This content originally appeared on Bram.us and was authored by Bramus!

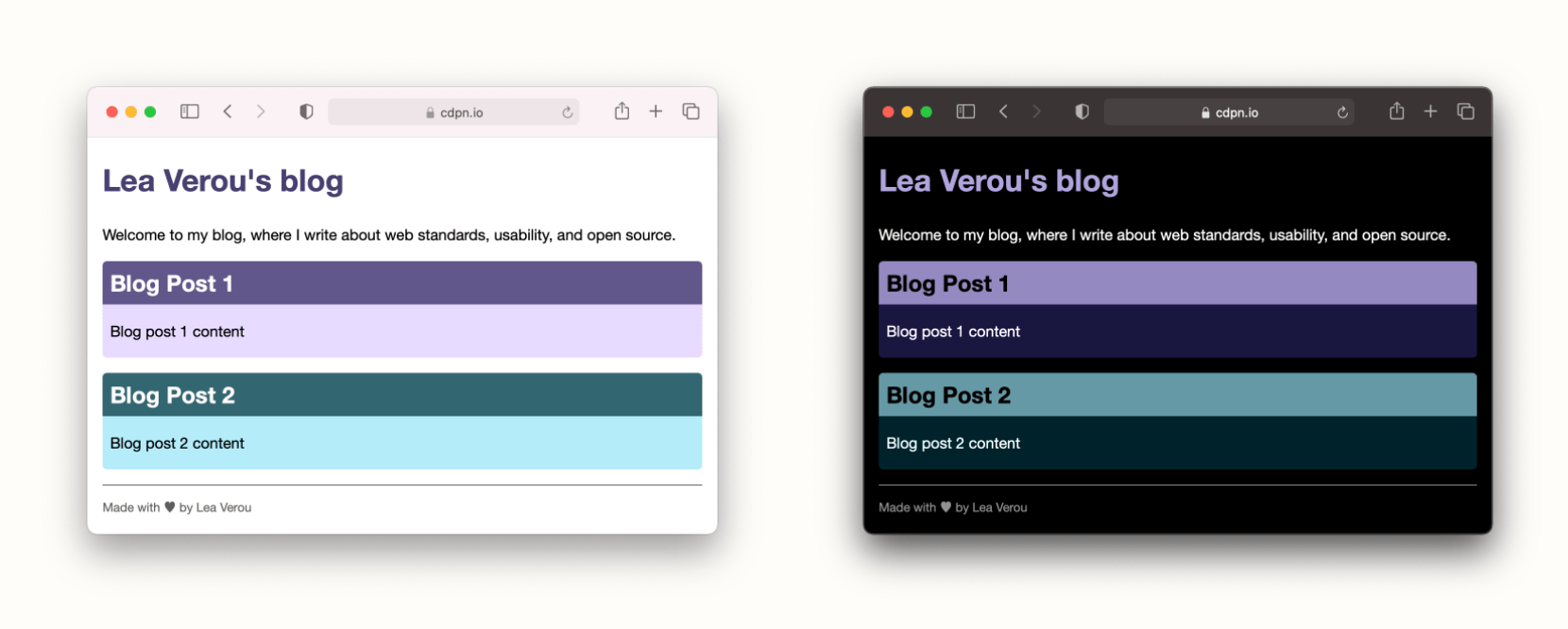
Lea Verou shows a method to implement dark mode, not by swapping entire colors, but by simply changing their lightness
The basic idea is to use custom properties for the lightness of colors instead of the entire color. Then, in dark mode, you override these variables with
100% - lightness. This generally produces light colors for dark colors, medium colors for medium colors, and dark colors for light colors, and still allows you to define colors inline, instead of forcing you to use a variable for every single color.
For best results she also taps into LCH colors.
LCH is a much better color space for this technique, because its lightness actually means something, not just across different lightnesses of the same color, but across different hues and chromas.
Dark mode in 5 minutes, with inverted lightness variables →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-04-03T10:57:56+00:00) Dark mode in 5 minutes, with inverted lightness variables. Retrieved from https://www.scien.cx/2021/04/03/dark-mode-in-5-minutes-with-inverted-lightness-variables-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
