This content originally appeared on DEV Community and was authored by Joel Olawanle
Introduction
In computing, a plugin is a software component that makes it easier for users to add a specific feature/functionality to a computer program or website. For example, if you want to sell products, take donations or maybe add carousels to your website/web application, you are going to need a plugin to handle that faster without needing to write lots of complicated codes.
Nuxt.js is a frontend framework built upon Vue.js that offers great development features such as server-side rendering (SSR), automatically generated routes, improved meta tags managing, and SEO improvement.
In this article, I will be showing you how to make use of Vue.js Plugins in Nuxt.js understanding fully well that Nuxt is a frontend framework built upon Vue.js.
Vue Plugins
Vue.js plugins are a powerful but simple way to add global-level functionality to your app. They have a variety of uses, from distributing app-wide components to adding additional capabilities such as routing and immutable data stores to your app.
Making use of Vue Plugins in vue is much easier due to how the documentation properly explains it, but in the case of nuxt, this can be a little bit tricky for beginners but in this article, I will explain the various ways of installing vue plugins in Nuxt by installing the vue-awsome-swiper plugin.
Creating Nuxt App
This first thing would be for us to create our nuxt app, and suppose you have a nuxt app and just want to learn how to install plugins, you can click here.
We can create our Nuxt app by either using the scaffolding tool — create-nuxt-app — or building from scratch.
To get started, run the following using your package manager of choice:
npx create-nuxt-app <project-name>
//or
yarn create nuxt-app <project-name>
//or
npm init nuxt-app <project-name>
Be sure to replace <project-name> with the name of your project/app.
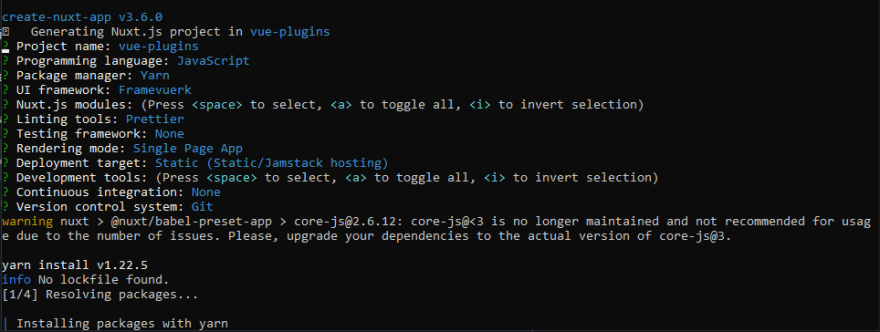
Once installation is complete, we will be presented with a series of questions to help configure our application for development, including name, Nuxt options, UI framework, TypeScript, linter, testing framework, and the like.
The answers to these questions are mostly personal preference. Here’s what my configuration looks like for this article:
Once that’s done, we’ll run the following command in our terminal:
$ cd <project-name>
$ npm run dev
With the above steps complete, our app should be running on http://localhost:3000.
Installing Vue-awesome-swiper
This plugin can be installed either using yarn or npm in your preferred package manager.
npm install swiper vue-awesome-swiper --save
//or
yarn add swiper vue-awesome-swiper
Once that is done we can now register our plugin. You can either register your plugin globally or locally:
Global Registration
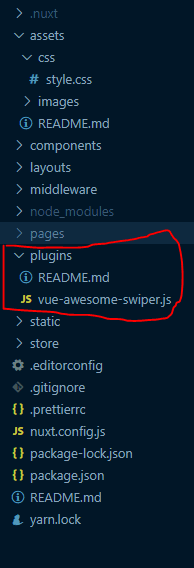
This is done by creating a file in the plugins directory of your Nuxt project then import the vue-awesome-swiper and finally tell Vue to use it.
Don’t get confused, I will explain all these in this article.
For example I created a file called “vue-awesome-swiper.js” in the plugins folder, You can give your file any name but so you don’t get confused in a scenario where you will be making use of so many plugins this convention might be the best. Once you have created the file plugins/vue-awesome-swiper.js, then paste the code below in the file.
