This content originally appeared on DEV Community and was authored by loizenai
https://ozenero.com/how-to-add-dialog-component-to-vuejs-app
In this tutorial, grokonez.com shows you way to add a Dialog Component to Vuejs App.
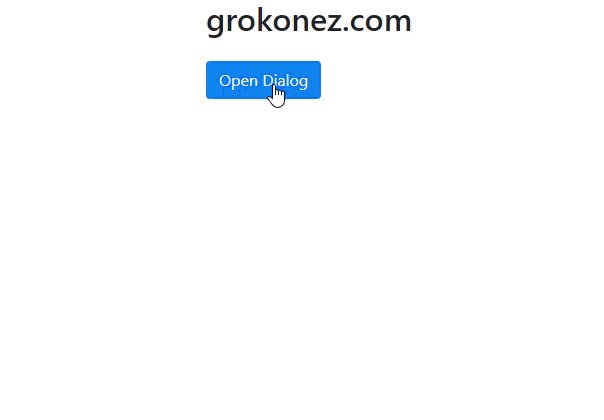
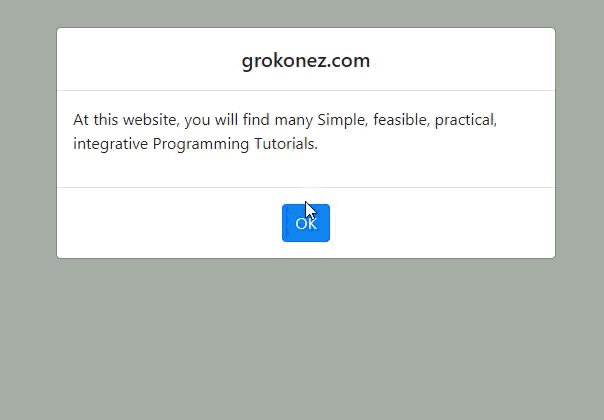
Demo
Create Dialog component
In src folder, create components, then add GkzDialog.vue file:
src/components/GkzDialog.vue
<template>
<div class="modal" v-show="show">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title mx-auto"> { { title}}</h5>
</div>
<div class="modal-body" v-if="announcement">
<p> { { announcement}}</p>
</div>
<div class="modal-footer">
<button @click="dismiss" type="button" class="btn btn-primary mx-auto">OK</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
show: {
type: Boolean,
required: true
},
title: {
type: String,
required: true
},
announcement: {
type: String,
required: false
}
},
methods: {
dismiss() {
this.$emit("close");
}
},
created() {
const escHandler = e => {
if (e.key === "Escape" && this.show) {
this.dismiss();
}
};
document.addEventListener("keydown", escHandler);
this.$once("hook:destroyed", () => {
document.removeEventListener("keydown", escHandler);
});
}
};
</script>
<style>
.modal {
background: #aaa;
display: flex;
}
</style>
</script>
<style>
.modal {
background: #aaa;
display: flex;
}
</style>
More at: https://ozenero.com/how-to-add-dialog-component-to-vuejs-app
This content originally appeared on DEV Community and was authored by loizenai
loizenai | Sciencx (2021-04-08T10:26:33+00:00) How to add Dialog Component to Vuejs App. Retrieved from https://www.scien.cx/2021/04/08/how-to-add-dialog-component-to-vuejs-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.