This content originally appeared on DEV Community and was authored by GabrielOmar
Most of frameworks have a strict way to name the components and folders of the project. But, React allows us to make a custom structure. So here are some advice that should be used on your React projects.
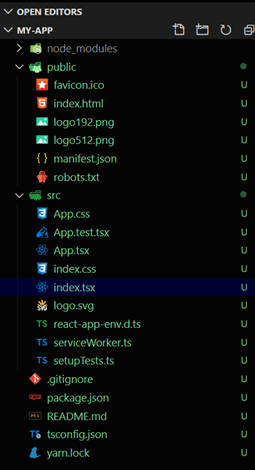
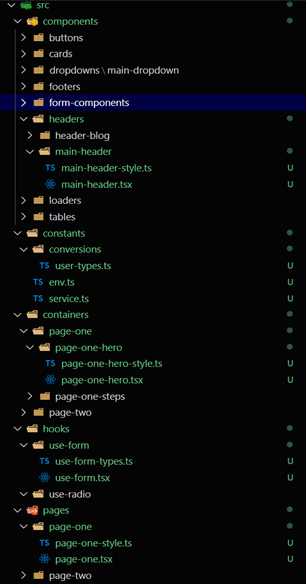
First of all, this post is based on a create-react-app application so we can see the details here:
Structuring components
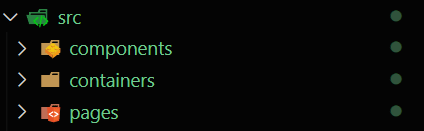
In many projects, components are in a shared folder that are used in all the app. So, in this case I'm gonna show 3 types of components:
Components: they are a group of components that have isolated styles and logic. For example, an Input component used in a Form.
Containers: these type of components have a strict rule, they interact with api request and pass or get the information from their children.
Pages: usually are different types of components working together.
Is important to say that for each page, container and component, we have to create a folder to keep isolated logic and styles.
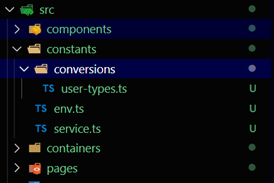
And what about the global constants?
Is a good practice to keep global functions and constants in a separate file, so we can change it quickly.
Also, we can manage a service file that has all the endpoints for that section.
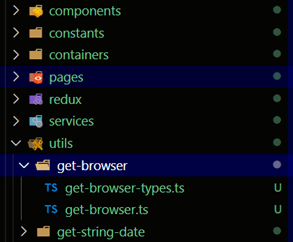
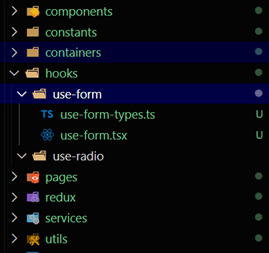
Custom hooks and global helpers
These files manage a reusable function. For example, a custom hook that can change the currency.
So we can manage them in two global folders that should be called hooks and utils, so we can access to there from any part of the app.
Name of folders
This part is very important because we can save a lot of time if we can read our code quickly.
We can follow Kebab Case rule and use (-). However, there are some general rules:
Components: Is must that our components starts with capital letter. For example, if we have an userform, we should call it UserForm.
Containers: Usually are descriptive and have the name of the children. For example, if the child is UserForm, our container should be calle UserFormContainer.
Hooks: It is recommended by the team that mantain React to write the hooks with use. So, if we have a custom hooks that changes the currency, it should be callde useChangeCurrency.
Request: About the request files, usually are called like => [get | post | mutation | query…]-[name of the request]-[request].
Types: These files just save types of actions so they should called like => [name of the action that will be typed]-types.
Conclusion
If we show an organized structure for our projects, we will be able to add new feature quickly. Also, it will make easier to work in teams.
This content originally appeared on DEV Community and was authored by GabrielOmar
GabrielOmar | Sciencx (2021-04-10T17:30:55+00:00) Some advice for React projects structure. Retrieved from https://www.scien.cx/2021/04/10/some-advice-for-react-projects-structure/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.