This content originally appeared on DEV Community and was authored by Mario Loncarek
In this article I will explain how we @bornfight approach developing Shopify themes for clients with a budget or timeline that is not suitable for full custom development, which we prefer. If that is the case we love to suggest starting with a theme to lower the cost and shorten the development time. Hybrid in this context means crossing a theme with fully developed features with tools for modern frontend development like ES6, SCSS and utilizing features like Hot Module Replacement etc.
To achieve this we will be using:
- Shopify Debut theme - as scaffolding tool for faster development
- Themekit - development tools to interact with the Shopify platform to watch for local changes and upload them automatically to Shopify
- Shopify Packer - bridge that allows us to develop using modern tools like Webpack 5 for minification, bundle splitting, bundle analysis, prefetch and easier manipulation with themekit
- Bornfight b-creative - Bornfight frontend project template for code style and rules
Why Debut theme?
I like starting with the Debut theme because it's designed and written by the Shopify team and it's free. It offers a great number of features like predictive search, adding to cart with Ajax, product image zoom and gallery etc, basically everything you need to develop a shop with all the features . It's also written quite well and offers some of the latest tricks for making ultra fast websites which is very important for any website, and it's fully accessible. It also comes with a large number of locales for the whole theme. Since we are not using Debut because of the design, its minimal looks is a feature, not a bug.
Introducing Shopify Packer
Shopify Packer written by Eric Hayes is probably the best thing happened to Shopify theme development since Shopify stopped supporting Slate. It's everything we all hoped for and that's a promise. Packer uses Webpack 5 with zero config to compile, bundle, split and minify your modern development technologies and start a server for development with hot module reloading actually working perfectly. It can also create, list and manipulate (delete, download, deploy etc) themes from your shop which is a lifesaver sometimes. I also love using Eric's Shopify Packer because it uses SCSS, Stylelint, ESLint, Babel and PostCSS. It can analyze bundles and have multiple entry points for templates and layouts. It's actually a CLI tool that’s installed globally and you can start a new project or integrate Packer with an existing theme in ridiculously little time. Most importantly you can easily customize all settings for the site and webpack if needed. Eric also provides quick support for the packer so i would highly recommend it and also buy him a beer because he deserves one for this!
Standardising code with Bornfight’s b-creative
B-creative is a modern frontend starter from Bornfight that has standardised opinionated code style and architecture for SCSS, Javascript and HTML/PHP/Liquid. It’s used and contributed by multiple teams. B-creative integrates perfectly with Packer because it uses the same linters so we can just copy their configs and have the same style across all platforms. Templates for SCSS and Javascript modules give us faster development times without having to write the same stuff over and over again. Using b-creative’s SCSS is also future proof because it provides tools to scale the site from 1440px (or any configured base resolution) to any bigger resolution and the site will look the same, while still giving the ability to have the other logic for mobile resolutions.
How to connect all the tools to create hybrid setup?
Thinking about design
Firstly create a new development store which will then come with a Debut theme pre-installed or just install the Debut as a new theme. Now you can provide the designer with the preview link so he/she can look at all the stuff that it needs to style. Goal here is to create a design that follows Debut themes features, components and repeatable sections.
Integrating Packer
Next thing to do is to connect Shopify Packer with the Debut theme for local development and to utilize modern development tools. You can connect Packer with an existing theme or you can create a new blank theme and copy and replace Packers starter theme files from src folder with all of the Debut files you get when you download, which is my preferred way. This will then leave you with all of the Debut assets, config, layout, locales, sections, snippets and templates, along with Packers styles and scripts folder which will then be used to create new custom styles and scripts. Follow Packers docs to generate API access that Packer needs to work with the themekit (same process as only using themekit - private app API password).
Next thing to do is to include Packers CSS and JS files into theme.liquid and then you will load all of the assets from Debut and all of the assets from Packer. You can do the same for password.liquid and gift_card.liquid if needed. You will probably want to delete the Debuts CSS file completely and only use its Javascript features, because it's not likely you will need any Debuts styles. Note that in order for all of the Debuts Javascript features to work you should not remove classes from the liquid files, because CSS classes used by Debuts Javascript are not prefixed with js-* so you can just build upon the necessary sections and snippets with your new custom classes.
