This content originally appeared on DEV Community and was authored by Tim Apple
I recently bought myself a Pixelbook Go so I could play with ChromeOS and I was pleasantly surprised at how great it actually was. This made me want to do some development on it. The set up was pretty easy and I thought I would share it here.
The Chromebook is an actual Linux machine running Gentoo, but we still have to install a Linux VM to get access to Linux. Luckily they make this ridiculously simple on ChromeOS.
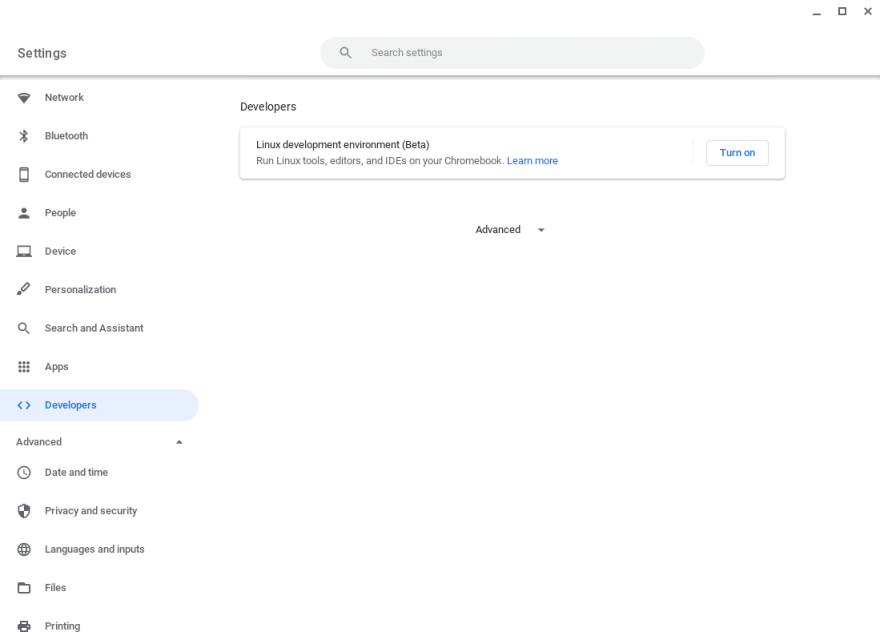
Go to your settings and look for Developers and you will see the toggle to install Linux.
It doesn't get much easier than that. You just wait a minute or two and let it do it's thing.
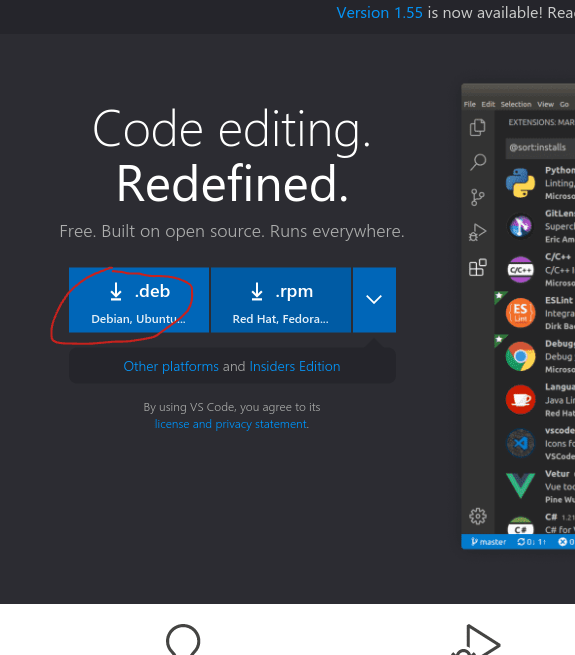
Next we can install Visual Studio Code from this link. Just click on the link to download the .deb file as seen below.
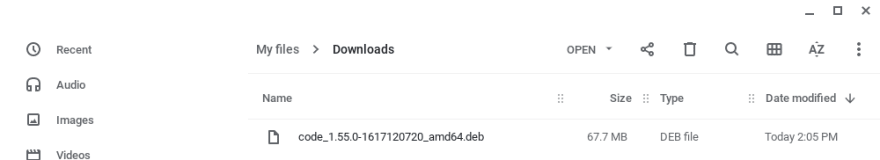
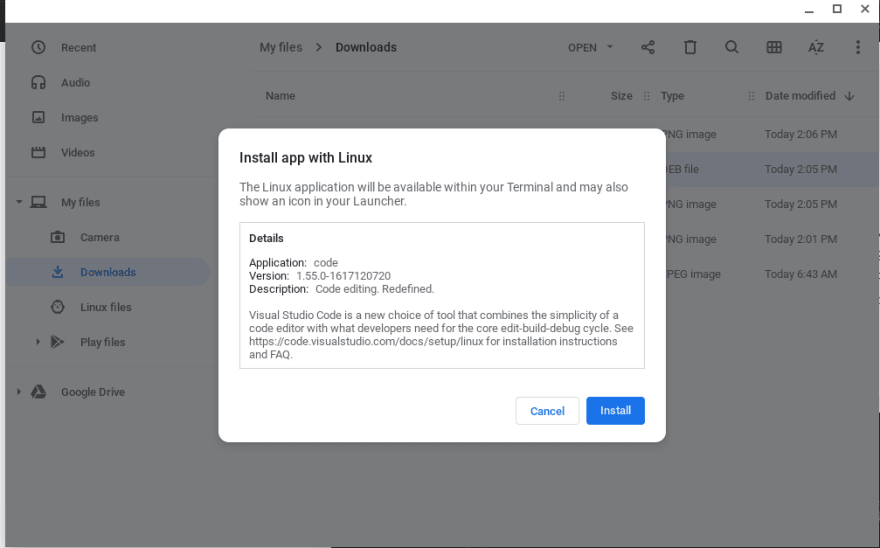
Once you have it downloaded it should show in your Downloads in the file manager. You just then double click it and it will install.
