This content originally appeared on DEV Community and was authored by Reed Barger
? This post originally appeared on ReedBarger.com.
Let's take a look at five React libraries that serve as a great addition to any React project you're looking to build in 2021 and beyond.
The libraries I have chosen were selected because not only do they help us build functional and impressive-looking applications, but they also allow us to do so, faster, easier, and with less code.
In this guide I'm going to show you how to get up and running with each of these libraries from scratch and integrate them into your projects today.
Looking to build amazing real-world React projects with the best libraries? Check out the React Bootcamp.
1. React Query
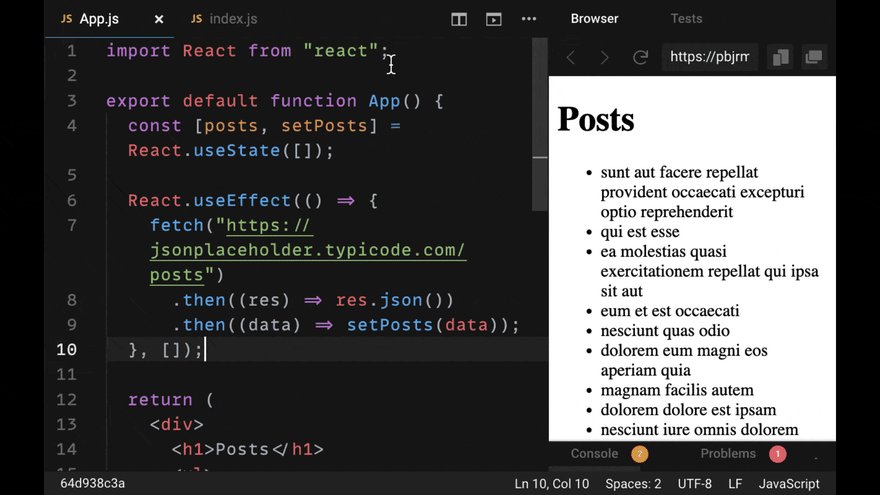
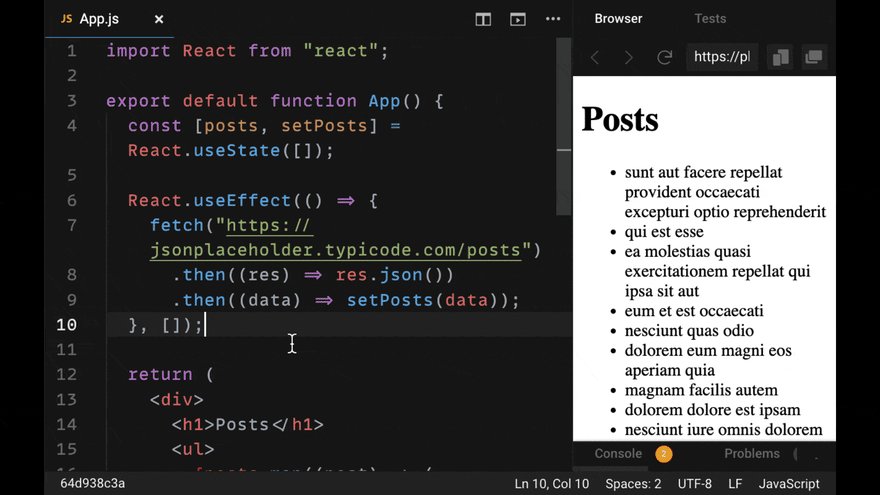
To fetch data with React is generally a process that involves a lot of code.
You often need to use the useEffect hook in combination with useState to manage the fetched data. This requires a lot of boilerplate that we have to write in every component in which we want to fetch data.
