This content originally appeared on Level Up Coding - Medium and was authored by James Ardery

Is it inception? Is it tunnel vision? Is it really not that complicated? Or is it? What is it? Well in the newest chapter of James learns stuff after bootcamp I am tackling the subject of the <iframe>. An iframe HTML tag is an inline frame imbedding a 3rd party HTML document into the current page the tag is placed on. Simply put it is a direct window into another online world. Most often and iframe will be described as a browsing context. The most familiar browsing context for internet users today is the tabs we open on a browser.

Each of these tabs represent a different HTML document being served up by my browser. An iframe can be looked at as a tab that lives inside another HTML document. Each browsing context has its own session history and document being served up. The imbedded iframe is the child browsing context to the parent browsing context that is displaying the iframe. The highest level browsing context is the browser window which does not serve a document but serves the window object.
Window:
- properties include length, innerWidth, innerHeight, name etc..
- setInterval(), setTimeout() binding event handlers to a window timer
- location offering the url
- history offering back() and forward() methods
Document:
- contains the DOM initialized by parsing HTML
- used commonly in javascript with document.getElementById, document.querySelector, and document.createElement
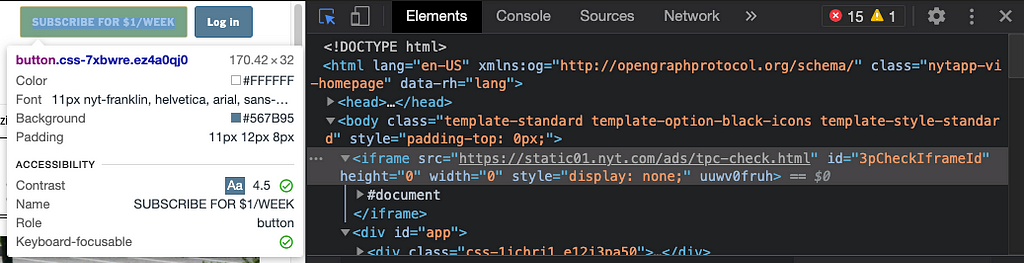
The most common examples of iframe use today is in the form of advertisements. This should make a lot of sense because we have all accidentally or intentionally clicked on an add posted on a website and then been redirected to that advertisement website. Clicking on that add is actually clicking on that website nested inside the one you are browsing! Here the iframe advertisement at the top of nytimes.com with a src document rerouting to a page servicing subscriptions.

Framing and selling advertisements in this format is beneficial in many ways. First is that using an iframe maintains separation between the host site and the external content(advertisement) being loaded into it. While the actual frame size is determined by the hosting website, the host website does not have to worry about updating 3rd party content. They can leave all styling up to the client that they have sold the advertisement space too. Other less common but less frequent iframe examples include embedded youtube videos, social media, google maps, and rss feeds. All of these examples, youtube to advertisers, are able to run updates and restyle while the parent browsing context or host can continue with their own development uninterrupted.
While advertisements are the most common iframe form used online the biggest consideration to take into account when using an iframe tag is security. An iframe does technically maintain separation between the parent browsing context and the child / hosted browsing context. As a parent hosting an iframe you are not actually adding code from a 3rd party website but you are still making yourself vulnerable to malware that could be hosted on the 3rd party site. While this separation is secure it is in no way bulletproof. Malicious code or malware could still be imbedded into the 3rd party content that is being hosted by the parent. While that code is not in the hosting site code base it is technically hosted on the website via the iframe widow to a malicious site used for phishing. These websites often rely on the look and feel of sites that a user is already familiar with. Think www.gooogle.com.
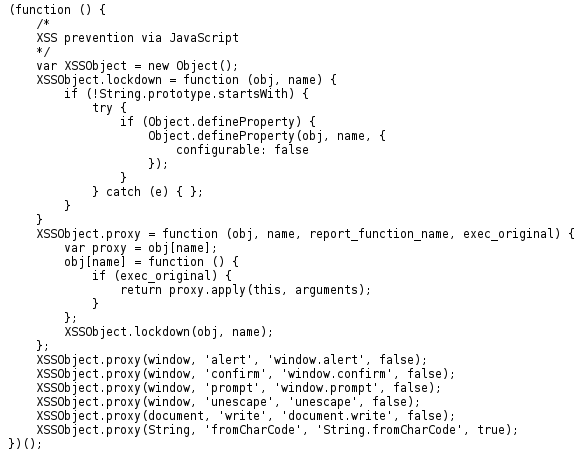
While the iframe tag does maintain separation the tag itself can be hijacked. If the tag is hijacked it can be used to redirect a user to a different site but it can also be used to inject HTML or javascript on the current page. If an attacker were so inclined they could use javascript to pull the session id or cookies from a user in the parent browsing context! Some injections went as far as using javascript on a site that could track the keystrokes of the user ?.

Hijacking an <iframe> src can also be used to open up an entirely new DOM document that would have no overwritten functions and would inherit its document origin value from the parent domain! Opening the keys the to parent domain in this manner uses a tactic known as origin inheritance.
<iframe src="javascript:alert(document.domain)"></iframe>
As you can see security is a never ending circle where hackers and malicious users will always come up with new inventive ways to crack an applications code and steal user information. Thankfully many of the major browsers and websites today have created validations (preventing the addition of suspicious characters <> in GET requests) and use Content Security Policy (CSP) for hosting 3rd to prevent much of the javascript or HTML injection and origin inheritance. That being said be cautious with you use of iframes. They are helpful in many ways but only when the proper security measures are taken in advance.
Resources:
- : The Inline Frame element
- iFrame Injection - Attacks and Mitigation - Secnhack
- Frame Injection Attacks
<iframe> Tunnel Vision was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by James Ardery
James Ardery | Sciencx (2021-04-08T23:20:42+00:00) <iframe> Tunnel Vision. Retrieved from https://www.scien.cx/2021/04/08/iframe-tunnel-vision/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
