This content originally appeared on DEV Community and was authored by Kirill Inoz
If you follow me on Twitter, you would probably know that I'm passionately learning to play ukulele. I always loved to listen to music but I was never interested in learning to play an instrument or even thinking of creating my own music. But that changed in the recent years and now I'm a proud owner of an ukulele.
Another thing that I really wanted to try out for a long time is CSS art. I saw a lot of beautiful art pieces on Twitter and they really inspired me to create my own. That's how I combined programming and music in this art piece.
HTML & CSS
Body
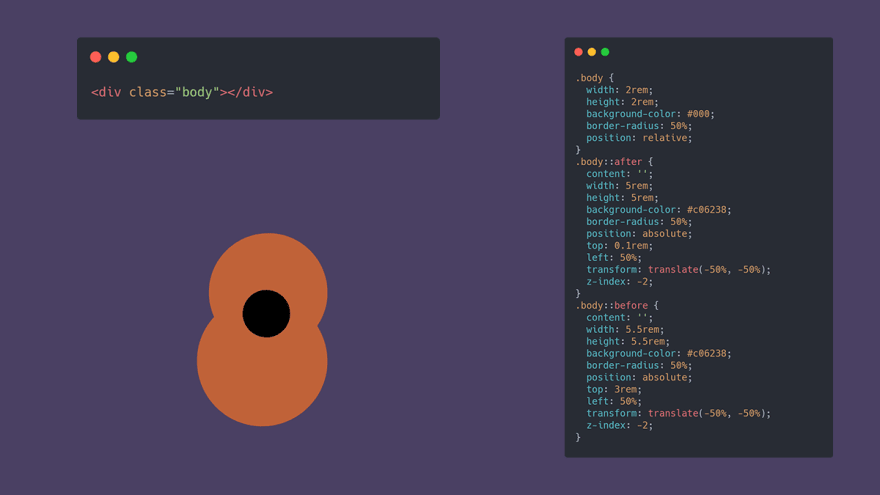
First I created the body of the ukulele using a div and pseudo-elements (after and before).
Bridge & Saddle
Before adding the neck, I've added a bridge at the bottom of the body. Using a pseudo-element I also added a saddle on top of the bridge where the strings are going to end.
Neck
Up next we have the neck of ukulele. It's a simple rectangular div.
Headstock
After creating the neck it was time to put the headstock on top. In this case the pseudo elements are just purple circles which give ukulele's headstock an interesting shape.
Tuning pegs
Now it was time to add the other end called turning pegs where the strings are going to be attached. I decided to split them into two rows with a pair in each row. Like that I could position them relative to each other.
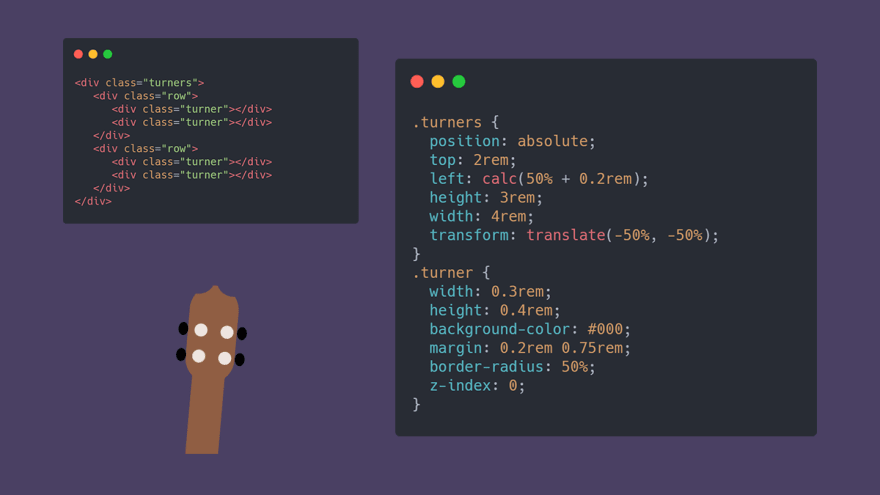
Turners
With the same method as mentioned before, I added the turners themselves.
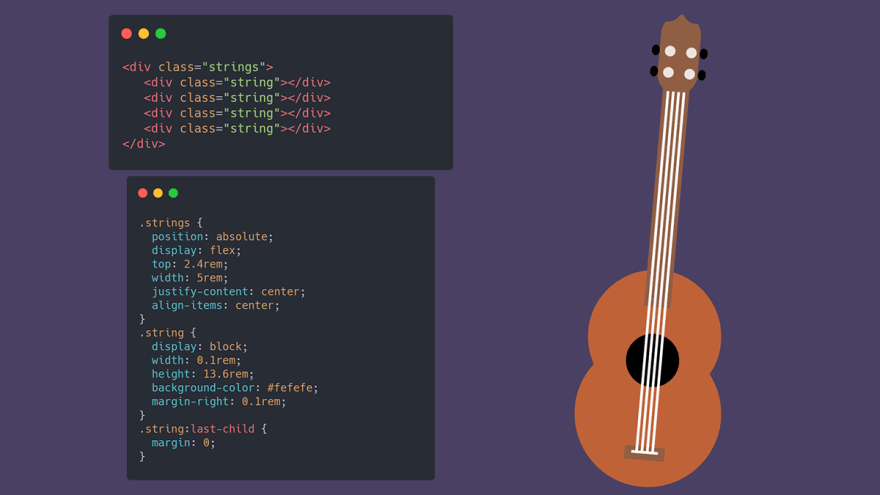
Strings
Now let's add the most important part the strings. Again positioned relative to each other but absolute in the global container. These are positioned exactly between the saddle and the nut.
