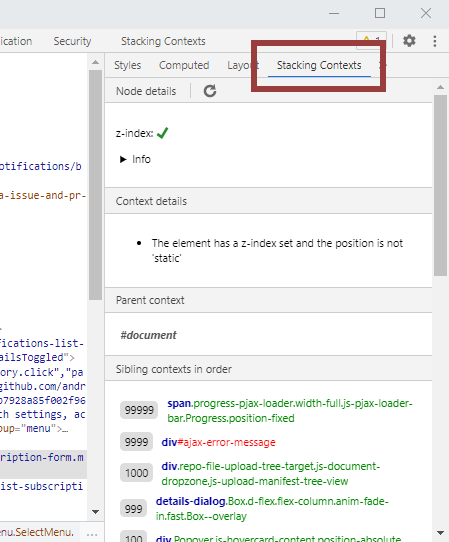
The Stacking Contexts Inspector is a DevTools extension for Google Chrome that allows you to analyse the stacking contexts available on a webpage. This extension will add a new panel to the DevTools and a new sidebar on the elements panel.
Handy for when you’re having stacking issues.
CSS Stacking Context Inspector →
Stacking Contexts Inspector →
☝️ If you’re running “Edgium”, you can use it’s built-in 3D View to visualize the stacking contexts.
Hat tip, Josh!
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-04-01T21:27:08+00:00) Debug/Inspect z-index stacking with the “CSS Stacking Context Inspector” DevTools extension. Retrieved from https://www.scien.cx/2021/04/01/debug-inspect-z-index-stacking-with-the-css-stacking-context-inspector-devtools-extension/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
