This content originally appeared on DEV Community and was authored by The Code Lounge
Originally posted on the codelounge.dev blog => 12 Resources To Improve Your CSS Skills And Speed Up CSS Development
!
In this article, you can find a list of resources that will help you improve your CSS skills and speed up CSS development. More specifically, there are twelve fantastic resources!
Some of them are learning resources from where you can learn the CSS fundamentals, whereas others are generators that help you save time! Without further ado, let's see the resources!
1. Awesome CSS Learning
"Awesome CSS Learning" is a GitHub repository that contains links to amazing CSS learning resources. This resource is mainly about the language and its modules.
You can find links to learn concepts such as:
- Fundamental concepts
- CSS units
- Selectors
- Custom properties (aka CSS variables)
- Layout
- Animation
- Related
If you are looking for resources to learn the CSS fundamentals, this repository is excellent!
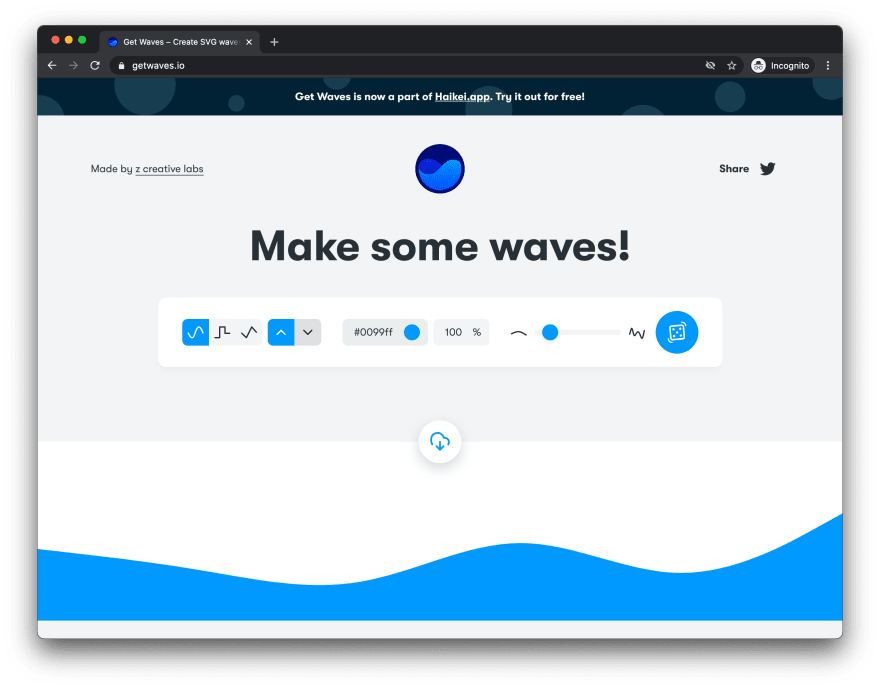
2. CSS Waves Generator
This CSS generator allows you to create SVG waves, which you can use in any way you want.
You can choose:
- the shape of the waves
- the direction
- the colour
- the opacity
- the "curviness"
It's a nice, handy tool that you can use to generate some section separators or art for your website.
3. Magic of CSS
This GitHub repository is the repository behind the Magic of CSS website. According to its GitHub description, it's a CSS course, and it's for web developers who want to be "magicians".
The "Magic of CSS" course is split into six chapters:
- Chapter 1: The Box
- Chapter 2: Layout
- Chapter 3: Tables
- Chapter 4: Color
- Chapter 5: Typography
- Chapter 6: Transitions
Essentially, this course teaches you the fundamentals of CSS. One of the best thing about this course is that it includes links to further material. For instance, if you want to learn more about a concept, you can use the linked resources.
4. CSS Separator Generator
Split your website section with style! This CSS generator allows you to generate fancy section separators.
You can customise the separator, and you can see the preview in real-time. Once you decide what separator to use, the website gives you the HTML and CSS.
The above figure illustrates the generator in action. It's a super handy tool that improves the design of your website!
5. Spin Kit
SpinKit is a CSS package that allows you to use simple animated loading spinners. It only uses transform and opacity to create smooth, nice looking and easily customisable animations.
To use SpinKit, you have to install it via bower or npm. After that, all you have to do is to use the class you want for your animation. For instance, if you wish to use the "pulse" animation, you need to use the sk-pulse class:
<div class="sk-pulse">
.... your code
</div>
It's a handy CSS package, and you can see all the animations on the SpinKit's official website. You can test all animations and see how they look before using them.
6. Shadow Generator
This shadow generator application allows you to create and customise shadows (box-shadow). See a picture with the generator below!