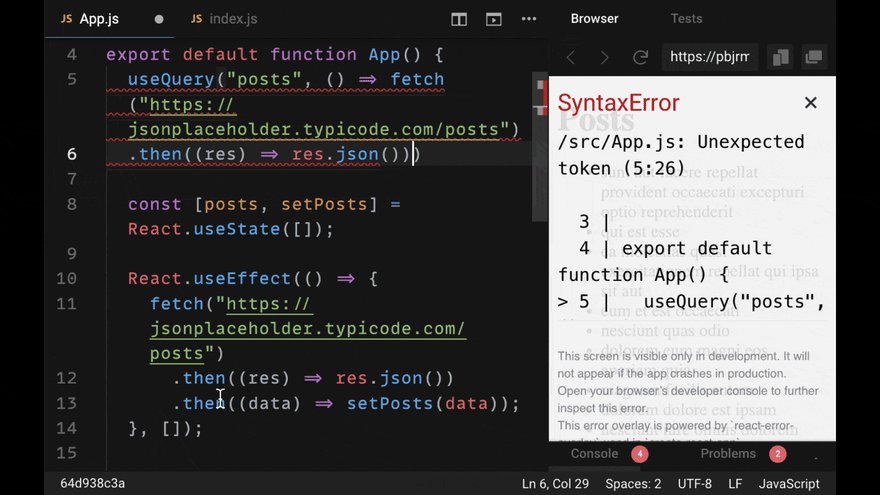
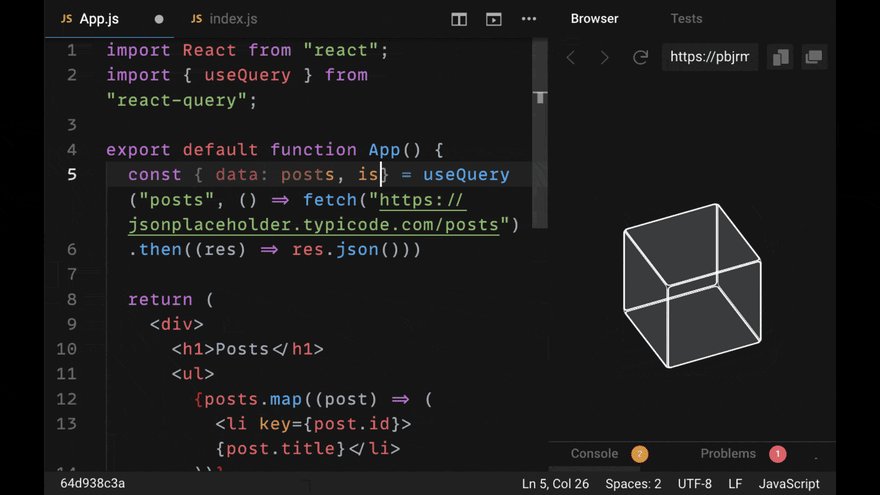
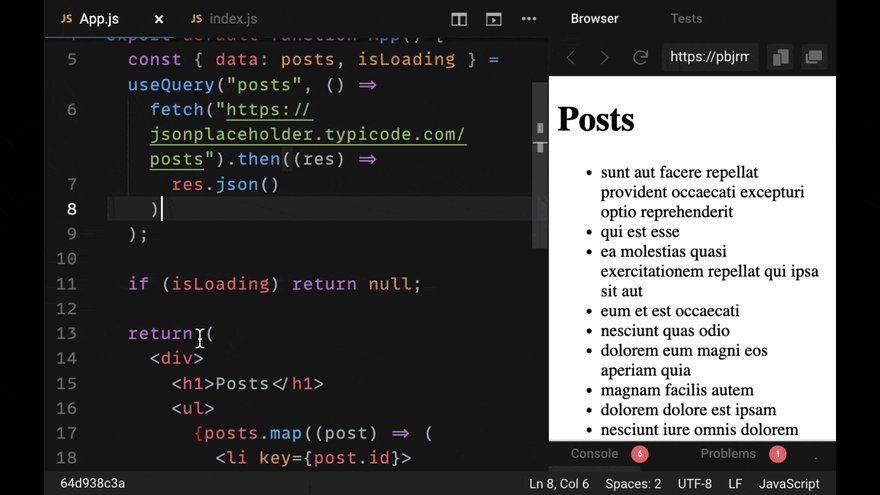
A great library to use to cut down on the code we write for making network requests with React is React Query. All of this React code that we had to write before can be replaced with the hook useQuery, from which we get back all of the data that we need without having to declare a state variable:
However, making data fetching easier only covers a small slice of what React Query does. What makes it a very powerful library is that it caches (saves) requests that we make, so in many cases if we've requested data before, we don't have to make another request, we can just read it from the cache.
This is immensely helpful to cut down repetition in our code, in the load we put on our API, and in managing our overall app state. If you pick any library to start adding to your projects today out of this list, make it React Query.
2. Ant Design
When it comes to making impressive looking React apps, there are many helpful component libraries that allow us to quickly style our applications with the help of pre-made components.