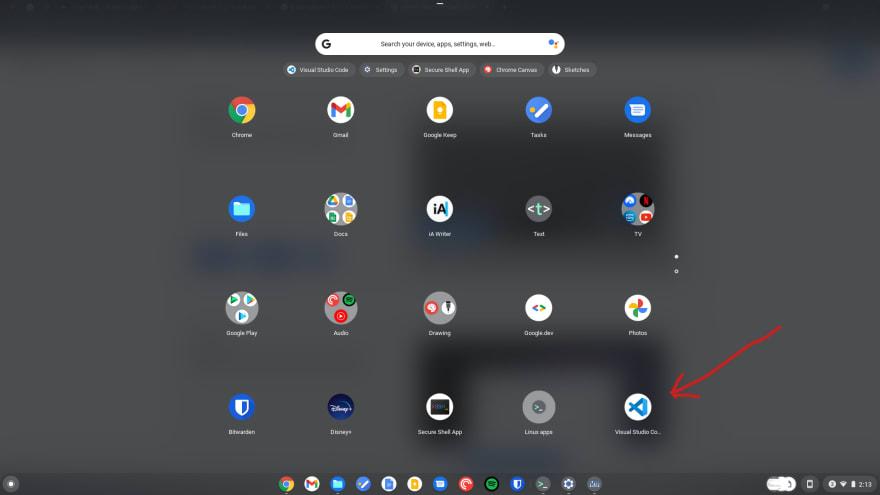
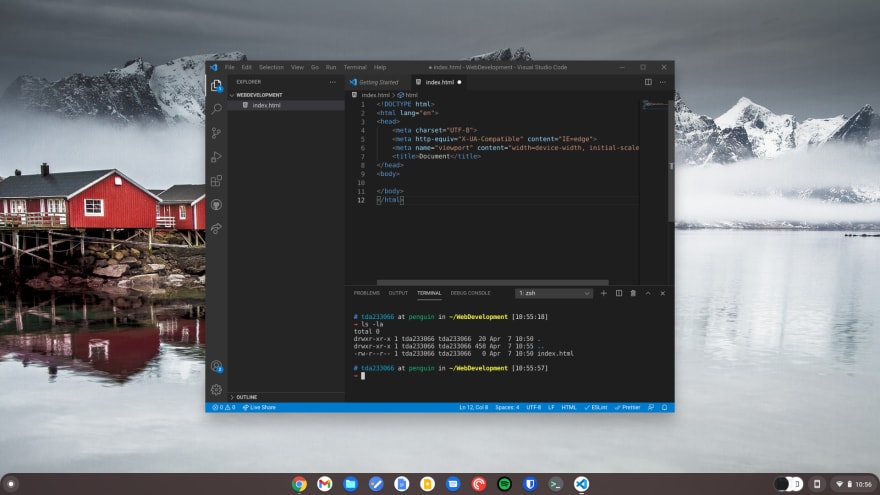
You will be able to find VSCode in your Chrome Menu or through desktop search. You can run it and pin it to the taskbar if you wish.
At this point you can install your favorite extensions and be productive. But let's customize a bit and get Node.js installed and running.