You can customise the:
- layers of shadows
- final transparency
- final vertical distance
- final blur strength
- reduce spread
It's a great resource because you can see how the shadow looks in real-time. If you want to create beautiful shadows, I recommend you this generator.
7. CSS Hover
The "CSS Hover" package is a collection of hover effects you use on links, buttons, logos, SVGs and more. You can use and modify them as you see fit!
You can use this package in three ways:
- install it via npm
- install it via bower
- download the CSS file directly
If you do not want to install it or add all the animations to your project, simply open the CSS file and copy only the effect you want. You can check each hover effect on the Hover's official website.
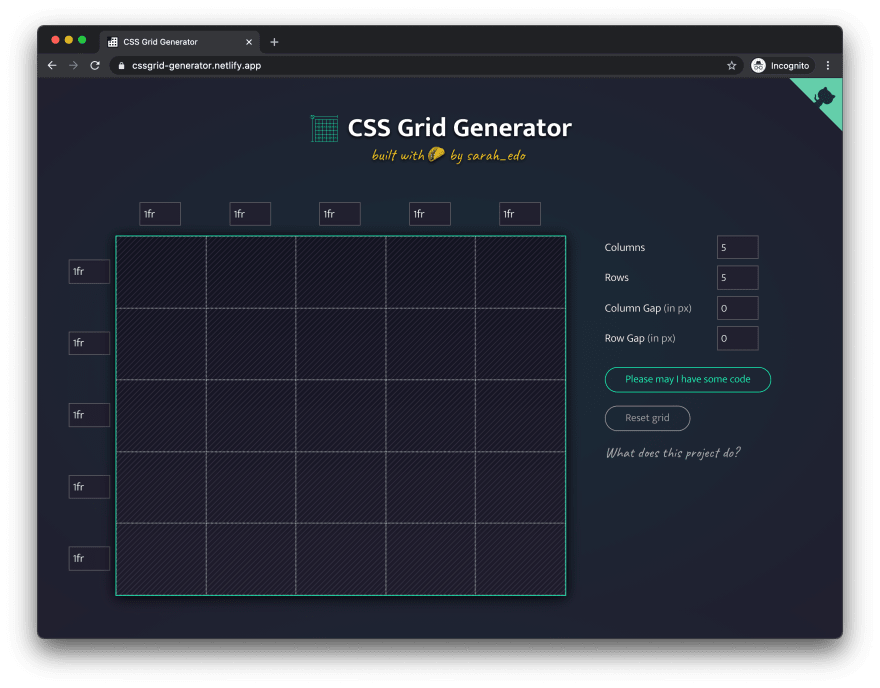
8. CSS Grid Generator
The CSS grid generator allows you to create a custom CSS grid. You can specify the number of columns and rows. Additionally, you can set the column and row gaps in pixels.
There is not much to say about the generator other than it's fantastic! See the application in the picture above.
9. Awesome CSS
The "Awesome CSS" repository is a curated list of CSS resources. According to its description, it's a list of "awesome frameworks, style guides, and other cool nuggets for writing amazing CSS".
It's important to note that it does not include material to learn CSS. This resource is recommended for people who already know CSS, or at least the basics.
Some of the information you can find in this repository include:
- Parsers
- Preprocessors
- Frameworks
- Toolkits
- CSS Structure
... and more. It's worth checking it out!
10. CSS Clip Path Maker
"The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset) or an SVG source.
Thus, the CSS clip-path maker allows you to generate clip-path values to spice up your website! You can see the generator in action below.
11. Fancy Border Generator
Say goodbye to boring borders. From now on, you can use this border generator to create some beautiful borders!
You might ask - how is that possible? It's possible because by specifying eight values for the border-radius property, you can build organic-looking shapes. The generator is awesome!
12. Gradients Generator
The usual linear gradients usually have hard edges where they start and/or end. However, you can make them look smoother by easing them.
The figure below illustrates the difference between a linear gradient and easing. You can see that easing a linear gradient makes it look much better!
It's important to note that it's not yet a CSS feature. You can a PostCSS/Figma plugin for it or the editor from the website.
Conclusion
I hope you find these CSS resources. If you do, share the article on social media so other people can benefit!
Also, if you have other suggestions, leave them in the comments below!
This content originally appeared on DEV Community and was authored by The Code Lounge
The Code Lounge | Sciencx (2021-04-09T05:26:01+00:00) 12 Resources To Improve Your CSS Skills And Speed Up CSS Development. Retrieved from https://www.scien.cx/2021/04/09/12-resources-to-improve-your-css-skills-and-speed-up-css-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.