This content originally appeared on DEV Community and was authored by Ismi andhykawati
In my latest project, I want to build a form to submit users' input to our database. Instead of coding a long and boring form element and grabbing all the input values one by one, I have found a very useful and user-friendly helps me doing all these in one click. I am going to write more about react-form-elements to explain the implementation.
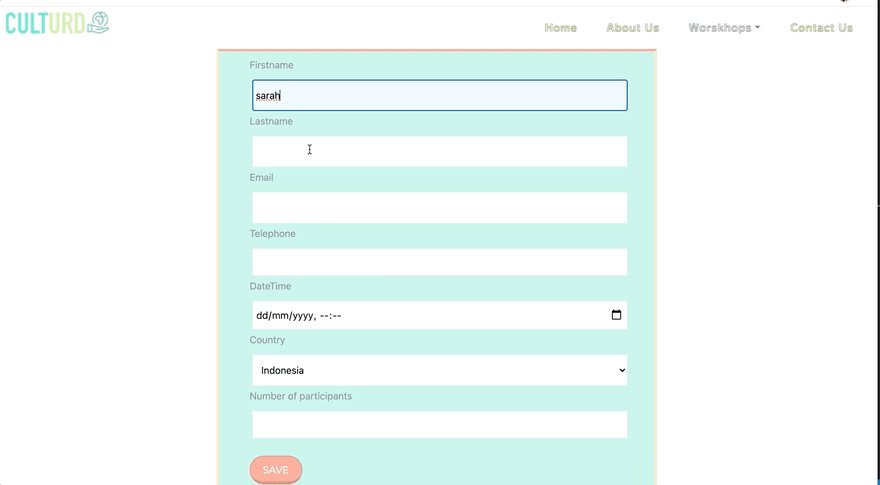
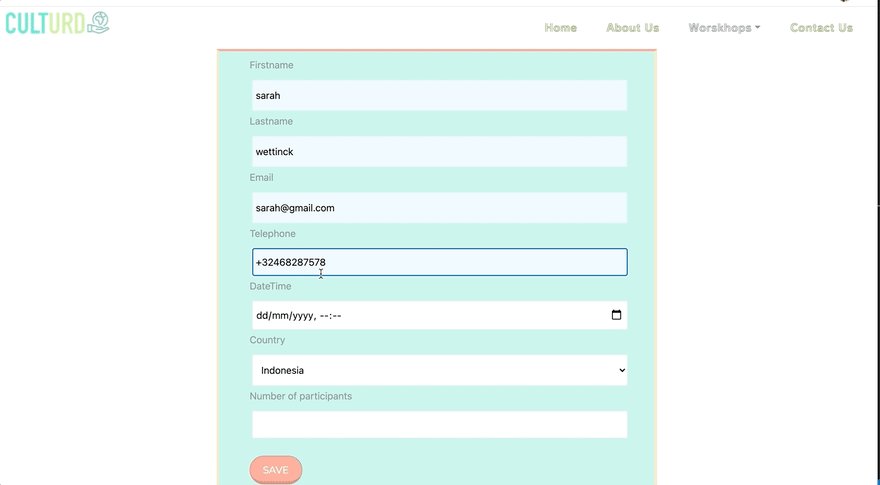
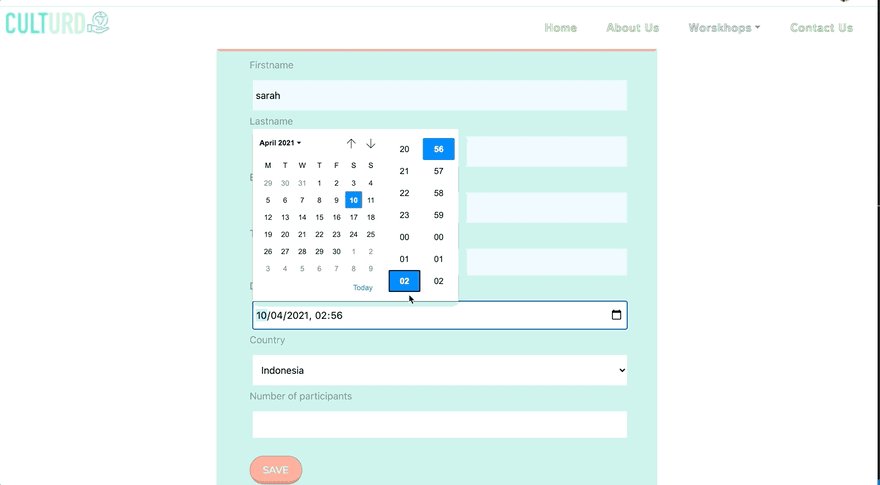
Demo Form ?
Let's Get Started ?
1.Installation ⚒
First of all, If you use this make sure you have already included React, and it is available as a global variable than You can install the package into your own app from npm with code bellow ⬇
Next is in the corresponding component, we have to import the package. They have lots of different input elements that we can choose from, eg, input, checkbox, URL Input, etc. You can always refer to their document for the options.
2.Creating Input component ✏
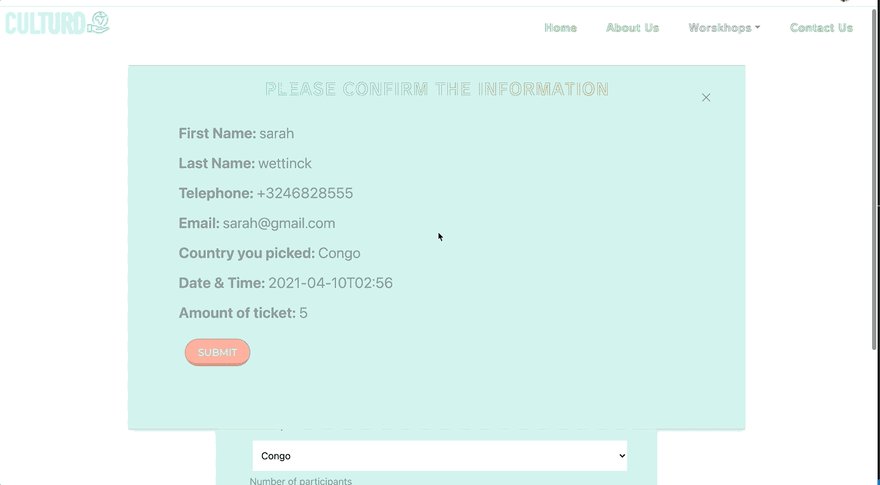
Apply the Form to the return of your functional component, change your attribute name accordingly. The Form has an inbuilt structure and all the information will be set in the console once we click on the submit button.

To implement this information with our project, simply create a state and use setState for the value.
onSubmit={data => {
console.log(data)
setState(data)
Look! We now have our data in the state and can apply it accordingly in different components. react-form-elements helps us to save time in building forms and get all the users' input in one click, and the implementation is easy to customize. Don't forget to try it out in your next react project!
? ? GOODLUCK ? ?
This content originally appeared on DEV Community and was authored by Ismi andhykawati
Ismi andhykawati | Sciencx (2021-04-10T19:03:19+00:00) An introduction of using react-form-elements ???. Retrieved from https://www.scien.cx/2021/04/10/an-introduction-of-using-react-form-elements-%f0%9f%91%a9%f0%9f%8f%bb%e2%80%8d%f0%9f%92%bb/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.