This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Different ways to create frontend apps with Python

For almost three decades, JavaScript has been the de facto language for front-end development. For the back-end, countless other languages have been created, popularized, and then left to rot in the corner of the forgotten languages. But JavaScript not only has remained as the first, second, and third front-end language, it has evolved to provide the required features for the modern web.
However, that is no longer the case, JavaScript has a contender, its domain is no longer safe, and you might already be familiar with this new language that is trying to make a name for itself on the front-end world: Python.
That’s right, that was an over-complicated way of me saying Python can be used for front-end development, just like JavaScript. Not because browsers have decided to include a runtime for it, but because users have created fully functional Python interpreters in JavaScript — oh the irony!
So, without further ado, here are three options for you to choose from to start all your web-apps from scratch, using the power of Python.
Skulpt
Yeah, it’s not a typo, that’s how this library is spelled.
Skulpt is a complete in-browser runtime of Python, that’s compatible with Python 3.
It’s currently sitting on version 0.10 (which if you think about it, I started using Node.js back in 2013 in production environments, and it was sitting on version 0.10 as well).
The interesting bits
Skulpt is definitely under active development, which is not a small feat. Some of these “out-there” projects sometimes sound good, but they’re left behind by their creators because they have no traction.
However, a quick look at Skulpt’s repository shows that it’s been a work in progress for the past 5 years, and its latest commit was less than a week ago. So, active: check.
It’s also shown to be somewhat popular, with just under 3k stars (2.9k at the time of this writing). And lots of active and closed issues, which tends to mean that there is a community of users behind it. So, being used and somewhat popular: check.
Who’s using it?
That’s where the bubble burst for me, I couldn’t find any evidence that it was being used in every-day projects such as JavaScript could be. In fact, most of the projects listed on their gallery page are educational sites. Meaning, places where interactivity with Python could be a plus, because they teach Python.
That’s not a bad thing, in fact, it’s great proof that it works as expected. It just needs a wider adoption.
The not so cool part
From what I can tell, for you to be able to use Python in your front-end project, you need a hefty dose of JavaScript. Essentially, aside from importing the expected libraries required, you also need to find a way to capture the Python code and call the required methods to parse and execute it.
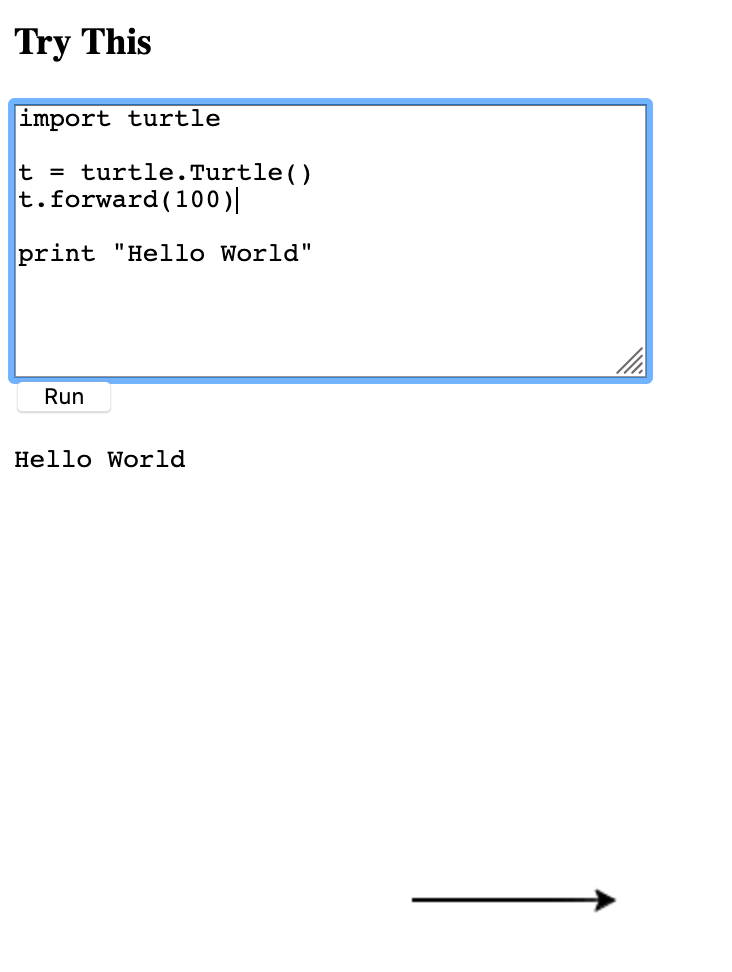
The following is a working example taken from their web:
And the output from it looks like this:

When clicking on the “Run” button, the message “Hello World” appears and the arrow is drawn. Notice how much JS code is required to capture and then run the Python code. That’s the only problem I found with Skulpt.
