This content originally appeared on DEV Community and was authored by Ordinary Coders
Bootstrap alert popups and columns
Bootstrap alert popup in a column
<div classs="container p-5">
<div class="row no-gutters">
<div class="col-lg-5 col-md-12">
<div class="alert alert-success fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="alert-heading">Well done!</h4>
<p>This is an alert within a column. The column can be made any size at different viewpoints.</p>
</div>
</div>
</div>
</div>
Add a column with a row. Place this card within the column. The column can be made into size on the 12-grid layout.

Bootstrap alert popup with fixed-bottom
Bootstrap alert popup fixed to the bottom of the viewport
<div classs="container p-5">
<div class="row no-gutters fixed-bottom">
<div class="col-lg-5 col-md-12">
<div class="alert alert-success fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="alert-heading">Well done!</h4>
<p>This is an alert within a column. The column can be made any size at different viewpoints.</p>
</div>
</div>
</div>
</div>
Add the Bootstrap utility class fixed-bottom to the row in order to have the Bootstrap alert popup fixed to the bottom of the screen at all times.

Bootstrap alert popup with fixed-top
Bootstrap alert popup fixed to the top of the viewport
<div classs="container p-5">
<div class="row no-gutters fixed-top">
<div class="col-lg-5 col-md-12">
<div class="alert alert-success fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="alert-heading">Well done!</h4>
<p>This is an alert within a column. The column can be made any size at different viewpoints.</p>
</div>
</div>
</div>
</div>
Although it may not look like much, adding the fixed-top class attribute value fixes the alert to the top of the viewpoint even as you scroll.

Bootstrap alert popup with ml-auto
Bootstrap alert popup on the right side of the viewport
<div classs="container p-5">
<div class="row no-gutters">
<div class="col-lg-5 col-md-12 ml-auto">
<div class="alert alert-success fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="alert-heading">Well done!</h4>
<p>This is an alert within a column. The column can be made any size at different viewpoints.</p>
</div>
</div>
</div>
</div>
Add the class attribute value ml-auto to the division class with column, class attributes to push all column content to the right side of the page.

Centered Bootstrap Alert Popup
Bootstrap alert popup centered on the page
<div classs="container p-5">
<div class="row no-gutters">
<div class="col-lg-6 col-md-12 m-auto">
<div class="alert alert-success fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="alert-heading">Well done!</h4>
<p>This is an alert within a column. The column can be made any size at different viewpoints.</p>
</div>
</div>
</div>
</div>
Center the Bootstrap alert popup in the middle of the page using m-auto.

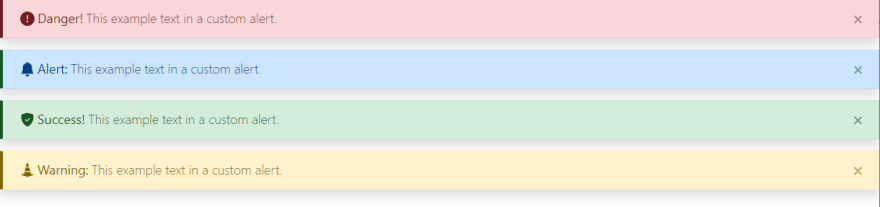
Bootstrap Alert Popup with icons
Bootstrap alert popup with Bootstrap icons
<!--Customized bootstrap alert with icons-->
<div classs="container p-5">
<div class="alert alert-danger shadow" role="alert" style="border-left:#721C24 5px solid; border-radius: 0px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#721C24">×</span>
</button>
<div class="row">