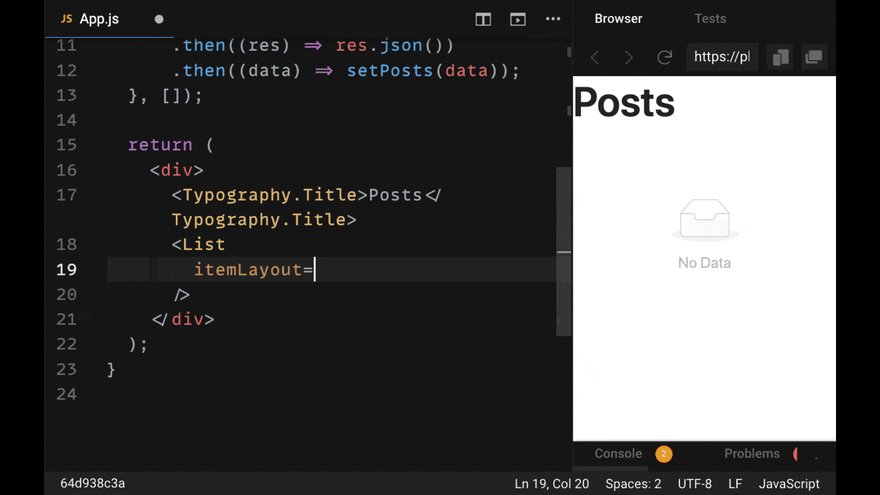
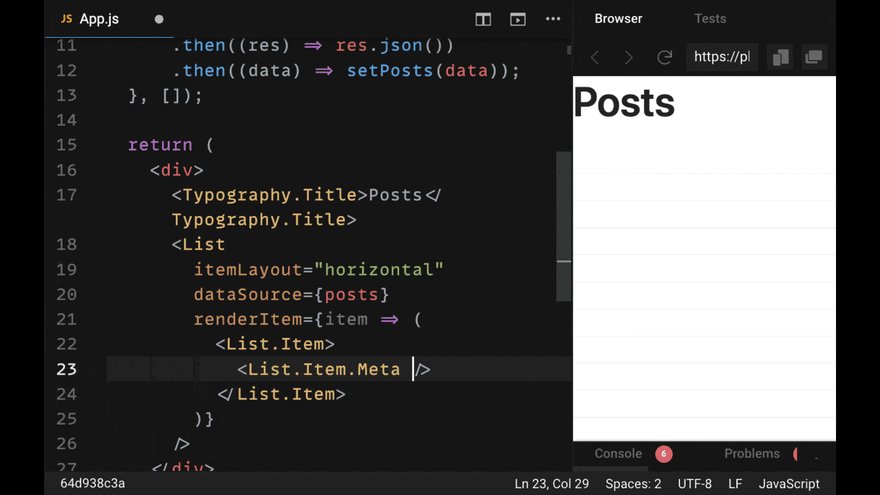
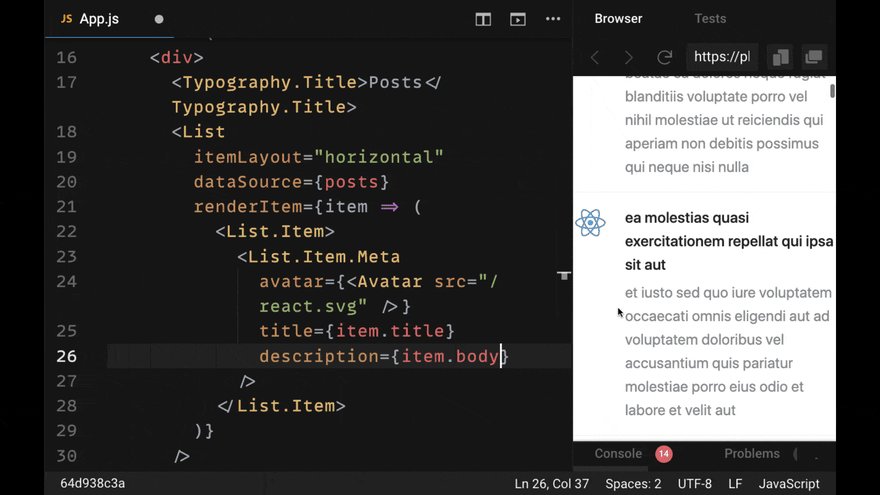
There are lots of component libraries out there, but few that are as sophisticated and well designed as one called Ant Design. If you can think of a type of component to include within your React app interface and design, Ant Design almost certainly has it:
To use a component library like Ant Design speeds up our development time by reducing the amount of often unreliable styles that we have to write ourselves. Additionally, these pre-made components provide functionality that is often redundant to create ourselves, such as a common modal or tooltip. In most cases, we should opt for the reliable, proven solution rather than attempting to reinvent the wheel.