Nut
Not a lot to say about the nut, just a div positioned absolute in the global container.
Rest of the strings
The part that took me the longest, I reckon. These are placed in a separate container. In this container they are placed absolute and under a specific angle, so they barely touch the pegs.
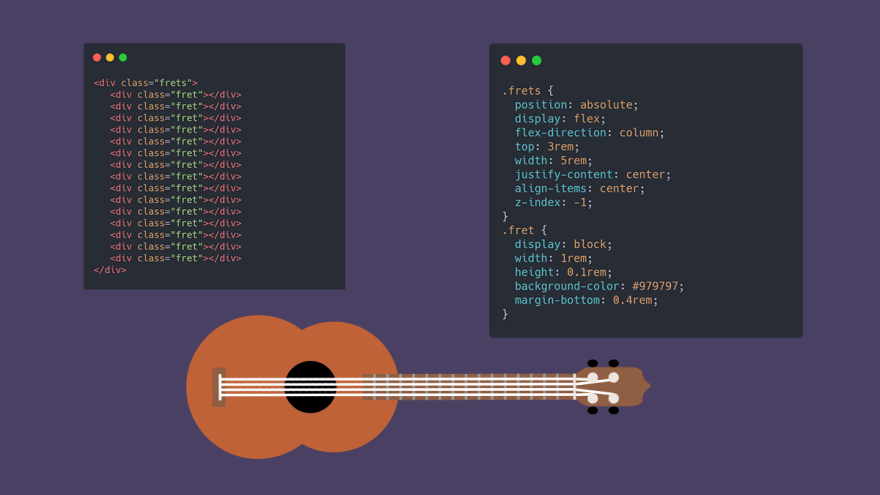
Frets
A lot of divs positioned relative to each other and absolute in the global container.
Animation and Audio
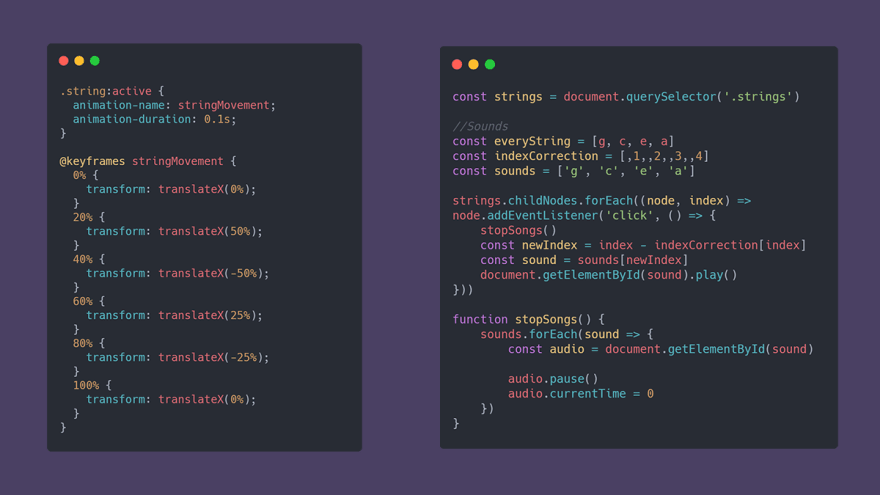
Now let's bring the whole thing to life with some animations and sounds. At first I wanted to make the strings realistic that means the animation would start at the point of interaction. But that would be too much effort for a project like this. So I went with a very simple animation in which the string would just move from side to side but get less momentum.
For the sounds I took my ukulele and my phone. I recorded each string separately and assigned each audio to each string.
If you want to try out the audio and animation, I made a separate website for this CSS art (desktop only).
If you want to use this art (with appropriate reference ?), feel free to check it out on CodePen.
Thank you for your time! ❤
If you liked this article, consider following me on Twitter. I post tips and progress on my projects such as this one. If you have any questions, my DMs on Twitter are always open.
This content originally appeared on DEV Community and was authored by Kirill Inoz
Kirill Inoz | Sciencx (2021-04-08T11:32:44+00:00) Ukulele with CSS ?. Retrieved from https://www.scien.cx/2021/04/08/ukulele-with-css-%f0%9f%8e%a8/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.