This content originally appeared on DEV Community and was authored by Sunil Joshi
It's a new year and that means a new set of tools to boost the developer's productivity. And those which don't cost a penny!
Whatever code we as frontend devs write to develop a project, we have to appreciate the different sets of tools we use throughout our careers and projects. Without these wonderful tools, the life of a developer becomes so hard.
So that you don't have to go through some of the awesome ones out there, we have compiled the top tools a frontend dev can have by his/her side.
1. NPM
As much as the "Node" thing may sound, the NPM or the Node Package Manager is one of those tools without which installing new packages and libraries is quite a bummer.
What's the deal?
- Helps to discover packages of reusable code.
- Has a command-line utility to make changes within a project.
- You can make your own packages and publish them.
- You can manage public and private code using the same workflow.
- A wide support for frontend languages/frameworks.
2. DailyDev
If you need one place to get inspiration for your new project, a soothing web design that can be translated into HTML and CSS code or you need a community of learners where each of the other developers like you share their thoughts then Daily dot Dev is your cup of tea.
What's the deal?
- An extension for your browser where the developer community ranks resources across thousands of blogs/websites.
- You get a community of like-minded developers (specially 'frontenders').
- Each new tab will give you a collection of dev news.
- Easily customizable browser extension where you can bookmark favorite resources.
- Open source code with frontend written in Next.js.
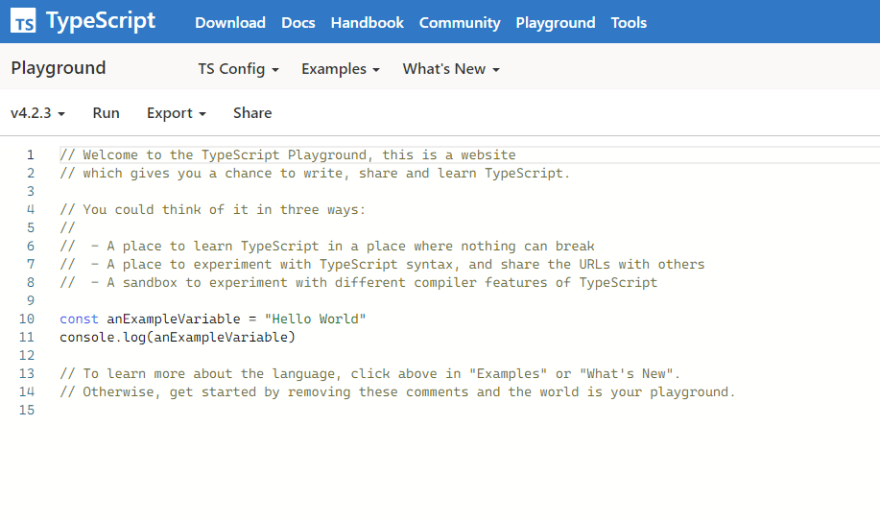
3. TypeScript
Still, making mistakes in your JavaScript syntaxes and common logic? Why not try one of the most popular front-end languages? TypeScript (TS) is a syntactical superset of JavaScript which adds optional static typing and some powers to your already wonderful JavaScript code.
What's the deal?
- It supports pre-existing JavaScript libraries.
- You can run TS on any dev environment where JavaScript already runs.
- Highly useful if you're developia scalable and powerful web application.
- Saves you time catching errors and providing fixes before you run code.
- Open source and awesome community support.
4. Wappalyzer
So you hop across some amazing new websites and you start to wonder, "What libraries were used to achieve this effect? What tech stack they used? Did they styled it with Bootstrap or plain old CSS?".
Wappalyzer comes to answer all of your questions here. You can identify any technology used be it about front-end or back-end or even DevOps!
What's the deal?
- Find out the technology stack of any website.
- You can create lists of your favorite websites that use certain technologies.
- Be first to know when a tech stack changes.
- Integrate with your favorite apps from GMail to Zapier.
5. SASS
If writing CSS gives your website styling powers, then Syntactically Awesome Style Sheets (SASS) will give you superpowers!