Of course, this library it’s still heavily under development and if you think you can help improve the developer experience, go and give them a hand!
Brython
Brython is a Python 3 implementation for the Web. It runs directly on the browser, just like Skulpt, but its approach is a bit different.
Instead of having a runtime written in JavaScript, by the looks of it, the Brython library is transpiling Python into JavaScript, which means you have direct access to the DOM through the extended API added to the language (since Python has no concept of DOM, of course).
The interesting bits
One of the coolest parts of Brython is its developer experience. Unlike Skulpt, where you needed a lot of JS code to run your Python, Brython allows you to write your Python scripts and import them just like you would with your JS ones.
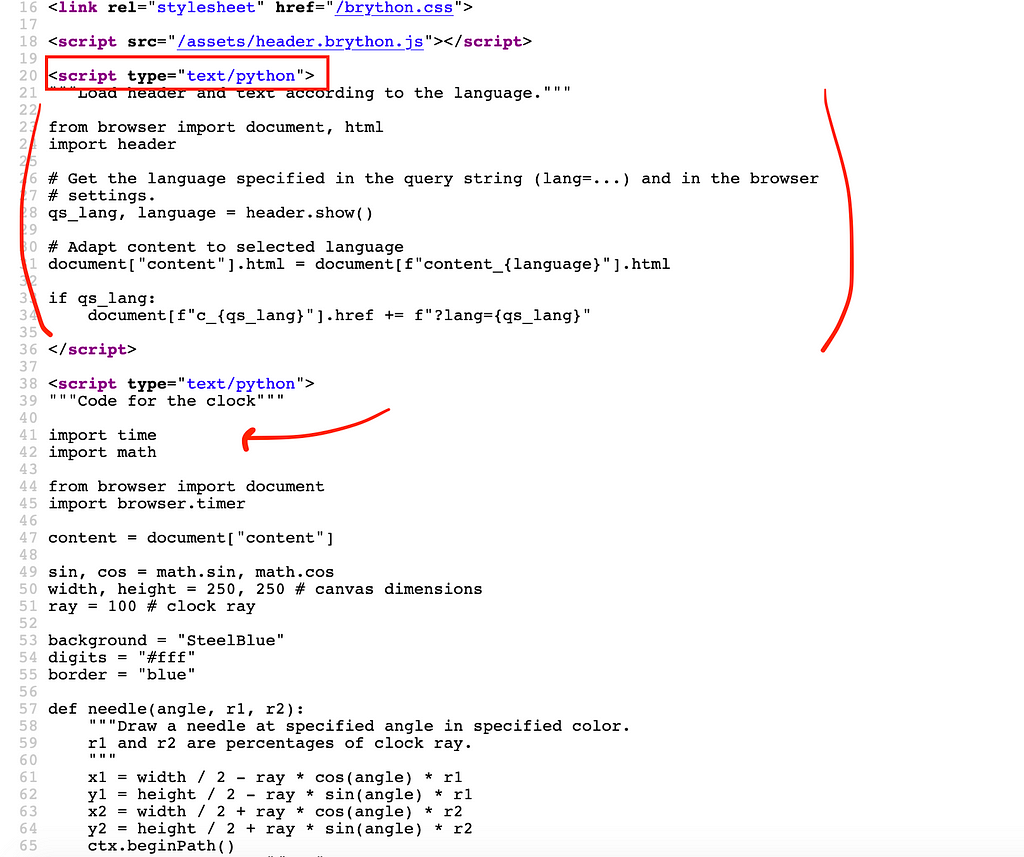
Just look at the source code from their home page:

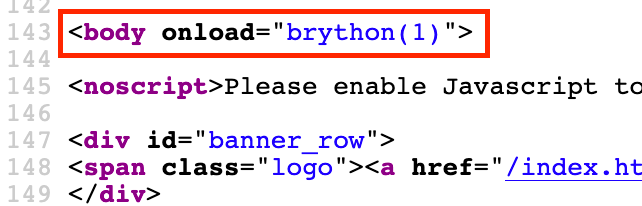
That’s a <script type="text/python"> tag! And that’s full Python code, right there on the browser. The only boilerplate code required to run all that Python, is just a single function call, on the body tag:

That’s the only JavaScript you need.
