This content originally appeared on Level Up Coding - Medium and was authored by Ishan Choudhary

Today I’ll be showing you how you can set up your iPad so that it becomes your development environment. Although I do not recommend that you carry out very big projects on it, I can say for sure that small projects can easily be carried out. You can keep testing the limits of your environment on your own.
To get started we’ll be using a free application on the App Store that is available for both iPhone and iPad. The app's name is iSH shell and it runs Linux. So if you are not used to Linux commands, I recommend that you learn the basics ones.
I also suggest that you learn how to use vim before continuing with this tutorial as we will be using vim as our main code editor on the iPad. Vim has a steep learning curve, but can help you be more productive while coding due to the numerous key bindings it uses.
Let's get started! So first download iSH shell from the app store. It's completely free as I have mentioned before and you don’t have to pay for anything. Now open the app and type this command to install a package manager so that you can install the packages such as node and python.
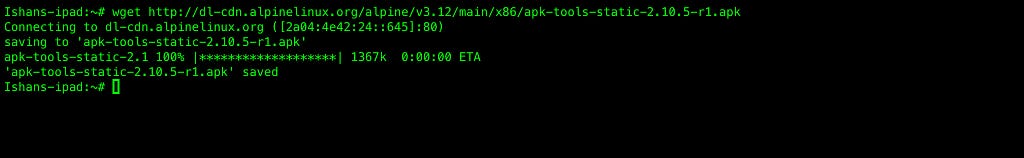
wget http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86/apk-tools-static-2.10.5-r1.apk

If you get a message like this then it means that package manager is installed. Now our next step is to install a code/text editor. For this, we will be using Vim. So simply type:
apk add vim
Before we continue ahead I would like to point out that I am setting this up as a web development environment for demonstration purposes. Now let's continue by installing python3:
apk add python3
And now we can start coding! So let's start by first opening another iSH shell in split screen view. You can do that using the iPads built-in feature to open multiple apps. Now to begin with let's create a file. So you create a file in vim by simply typing in the file name after writing vim in the command line like so:
vim index.htm
I’ll be putting in HTML, CSS and JavaScript code to show that it works. Once the file opens just write down some basic HTML or you can copy the code I have written. You can also create a CSS and JavaScript file to see if our setup works.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>My webpage</title>
<link rel=”stylesheet” href=”style.css” />
<!—-You can create this later your self—>
</head>
<body>
<h1>This is sample code</h1>
<script src=”test.js”></script>
</body>
CSS:
body {
background-color: red;
}JavaScript:
alert(“You are using JS”);
console.log(“This works!”);
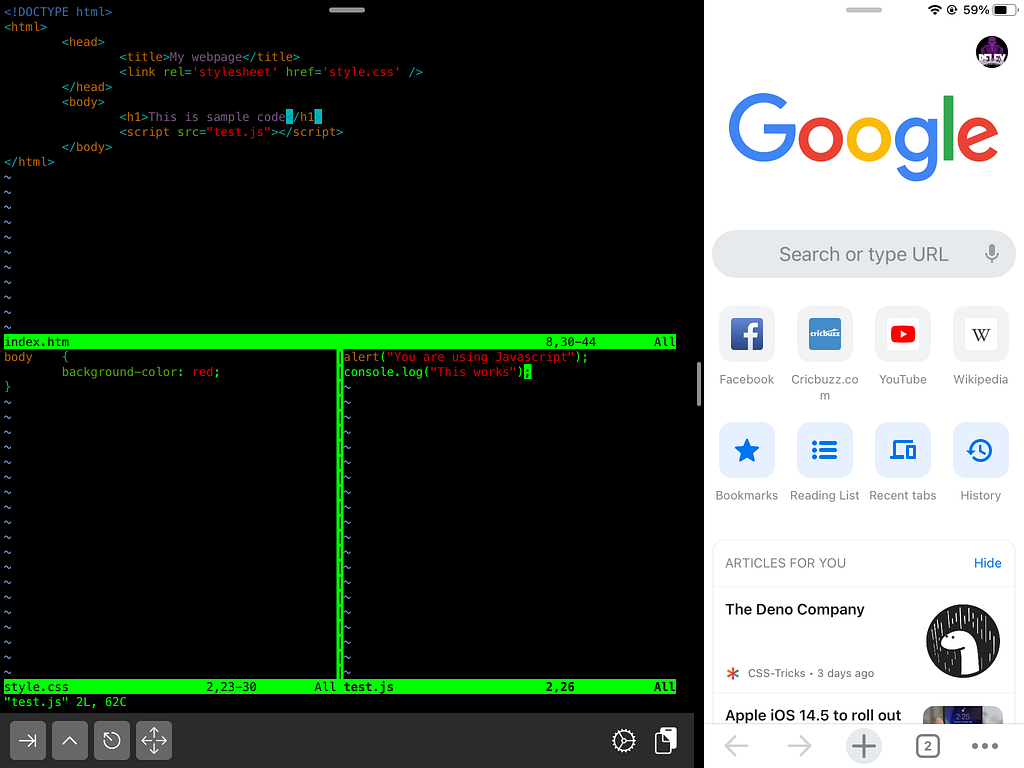
Now I would highly recommend that you install google chrome on your iPad before continuing so that we can see the messages on the console. So first I’ll show you how I setup my windows for development:

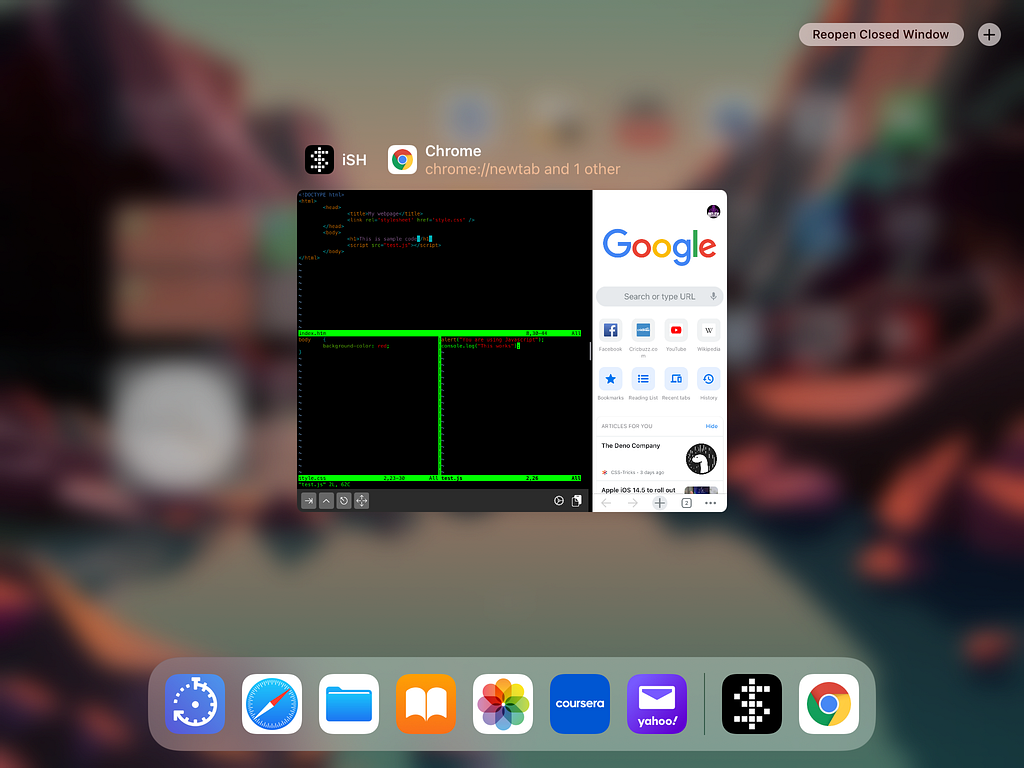
So this is how I’ll code and see my output. And to run a live server, I create a new iSH window. It's simple to do that. All you have to do is bring up the dock once you are in the iSH app and click on iSH app from the dock.

Click on that ‘+’ button on top to open a new iSH shell window. Here I run my live-server. Okay now to do this we can use python. So type:
python3 -m http.server

Now switch back to the previous window as I showed above. Type ‘127.0.0.1:8000’ or whichever port number it shows to you. The port number is the number shown after the colon. This is the first thing that will come:

Yes that's our Javascript alert. And now if you click OK:

Our CSS styling and our html text. Also to check if our title shown is correct we can click on the show all tabs option to see our title that we set. Now our next and last step is to have a JavaScript console. Open a new chrome tab and type ‘chrome://inspect’. You’ll see a page pop open with a ‘Start Logging’ button. Click on that. Then go back to your live-server page and reload it. After closing the JavaScript alert go back to your chrome://inspect page and you’ll see this on it:

Which is what we had written in our JavaScript code. So that's it. This is how you can use your iPad for a coding environment. I have only tested this for web development so far. We can also use python since we used the live-server
through that.
Alright, that's it for this blog. Let me know in the comments if this worked out for you and what have you used it for so far. Do share this blog if you think others will find this helpful.
Thanks for reading!
How to set up your iPad for remote development | Code wherever you are! was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ishan Choudhary
Ishan Choudhary | Sciencx (2021-04-13T12:49:39+00:00) How to set up your iPad for remote development | Code wherever you are!. Retrieved from https://www.scien.cx/2021/04/13/how-to-set-up-your-ipad-for-remote-development-code-wherever-you-are/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