It's one of the reliable, mature, and robust CSS extension languages. Just like a regular programming language, you can use variables, inheritance, and nesting with ease.
What's the deal?
- Supports language extensions such as variables, nesting, and mixins.
- Clear and steady syntax.
- Advanced features like control directives for libraries.
- Endless number of framework support.
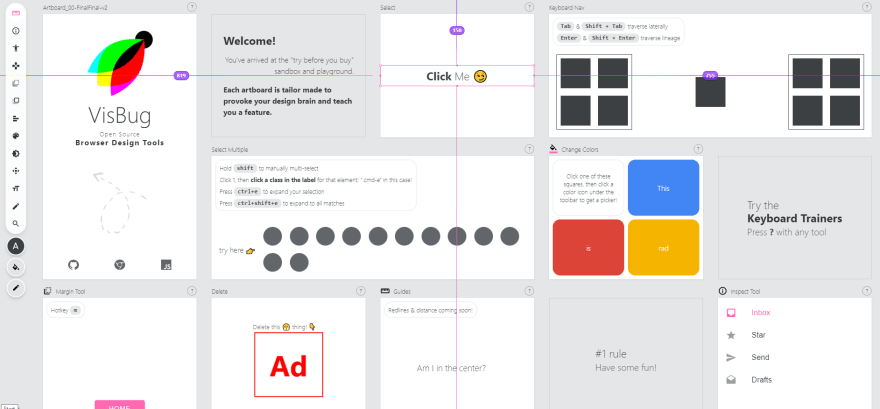
6. VisBug
VisBug is a set of browser design tools you can use to change any content, theme, layout, etc of any website. It comes as a browser extension and has a plethora of tools to mess around for good.
What's the deal?
- Let's you quickly visualize how a web design will convert into a frontend page.
- Inspect any element to extract its properties.
- Improve accessibility or check for errors on a page.
- Add drop shadows or align a card to your particular liking.
- Go crazy and change the entire content of a webpage from headings to button labels.
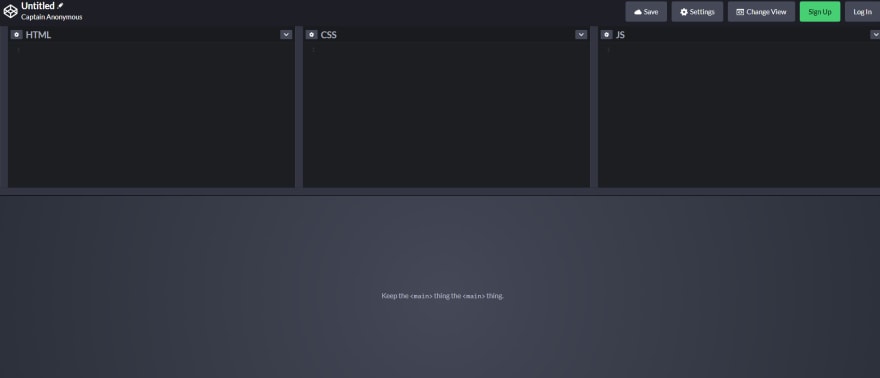
7. CodePen
Want to quickly see how two containers will align in a grid layout without locally making an HTML and CSS file in your machine? Simply head over to the pen. new and boom you get CodePen codepad where you have the canvas to jot down the frontend code you love.
What's the deal?
- Support for HTML, Pug, CSS, JavaScript with real-time output.
- Built-in emmet support for faster code completion.
- Various themes, code fonts, and shortcuts are supported.
- Different output views and option to add external libraries is supported.