Interacting with existing libraries
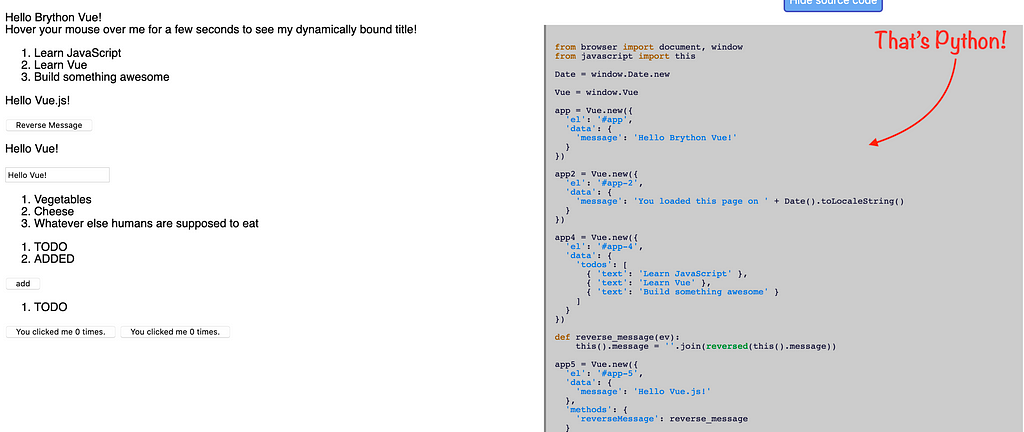
The fact that you’re transpiling Python into JavaScript, also allows you to interact with existing JavaScript libraries directly from your Python code, which is also a huge plus, because it gives you access to state-of-the-art solutions for front-end development, without having to create your own Python versions.
For example, here you can see how Vue.js can be used directly from Brython:

Brython’s approach at providing Python on the browser is so transparent, that it really makes me want to try it out for my next project. And if you’re curious about it, you can check their online editor, which not only allows you to try everything but also shows you the resulting JavaScript.
If you think about it, Brython is doing for Python what Node.js did for JavaScript. It is providing developers with the ability to use the same language end-to-end on a project. With the added benefit of sharing logical components between environments. If you’re a Python developer, his is a project you should be looking into.
Anvil
Finally, I wanted to cover Anvil, which you could think about it as the final evolution of both Brython and Skulpt.
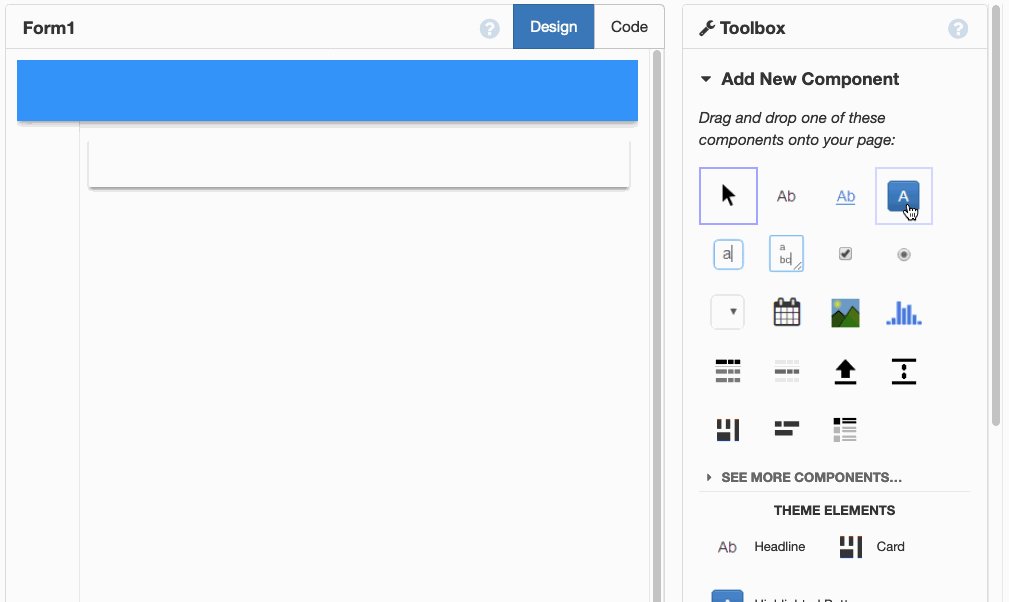
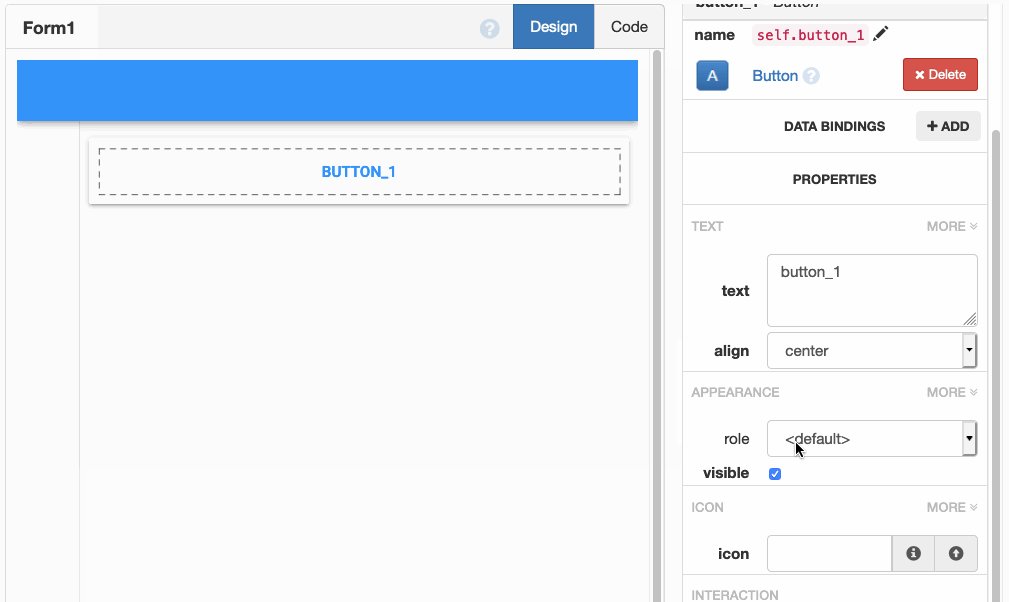
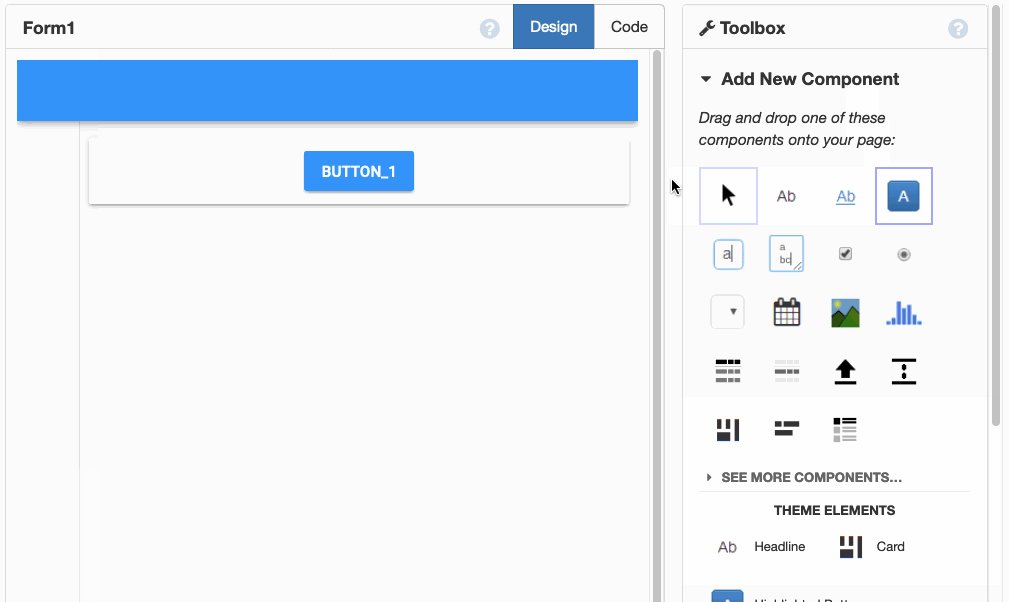
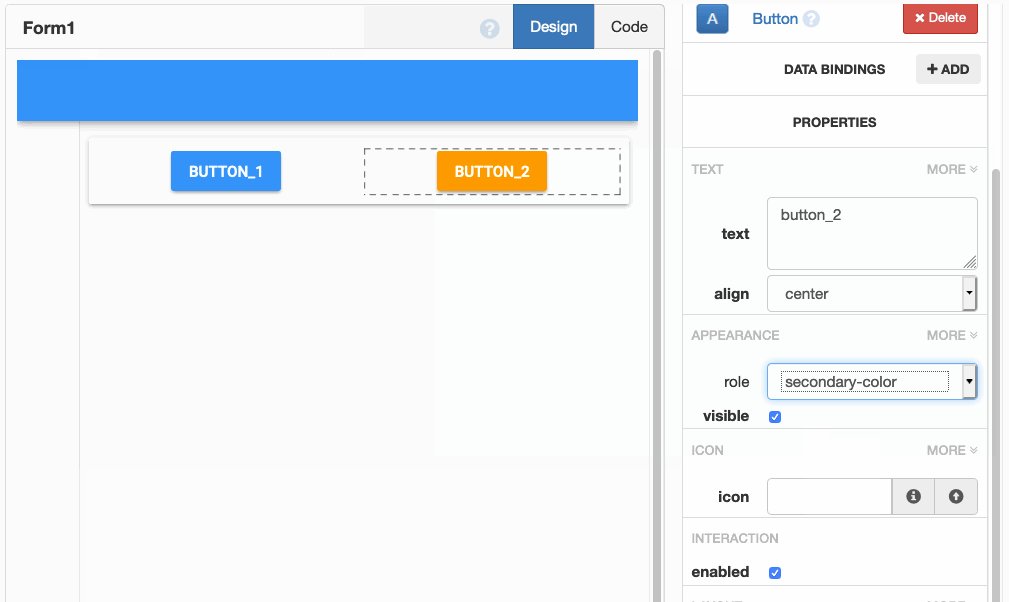
Essentially, Anvil is a full development environment for your web applications where you can use only Python for both, back-end and front-end code. Not only that, but it also allows you to design the UI using drag-and-drop tools and it self-hosts your applications.

Anvil provides Python 3.7 for your front-end needs, which just like with Brython, gets transpiled into JavaScript.