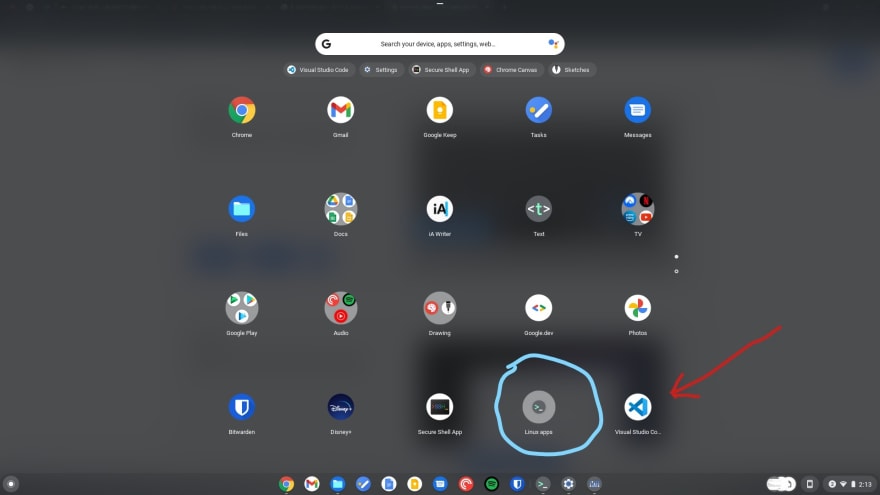
Your Terminal app should be easily accessible in the ChromeOS menu. You can see it circled below.
Once we open the terminal we will be doing some text file editing so we will need to install an editor, I prefer nano.
$ sudo apt install nano
Next we will install the .zsh shell. I do this because it makes it easier to manage node with plugins.
$ sudo apt install zsh
Let's install a couple tools to make sure you have them also.
$ sudo apt install wget git
Now we install Oh-My-Zsh
$ wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | zsh
$ cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
$ source ~/.zshrc
We'll add the plugin 'zsh-autosuggestions' this is very handy by using past commands to help you auto fill future ones. The command for install is..
$ git clone https://github.com/zsh-users/zsh-autosuggestions ~/.oh-my-zsh/custom/plugins/zsh-autosuggestions
And zsh-nvm will help us keep a current node install and even change versions if needed.
$ git clone https://github.com/lukechilds/zsh-nvm ~/.oh-my-zsh/custom/plugins/zsh-nvm
Once you have done all of the above commands we will edit our .zshrc. First make sure your in your /home directory by typing cd and pressing enter. Next run nano .zshrc.
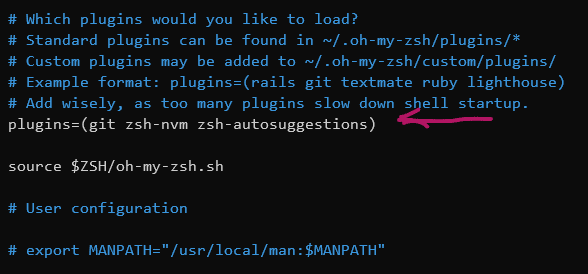
we want to add the plugins we installed earlier. This is a little further down the config. Just enter them as I have in the picture below.
Once this is done you will press ctrl + o to write the file and ctrl + X to close nano.
Now type source .zshrc to load your plugins and theme.
And now we install the LTS version of node simply by typing nvm install --lts
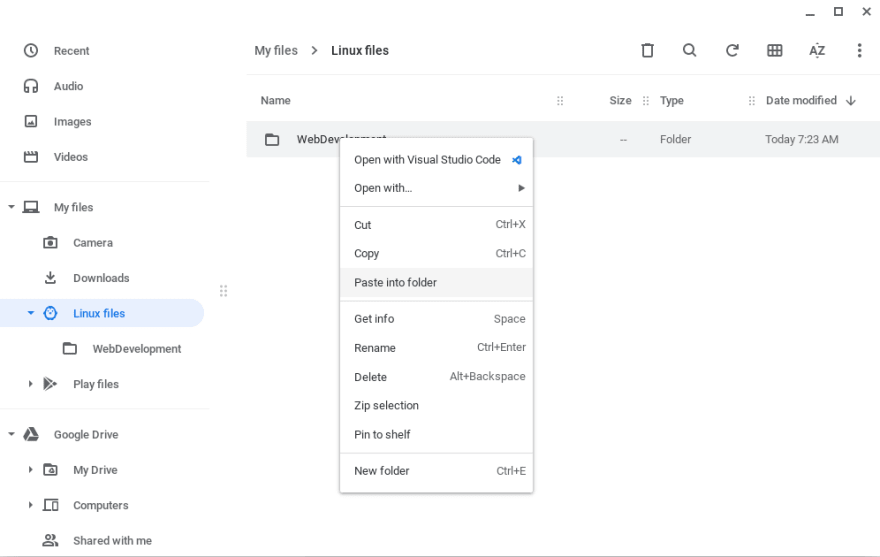
Now you can create a directory in you Linux environment using the terminal or your file manager. Then just right click it to open in Visual Studio Code.
You should be more than on your way now. If there are any details I may have missed let me know and I'll edit this document. I hope it helps. ChromeOS is very nice and light with battery power lasting ages. Great for when your out and about.
This content originally appeared on DEV Community and was authored by Tim Apple
Tim Apple | Sciencx (2021-04-07T15:23:53+00:00) Setup Javascript Dev on ChromeOS. Retrieved from https://www.scien.cx/2021/04/07/setup-javascript-dev-on-chromeos/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.