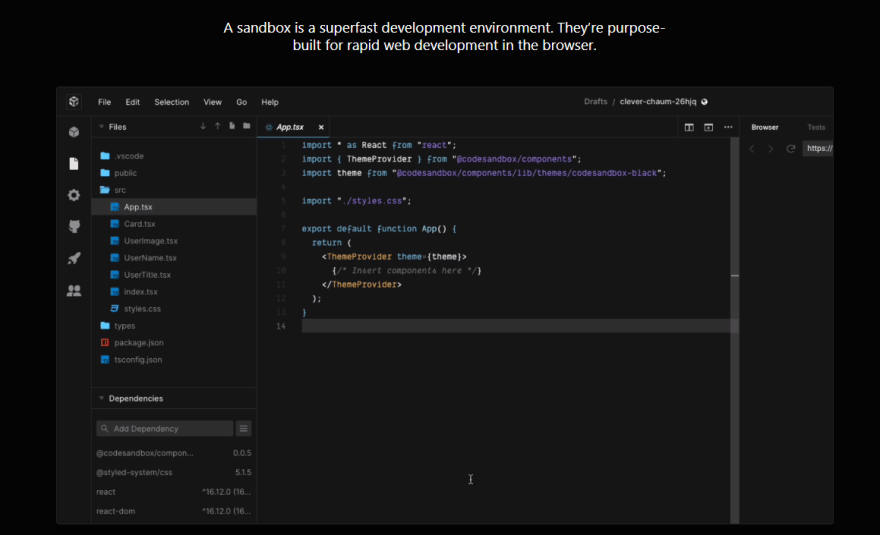
8. CodeSandbox
CodeSandbox is like the big brother of the previously mentioned CodePen. It not only supports the regular front-end languages but also libraries and frameworks like Angular, React, and Vue!
Just start a project in the cloud and spin off a React app within seconds to quickly prototype your ideas into code.
What's the deal?
- Use a template to kickstart new projects, or start from a GitHub repo.
- The overall development is superfast in a sandbox with almost instantaneous results.
- It is collaborative so that your teammates can write code or comments.
- Live updates with the ability to embed your code or output to any website.
9. The Frontend Developer Roadmap

Doesn't matter if you're a beginner or already a pro. A developer roadmap helps you to guide from zero to hero. This particular front-end roadmap comes with a detailed overview of the industry trends and best practices while moving ahead in your front-end journey.
What's the deal?
- Step by step guide to becoming a modern frontend developer.
- Fully open-source.
- Detailed with alternatives.
- Comes with a handy list of resources.
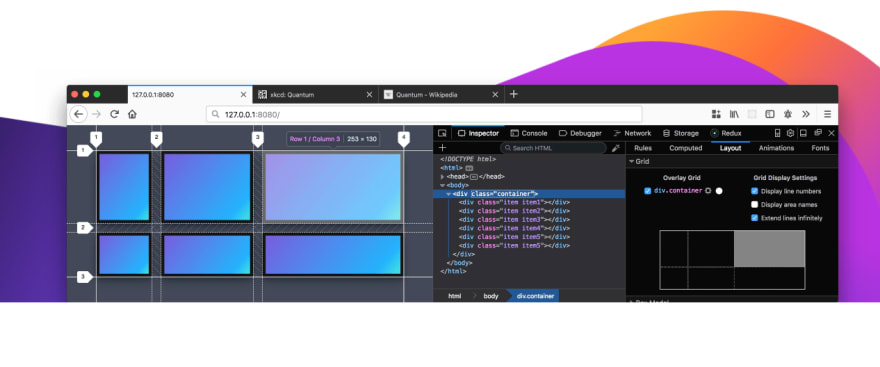
10. Firefox Developer Edition
With powerful and ever-evolving developer tools, the Developer Edition is a must-have for a front-end developer out there. Not only it combines the best browsing and development experience, but it also has some pretty unique technology adaptations, specifically for CSS.
What's the deal?
- Focussed on both privacy and development.
- Has some cool experimental features like Multi-line Console Editor and WebSocket Inspector.
- Dark Theme for dev tools is enabled by default, with remote debugging support.
- Some unique features like Inactive CSS, CSS Grid visualizer, and font panel.
There are tonnes of other tools out there for you to be a productive front-end developer, which one of the lists will you use this year? Let us know and happy coding!
This content originally appeared on DEV Community and was authored by Sunil Joshi
Sunil Joshi | Sciencx (2021-04-13T10:32:57+00:00) 10 Best Free Productivity Tools Front-end Developers need in 2021. Retrieved from https://www.scien.cx/2021/04/13/10-best-free-productivity-tools-front-end-developers-need-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.