They even provide an integrated Postgres database for you to use, without having to set anything up.
What’s interesting about it?
Like I said, Anvil is an integrated development environment. They aim to provide you with everything you need to create your Python applications. Not only that, but they take it one step further by also providing self-hosting options, built-in integrations with services from Google (i.e google docs, drive, etc), Microsoft (Azure REST APIs, etc), Facebook’s Auth, Stripe (taking payments for example) and others.
Their one-click deployment also sounds very interesting, solving any potential hustles required to put your app in production. And even if you do want to go through that process, their app server is Open Source, which means you can export your code, and use their server in your own environment.
What’s wrong with it?
Well, it’s not necessarily wrong but as you can imagine, although they provide a Free Tier, if you intend to use the full set of services then you need to pay.
The cheapest option, which would allow you to get rid of their branding and get some decent features is $49 per month. So, quite expensive for a solo developer testing things out. However, if you’re testing out a few things, you can do so with the free tier.
And that is the only con I could find about Anvil. Other than that, the documentation itself is vast and shows a lot of examples, so you have everything you need to get started.
Who’s using it?
While it is true that their Github repo doesn’t show the love that Brython’s repo shows, many companies have used the enterprise edition of Anvil to quickly bootstrap their own business.
- LighthingAI used them to quickly create the first version of their UI in record time.
- RiskTV used Anvil to create a customer support system on top of their existing data in under a month.
You can get the idea, they don’t show any big hitters using their systems, but instead, it looks like Anvil is a perfect fit for startups or companies looking for a tool to quickly prototype a solution. This tracks, because given their UI tools and single programming language requirement you have all the tools you need if you know Python. With Anvil you can get off the ground and then build the final version slowly and with the tech stack you need.
Python is a very powerful language, one that is currently gaining a lot of terrain in areas like AI and Machine Learning. However, it’s been used for back-end web development since before JavaScript, and now, thanks to tools like the ones listed here, you can also take that knowledge and apply it to your front-end.
Does this mean JavaScript has its days counted? I hardly doubt it, however, I do think that if more people knew about solutions like Brython and Anvil (sorry Skulpt), there would be more people using Python for front-end.
What about you? Do you see a benefit of using Python on your browser over JavaScript? Would you be willing to give it a go?
Use Bit to build modular apps with independent components
Bit is an ultra-extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Bit: The platform for the modular web
Related Stories
Using Python for Frontend was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2021-04-01T22:22:18+00:00) Using Python for Frontend. Retrieved from https://www.scien.cx/2021/04/01/using-python-for-frontend/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