<svg width="1.25em" height="1.25em" viewBox="0 0 16 16" class="m-1 bi bi-exclamation-circle-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8 4a.905.905 0 0 0-.9.995l.35 3.507a.552.552 0 0 0 1.1 0l.35-3.507A.905.905 0 0 0 8 4zm.002 6a1 1 0 1 0 0 2 1 1 0 0 0 0-2z"/>
</svg>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Danger!</b>This example text in a custom alert.</p>
</div>
</div>
<div class="alert alert-primary shadow" role="alert" style="border-left:#155724 5px solid; border-radius: 0px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="row">
<svg width="1.25em" height="1.25em" viewBox="0 0 16 16" class="m-1 bi bi-bell-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M8 16a2 2 0 0 0 2-2H6a2 2 0 0 0 2 2zm.995-14.901a1 1 0 1 0-1.99 0A5.002 5.002 0 0 0 3 6c0 1.098-.5 6-2 7h14c-1.5-1-2-5.902-2-7 0-2.42-1.72-4.44-4.005-4.901z"/>
</svg>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Alert:</b>This example text in a custom alert.</p>
</div>
</div>
<div class="alert alert-success shadow" role="alert" style="border-left:#155724 5px solid; border-radius: 0px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="row">
<svg width="1.25em" height="1.25em" viewBox="0 0 16 16" class="m-1 bi bi-shield-fill-check" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M8 .5c-.662 0-1.77.249-2.813.525a61.11 61.11 0 0 0-2.772.815 1.454 1.454 0 0 0-1.003 1.184c-.573 4.197.756 7.307 2.368 9.365a11.192 11.192 0 0 0 2.417 2.3c.371.256.715.451 1.007.586.27.124.558.225.796.225s.527-.101.796-.225c.292-.135.636-.33 1.007-.586a11.191 11.191 0 0 0 2.418-2.3c1.611-2.058 2.94-5.168 2.367-9.365a1.454 1.454 0 0 0-1.003-1.184 61.09 61.09 0 0 0-2.772-.815C9.77.749 8.663.5 8 .5zm2.854 6.354a.5.5 0 0 0-.708-.708L7.5 8.793 6.354 7.646a.5.5 0 1 0-.708.708l1.5 1.5a.5.5 0 0 0 .708 0l3-3z"/>
</svg>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Success!</b>This example text in a custom alert.</p>
</div>
</div>
<div class="alert alert-warning shadow" role="alert" style="border-left:#856404 5px solid; border-radius: 0px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#856404">×</span>
</button>
<div class="row">
<svg width="1.25em" height="1.25em" viewBox="0 0 16 16" class="m-1 bi bi-cone-striped" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M9.97 4.88l.953 3.811C10.159 8.878 9.14 9 8 9c-1.14 0-2.158-.122-2.923-.309L6.03 4.88C6.635 4.957 7.3 5 8 5s1.365-.043 1.97-.12zm-.245-.978L8.97.88C8.718-.13 7.282-.13 7.03.88L6.275 3.9C6.8 3.965 7.382 4 8 4c.618 0 1.2-.036 1.725-.098zm4.396 8.613a.5.5 0 0 1 .037.96l-6 2a.5.5 0 0 1-.316 0l-6-2a.5.5 0 0 1 .037-.96l2.391-.598.565-2.257c.862.212 1.964.339 3.165.339s2.303-.127 3.165-.339l.565 2.257 2.391.598z"/>
</svg>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Warning:</b>This example text in a custom alert.</p>
</div>
</div>
</div>
Bootstrap recently introduced free icons. They are easily added to Bootstrap alert popups.
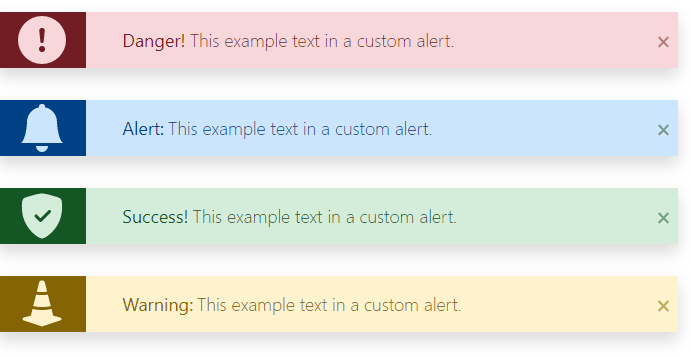
Bootstrap Alert Popup with Icon Blocks
Bootstrap alert popup with Bootstrap icon blocks
<!--Customized bootstrap alert with icons-->
<div classs="container p-5">
<div class="row no-gutters">
<div class="col-lg-6 col-md-12">
<div class="alert-danger shadow my-3" role="alert" style="border-radius: 0px">
<div class="row">
<div class="col-2">
<div class="text-center" style="background:#721C24">