If you're thinking of building an application today and are looking for a solid component library, go with Ant Design. It has virtually every feature that you would need out of a component library, plus great customizability that serves any app feature you might consider implementing.
3. Zustand
When it comes to managing state, React developers are often given two familiar choices: Redux or React Context.
Redux has been the go to third-party library for React developers to manage state, but with the arrival of React Context in React version 16, we have an easier way to manage state by passing it around our component tree.
If you're looking for a library with all of the functionality and power of Redux, with the simplicity of React Context, look at the library Zustand. It's incredibly easy to get started with, as you can see in the example below:
It involves using the create function to make a dedicated state object that can include any state values and functions to update that state as we need. It can all be created within a few lines of code.
Plus, there's no need to use any context provider to pass your state to your app components. All you need to do is create a slice of state, call that created state as a hook, and receive whatever state variables and functions you've declared on the object within your React components.
Give Zustand a shot the next time you are looking for a more complex state solution like Redux for your application--you'll love it.
4. React Hook Form
When it comes to building forms in React, all developers know how tedious it can be to perform basic tasks like validating inputs, plus managing all the form and error state.
Perhaps the most user-friendly form library available today is React Hook Form. All the functionality that you need in a form library is provided in one simple hook, called useForm and enables you to create as sophisticated forms as you like.
It takes control of managing our form state internally, gives us easy helpers to display errors for the appropriate input, and applies validation rules without any external libraries such as Yup, along with handling submission of our form:
When it comes to making building functional forms, you want a library that's easy to use and does not add too much code to our components. According to these two criteria, React Hook Form is arguably the best React form library out there.
5. React Responsive
There's no question--every React application should be created for users on different devices and needs to be responsive. Meaning, it needs to adjust the styles and appearance according to the screen size or device that your users are on.
While media queries have typically been used in CSS stylesheets to hide and display different elements, the best React-based library to manage visibility or styles of React components is React Responsive.
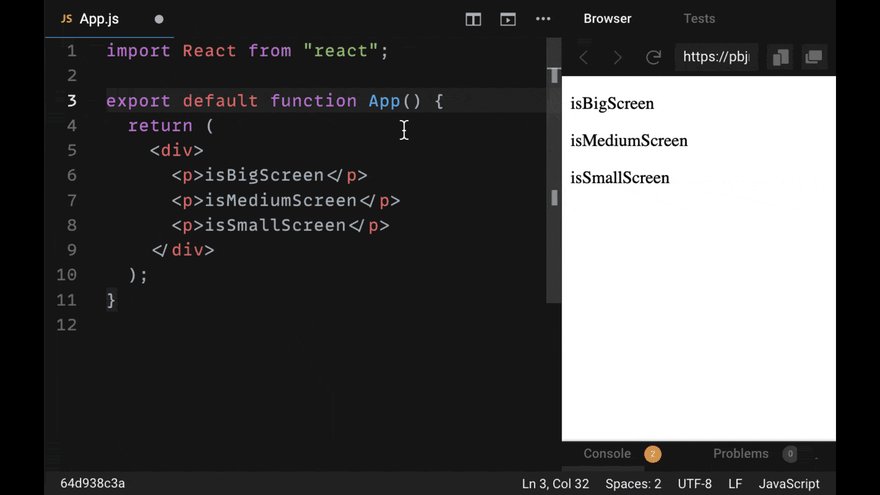
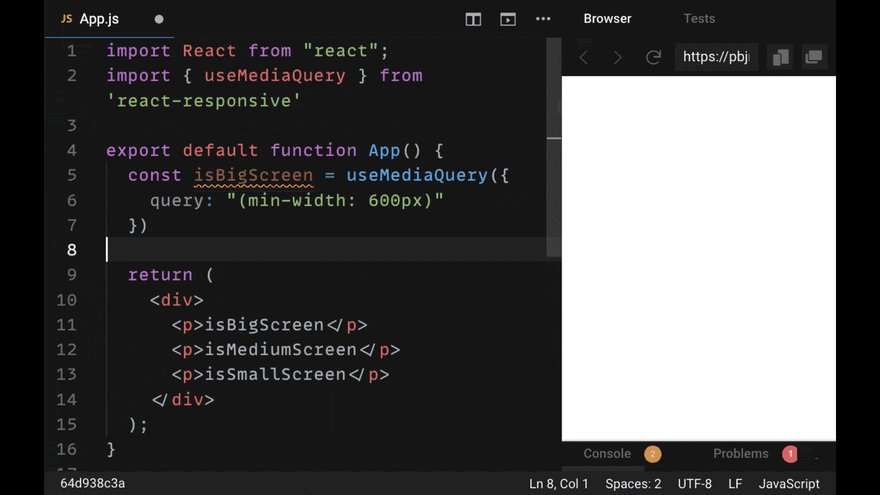
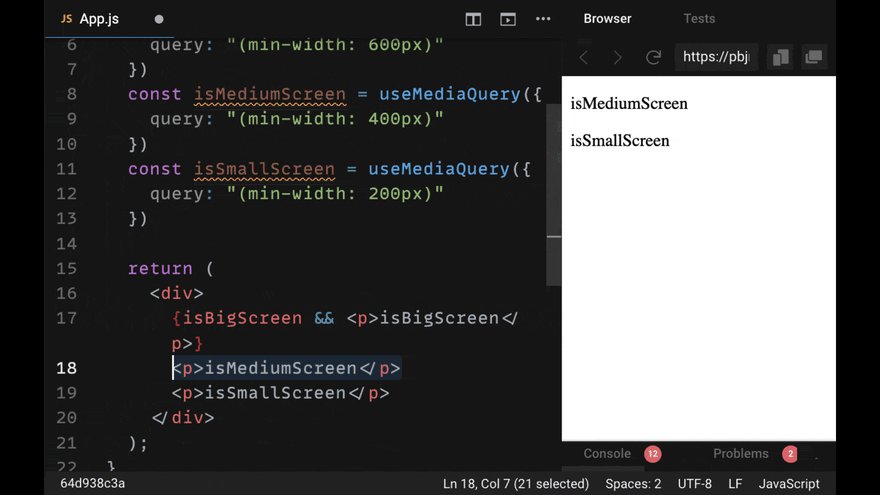
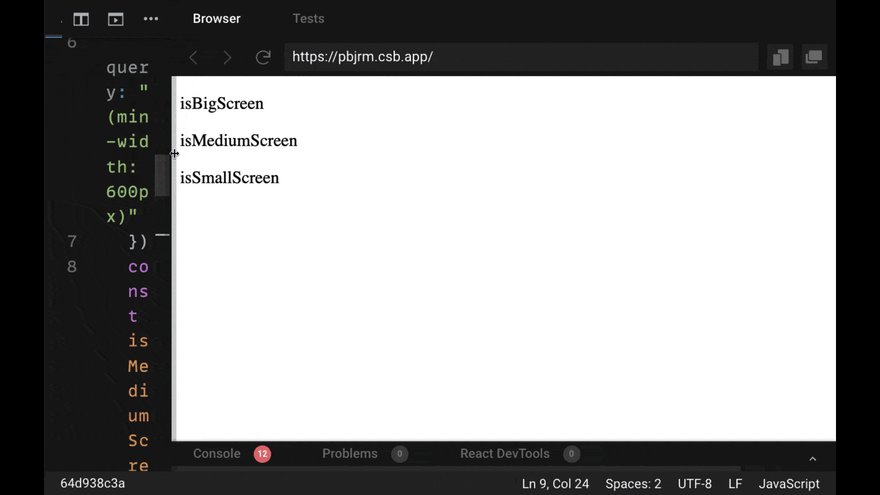
It gives us a convenient useMediaQuery hook that enables us to pass in very precise conditions to determine whether users on a certain type of screen are using a certain device, they'll be able to adjust our user interface accordingly:
For making any React applications responsive without the use of CSS, be sure to check out the React Responsive library.
Enjoy this post? Join The React Bootcamp
The React Bootcamp takes everything you should know about learning React and bundles it into one comprehensive package, including videos, cheatsheets, plus special bonuses.
Gain the insider information hundreds of developers have already used to master React, find their dream jobs, and take control of their future:

Click here to be notified when it opens
This content originally appeared on DEV Community and was authored by Reed Barger
Reed Barger | Sciencx (2021-04-09T14:21:30+00:00) 5 React Libraries You Should Be Using in 2021. Retrieved from https://www.scien.cx/2021/04/09/5-react-libraries-you-should-be-using-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.