This content originally appeared on DEV Community and was authored by michael-andreuzza
Hello everyone.
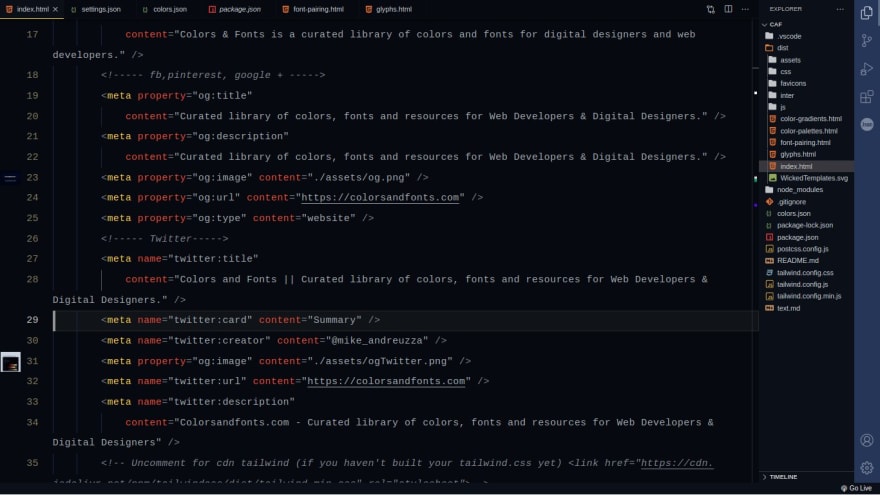
I have been a bit saturated with my side project this past week so I needed a small disconnection and I always wanted to make VSCode themes.
The goal was to make it inspired by one of my templates on wickedtemplates. but, I soon realized it was too bright.
Another reason is that I can't find themes that I 100% like, so I have been using Ayu themes, which are superb.
I will be making more themes so keep an eye if you are tired of neons and green letters.
You can grab it here:
WickedBetamax
I really like colours, that's why I made colorsandfonts. too.
I will be updating the theme often so feel free to test it and drop some feedback.
About the theme
WickedBetamax Theme for VS Code
Installation
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
WickedBetamax - Click Install to install it.
- Code > Preferences > Color Theme > WickedBetamax
- Optional: Use the recommended settings below for best experience
Recommended Settings
{
// This is are my personal prefferences
"workbench.colorTheme": "WickedBetmax",
"editor.fontFamily": "'Cascadia Code' , Consolas, 'Courier New', monospace",
"editor.fontSize": 18,
"editor.lineHeight": 38,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "phase",
"editor.renderWhitespace": "all",
}
Colours
Blue: #06090f
Yellow: #facc44
Orange: #FB543F
Feedback
Anything you wonder just contact me on twitter. https://twitter.com/Mike_Andreuzza
This content originally appeared on DEV Community and was authored by michael-andreuzza
michael-andreuzza | Sciencx (2021-04-10T11:14:00+00:00) A free and elegant VS Code theme that does not hurt your eyes.. Retrieved from https://www.scien.cx/2021/04/10/a-free-and-elegant-vs-code-theme-that-does-not-hurt-your-eyes/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.