To test if you did everything correctly at this point, running Packers start script should open a new local server for assets and you should see unstyled Debut theme files if you deleted the CSS file or styled Debut theme if you did not. If you try to change the background color of the body in SCSS, Packer should compile it and trigger Hot Module Replacement and you should see the background color changing without you reloading. If that works, then Packer is correctly integrated with Debut. To test if all of the Javascript features from Debut are working, try clicking on the search icon in the navigation bar and predictive search should work properly. Try adding some dummy products to help you with testing that feature. Also on the product single page you should be able to zoom the product image on hover and add to cart without reloading with Ajax. If that works, that means all Javascript features you wanted from Debut are working.
Feel free to delete all sections and snippets you don't need and which do not contain any wanted Javascript features but always test if everything is working properly. You can also remove unnecessary styles and variables from Debuts theme.liquid file where you included Packers CSS and JS because you probably will not need them. Also reduce the number of assets from Debut by removing the ones you don't need.
Integrating b-creative
Next we will copy SCSS and JS architecture from Bornfight's b-creative along with linter configs to achieve standardised code. Best thing to do is not to change names of the Packer main entrance point files and just include b-creative’s files inside existing Packer files (they are empty anyways). Don't forget to copy the fonts folder because it's needed for including fonts with b-creative. Your new SCSS and JS will also need some dependencies installed which you can find in b-creative’s package.json file under dependencies. B-creative comes with Bornfight’s modern CSS reset to help you with developing new features.
Test again if everything compiles properly. Now you should expect opening a new local server for assets with Packer, Roboto font used as main font (for testing purposes) and all of the Javascript features from Debut working as tested few steps back. If so, now you have a Debut theme ready for modern local development with modernisation and code style from Bornfight’s b-creative. If the designer followed the Debut’s flow, you will probably only need to write new styles according to design, without even touching JS because you already use all from Debut. This will then drastically change the time needed for development of the shop.
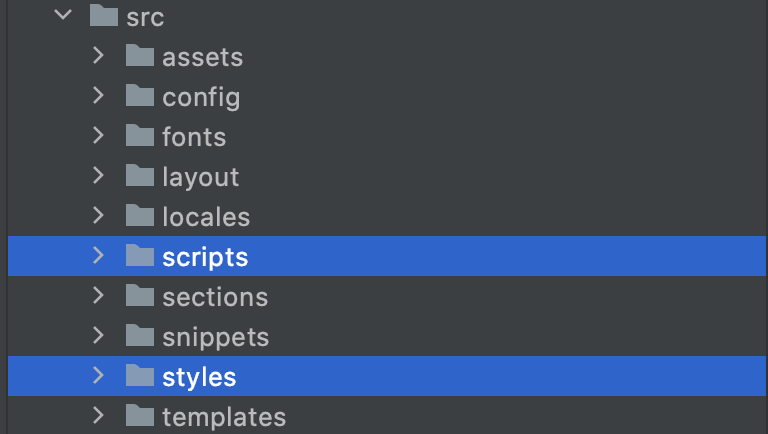
Your final structure should look something like this:
And if everything is configured correctly, running packer start should give you this result:
Final thoughts
I would like to finish this article with some pros and cons of using this hybrid setup for developing new themes.
Pros:
- Faster and cheaper development time when designing and developing upon the Debut theme for “projects on budget”
- Local development with all of the features
- Using modern tools like ES6 and SCSS to develop themes
- Hot Module Replacement so you don't have to reload all the time while development
Cons:
- Slightly complex for setting up a new project because it needs multiple tools merged into one
- Leaves a lot of code bloat from Debut theme, mostly in Javascript that you will not use
- Is probably not suitable for anything else then to develop themes cheaper and with tight timeline
If you need Shopify development, feel free to contact us at hello@bornfight.com .
This content originally appeared on DEV Community and was authored by Mario Loncarek
Mario Loncarek | Sciencx (2021-04-12T11:48:02+00:00) Fast Shopify development with hybrid Debut theme. Retrieved from https://www.scien.cx/2021/04/12/fast-shopify-development-with-hybrid-debut-theme/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.