<svg width="3em" height="3em" style="color:#F8D7DA" viewBox="0 0 16 16" class="m-1 bi bi-exclamation-circle-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8 4a.905.905 0 0 0-.9.995l.35 3.507a.552.552 0 0 0 1.1 0l.35-3.507A.905.905 0 0 0 8 4zm.002 6a1 1 0 1 0 0 2 1 1 0 0 0 0-2z"/>
</svg>
</div>
</div>
<div class="alert col-10 my-auto">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#721C24">×</span>
</button>
<div class="row">
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Danger!</b>This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-6 col-md-12">
<div class="alert-primary shadow my-3" role="alert" style="border-radius: 0px">
<div class="row">
<div class="col-2">
<div class="text-center" style="background:#004085">
<svg width="3em" height="3em" style="color:#CCE5FF" viewBox="0 0 16 16" class="m-1 bi bi-bell-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M8 16a2 2 0 0 0 2-2H6a2 2 0 0 0 2 2zm.995-14.901a1 1 0 1 0-1.99 0A5.002 5.002 0 0 0 3 6c0 1.098-.5 6-2 7h14c-1.5-1-2-5.902-2-7 0-2.42-1.72-4.44-4.005-4.901z"/>
</svg>
</div>
</div>
<div class="alert col-10 my-auto">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="row">
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Alert:</b>This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-6 col-md-12">
<div class="alert-success shadow my-3" role="alert" style="border-radius: 0px">
<div class="row">
<div class="col-2">
<div class="text-center" style="background:#155724">
<svg width="3em" height="3em" style="color:#D4EDDA" viewBox="0 0 16 16" class="m-1 bi bi-shield-fill-check" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M8 .5c-.662 0-1.77.249-2.813.525a61.11 61.11 0 0 0-2.772.815 1.454 1.454 0 0 0-1.003 1.184c-.573 4.197.756 7.307 2.368 9.365a11.192 11.192 0 0 0 2.417 2.3c.371.256.715.451 1.007.586.27.124.558.225.796.225s.527-.101.796-.225c.292-.135.636-.33 1.007-.586a11.191 11.191 0 0 0 2.418-2.3c1.611-2.058 2.94-5.168 2.367-9.365a1.454 1.454 0 0 0-1.003-1.184 61.09 61.09 0 0 0-2.772-.815C9.77.749 8.663.5 8 .5zm2.854 6.354a.5.5 0 0 0-.708-.708L7.5 8.793 6.354 7.646a.5.5 0 1 0-.708.708l1.5 1.5a.5.5 0 0 0 .708 0l3-3z"/>
</svg>
</div>
</div>
<div class="alert col-10 my-auto">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="row">
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Success!</b>This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-6 col-md-12">
<div class="alert-warning shadow my-3" role="alert" style="border-radius: 0px">
<div class="row">
<div class="col-2">
<div class="text-center" style="background:#856404">
<svg width="3em" height="3em" style="color:#FFF3CD" viewBox="0 0 16 16" class="m-1 bi bi-cone-striped" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M9.97 4.88l.953 3.811C10.159 8.878 9.14 9 8 9c-1.14 0-2.158-.122-2.923-.309L6.03 4.88C6.635 4.957 7.3 5 8 5s1.365-.043 1.97-.12zm-.245-.978L8.97.88C8.718-.13 7.282-.13 7.03.88L6.275 3.9C6.8 3.965 7.382 4 8 4c.618 0 1.2-.036 1.725-.098zm4.396 8.613a.5.5 0 0 1 .037.96l-6 2a.5.5 0 0 1-.316 0l-6-2a.5.5 0 0 1 .037-.96l2.391-.598.565-2.257c.862.212 1.964.339 3.165.339s2.303-.127 3.165-.339l.565 2.257 2.391.598z"/>
</svg>
</div>
</div>
<div class="alert col-10 my-auto">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#856404">×</span>
</button>
<div class="row">
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Warning:</b>This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Here is a template of Bootstrap icons within a block.