//plugins/vue-awesome-swiper.js
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
Note: The first three lines of the code above are simply importing the vue-awesome-swiper and the swiper-bundle CSS file. The last line of code tells Vue to use the plugin we just imported. Without the vue.use() command nothing will work.
Once you have your plugin file set up, the next thing will be to add the file path inside the plugins key of our nuxt.config.js. The plugins property lets you add Vue.js plugins easily to your main application. All the paths defined in the plugins property will be imported before initializing the main application.
//nuxt.config.js
export default {
plugins: ['~/plugins/vue-awesome-swiper.js']
}
You can now make use of this plugin in your application. To properly explain how this plugin works I will be making use of the vue-awesome-swiper to convert the image below which is cool on the desktop to slide on mobile devices.
Creating a slider
Below is a code to a very simple template you can either use in your components or pages to create a slider.
<template>
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
export default {
name: 'carrousel',
data() {
return {
swiperOptions: {
pagination: {
el: '.swiper-pagination'
},
// Some Swiper option/callback...
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper
}
},
mounted() {
console.log('Current Swiper instance object', this.swiper)
this.swiper.slideTo(3, 1000, false)
}
}
</script>
Explaining the code above, in the template section we have a swiper tag consisting of 6 swiper-slide tags. The content of your slide will be in the swiper-slide tag. For example, take a look at the code below:
<swiper-slide>
<div class="mt-14 mx-10 flex flex-col items-center space-y-6">
<img
src="~/assets/images/1.jpg"
class="rounded-xl h-80 w-80 object-cover object-center"
alt=""
/>
<h2 class="font-bold text-4xl">$5</h2>
<p class="text-center text-gray-300">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Dolor tempore at labore sed molestias soluta asperiores
aliquam ipsa consequuntur.
</p>
<a
href=""
class="bg-gray-900 px-10 py-4 rounded-xl text-xl uppercase"
>Buy Now</a
>
</div>
</swiper-slide>
In case you want to see how I was able to make use of the Vue-awesome swiper to convert that image to a slider as seen below, you can find my source code here and the live site here.
Local Registration
As I said earlier, you can either register your plugin globally or locally. To install your plugin locally, all you have to do is create a component or page and import the plugin within the script tag just as it’s done when you import components or anything in vue.js.
<script>
import { Swiper, SwiperSlide, directive } from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
export default {
name: 'carrousel',
data() {
return {
swiperOptions: {
pagination: {
el: '.swiper-pagination'
},
// Some Swiper option/callback...
}
}
},
components: {
Swiper,
SwiperSlide
},
directives: {
swiper: directive
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper
}
},
mounted() {
console.log('Current Swiper instance object', this.swiper)
this.swiper.slideTo(3, 1000, false)
}
}
</script>
Note: You must make sure you already have your plugin installed either via npm or yarn before this would work.
You might begin to ask yourself of the importance or essence of making use of a local registration when you can easily make use of it globally. The truth is that it’s totally up to you, both ways work fine but suppose you would be making use of the swiper plugin more than once then registering it globally would be better for cleaner codes, and in a situation you are working in a team.
I decided to extract what was added to the script tag for the local registration below, so you would understand perfectly.
import { Swiper, SwiperSlide, directive } from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
export default {
components: {
Swiper,
SwiperSlide
},
directives: {
swiper: directive
}
}
Explaining the code above, we imported the plugin’s components and directives and then declared them.
Note: The example used for the global registration would also work for the local registration.
Conclusion
We’ve taken a look at the basics of making use of vue-plugins in nuxt.js. Though there are few other things I did not explain, I believe this would help you.?
Don't forget to check Nuxt Documentation for more information.
As always, any questions or suggestions, please feel free to leave a response or tweet me ?! Be sure to connect with me on socials! ?
Thanks!
This content originally appeared on DEV Community and was authored by Joel Olawanle
Joel Olawanle | Sciencx (2021-04-13T08:08:49+00:00) How to make use of Vue.js Plugins in Nuxt. Retrieved from https://www.scien.cx/2021/04/13/how-to-make-use-of-vue-js-plugins-in-nuxt/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.