Bootstrap Alert Popup in Boxes
Bootstrap alert popup in boxes
<!--Customized bootstrap alert with icons-->
<div classs="container p-5">
<div class="row no-gutters">
<div class="col-lg-2 col-md-12 ml-auto">
<div class="alert alert-danger shadow my-3" role="alert" style="border-radius: 3px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#721C24">×</span>
</button>
<div class="text-center">
<svg width="3em" height="3em" viewBox="0 0 16 16" class="m-1 bi bi-exclamation-circle-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8 4a.905.905 0 0 0-.9.995l.35 3.507a.552.552 0 0 0 1.1 0l.35-3.507A.905.905 0 0 0 8 4zm.002 6a1 1 0 1 0 0 2 1 1 0 0 0 0-2z"/>
</svg>
</div>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Danger!</b>This example text in a custom alert.</p>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-2 col-md-12 ml-auto">
<div class="alert alert-primary shadow my-3" role="alert" style="border-radius: 3px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="text-center">
<svg width="3em" height="3em" viewBox="0 0 16 16" class="m-1 bi bi-bell-fill" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M8 16a2 2 0 0 0 2-2H6a2 2 0 0 0 2 2zm.995-14.901a1 1 0 1 0-1.99 0A5.002 5.002 0 0 0 3 6c0 1.098-.5 6-2 7h14c-1.5-1-2-5.902-2-7 0-2.42-1.72-4.44-4.005-4.901z"/>
</svg>
</div>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Alert:</b>This example text in a custom alert.</p>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-2 col-md-12 ml-auto">
<div class="alert alert-success shadow my-3" role="alert" style="border-radius: 3px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#155724">×</span>
</button>
<div class="text-center">
<svg width="3em" height="3em" viewBox="0 0 16 16" class="m-1 bi bi-shield-fill-check" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M8 .5c-.662 0-1.77.249-2.813.525a61.11 61.11 0 0 0-2.772.815 1.454 1.454 0 0 0-1.003 1.184c-.573 4.197.756 7.307 2.368 9.365a11.192 11.192 0 0 0 2.417 2.3c.371.256.715.451 1.007.586.27.124.558.225.796.225s.527-.101.796-.225c.292-.135.636-.33 1.007-.586a11.191 11.191 0 0 0 2.418-2.3c1.611-2.058 2.94-5.168 2.367-9.365a1.454 1.454 0 0 0-1.003-1.184 61.09 61.09 0 0 0-2.772-.815C9.77.749 8.663.5 8 .5zm2.854 6.354a.5.5 0 0 0-.708-.708L7.5 8.793 6.354 7.646a.5.5 0 1 0-.708.708l1.5 1.5a.5.5 0 0 0 .708 0l3-3z"/>
</svg>
</div>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Success!</b>This example text in a custom alert.</p>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-lg-2 col-md-12 ml-auto">
<div class="alert alert-warning shadow my-3" role="alert" style="border-radius: 3px">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#856404">×</span>
</button>
<div class="text-center">
<svg width="3em" height="3em" viewBox="0 0 16 16" class="m-1 bi bi-cone-striped" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M9.97 4.88l.953 3.811C10.159 8.878 9.14 9 8 9c-1.14 0-2.158-.122-2.923-.309L6.03 4.88C6.635 4.957 7.3 5 8 5s1.365-.043 1.97-.12zm-.245-.978L8.97.88C8.718-.13 7.282-.13 7.03.88L6.275 3.9C6.8 3.965 7.382 4 8 4c.618 0 1.2-.036 1.725-.098zm4.396 8.613a.5.5 0 0 1 .037.96l-6 2a.5.5 0 0 1-.316 0l-6-2a.5.5 0 0 1 .037-.96l2.391-.598.565-2.257c.862.212 1.964.339 3.165.339s2.303-.127 3.165-.339l.565 2.257 2.391.598z"/>
</svg>
</div>
<p style="font-size:18px" class="mb-0 font-weight-light"><b class="mr-1">Warning:</b>This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
Here are some stacked bootstrap alert popups.
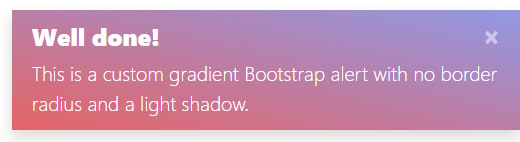
Gadient Bootstrap Alert Popup
Bootstrap alert popup with a custom gradient background
<div classs="container p-5">
<div class="row no-gutters fixed-bottom">
<div class="col-lg-5 col-md-12 ml-auto">
<div class="alert alert-gradient shadow" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#fff">×</span>
</button>
<h4 class="alert-heading-gradient">Well done!</h4>
<p class="lead mb-0">This is a custom gradient Bootstrap alert with no border radius and a light shadow.</p>
</div>
</div>
</div>
</div>
<style>
.alert-gradient{
background: linear-gradient(to top right, #e66465, #9198e5);
border-radius:0px;
border:none;
color:#fff;
}
.alert-heading-gradient{
color:#fff;
font-weight:900;
}
</style
Customize the bootstrap alert popup as little or as much as you want. Above is the code for a gradient Bootstrap alert popup.
Gadient Bootstrap Alert Popup with an Icon
Bootstrap alert popup with a custom gradient background and icon
<div classs="container p-5">
<div class="row no-gutters fixed-bottom">
<div class="col-lg-7 col-md-12 ml-auto">
<div class="alert alert-gradient shadow" role="alert">
<div class="row">
<div class="col-2">
<svg width="6em" height="6em" viewBox="0 0 16 16" class="bi bi-award" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M9.669.864L8 0 6.331.864l-1.858.282-.842 1.68-1.337 1.32L2.6 6l-.306 1.854 1.337 1.32.842 1.68 1.858.282L8 12l1.669-.864 1.858-.282.842-1.68 1.337-1.32L13.4 6l.306-1.854-1.337-1.32-.842-1.68L9.669.864zm1.196 1.193l-1.51-.229L8 1.126l-1.355.702-1.51.229-.684 1.365-1.086 1.072L3.614 6l-.25 1.506 1.087 1.072.684 1.365 1.51.229L8 10.874l1.356-.702 1.509-.229.684-1.365 1.086-1.072L12.387 6l.248-1.506-1.086-1.072-.684-1.365z"/>
<path d="M4 11.794V16l4-1 4 1v-4.206l-2.018.306L8 13.126 6.018 12.1 4 11.794z"/>
</svg>
</div>
<div class="col-10 my-auto">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true" style="color:#fff">×</span>
</button>
<h4 class="alert-heading-gradient">Well done!</h4>
<p class="lead mb-0">This is a custom gradient Bootstrap alert with no border radius.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
.alert-gradient{
background: linear-gradient(to top right, #e66465, #9198e5);
border-radius:0px;
border:none;
color:#fff;
}
.alert-heading-gradient{
color:#fff;
font-weight:900;
}
</style>
Add an icon to the left of the alert.
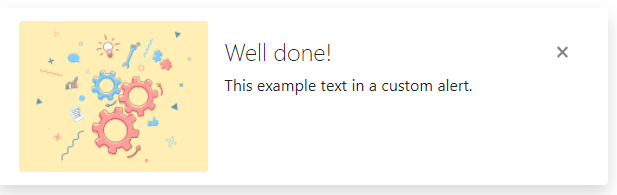
Bootstrap Alert Popup with an Image
Bootstrap alert popup with images
<div classs="container p-5">
<div class="row no-gutters fixed-bottom">
<div class="col-lg-6 col-md-12">
<div class="alert alert-white shadow" role="alert">
<div class="row no-gutters">
<div class="col-4">
<img src="/gears.png" class="card-img" alt="Gears">
</div>
<div class="col-8 p-3">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class='font-weight-light'>Well done!</h4>
<p class="mb-0">This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
.alert-white {
background:#fff;
}
</style>
You can also choose to add images to your Bootstrap alert popup. This image comes from pixabay.com.
Bootstrap Alert Popup with a stacked Image
Bootstrap alert popup with a stacked image
<div classs="container p-5">
<div class="row no-gutters fixed-bottom">
<div class="col-lg-6 col-md-12">
<div class="alert alert-white shadow" role="alert">
<img src="/gears.png" class="card-img-top" alt="Gears">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class='font-weight-light mt-4'>Well done!</h4>
<p class="mb-0">This example text in a custom alert.</p>
</div>
</div>
</div>
</div>
<style>
.alert-white {
background:#fff;
}
</style>
You can also choose to sack the image on the alert content.
This content originally appeared on DEV Community and was authored by Ordinary Coders
Ordinary Coders | Sciencx (2021-04-07T18:16:37+00:00) 10+ Bootstrap Alert Popup Template Examples. Retrieved from https://www.scien.cx/2021/04/07/10-bootstrap-alert-popup-template-examples/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.