This content originally appeared on DEV Community and was authored by Sylwia Vargas
✨ What is this post about: As a part of my professional growth, I make time to watch conference talks on Ruby, Rails, JS, React, tech writing, and tech trivia. Previously, I'd just watch them but now I will take and publish notes for future reference. This talk was a part of RailsConf 2021 that I'm participating at the time of writing.
✨ Talk: "Accessibility is a Requirement" by Ryan Boone
✨ One-sentence summary: Accessible web applications reach wider audiences, ensure businesses are in compliance with the law, and, most importantly, remove barriers for the one in seven worldwide living with a permanent disability. But limited time, lack of knowledge, and even good intentions get in the way of building them.
✨ Impression: I loved how tips-packed this talk was!
Table of contents:
Notes
- accessibility is a measure of how simply a person can participate in an activity
-
why bother:
- Title III [of the Americans with Disabilities Act] prohibits discrimination on the basis of disability in the activities of places of public accommodations" (ADA 1990, Title III)
- "Across the top one million home pages, 60,090,278 distinct accessibility errors were detected -- an average of 60.9 errors per page" (https://webaim.ors/projects/million)
- there are more and more virtual a11y lawsuits in recent years (35% spike since the last year)
- 61 million Americans have a disability that impacts major life activities (Centers for Disease Control and Prevention)
WCAG
- Web Content Accessibility Guidelines
- Content should be POUR: perceivable, operable, understandable, robust
- I wrote a checklist for those here
-
Perceivable
- everything that's on the screen should be recognizable by the senses (hearing, seeing, and even feeling if necessary)
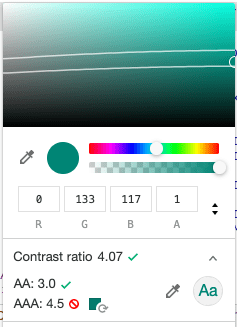
- color contrast can be checked in your browser console - please notice the two white lines in the color picker -- they indicate the colors that will meet the contrast ratio

- include alt text (if the image is decorative, still keep the alt text tag with a value of "")
- use hidden text on svg icons (e.g.
<span class="sr-only> Navigation Menu </span>) and aria labels to make sure that the icon is easy to understand - SVGs are focusable and so you need to disable focus on them (anything that's focusable should be interactive)
- use semantic html
-
Operable:
- people should be able to interact with the content in a variety of ways (mouse, keyboard, voice, etc.)
- include "skip to content" hidden menu that pops up when you use keyboard navigation
- keep the focus style visible!
- don't skip header levels
-
Understandable
- include the
langattribute on your website so the screenreaders will pronounce the words correctly - provide clear errors (explicit, rightly-placed with an aria description)
- use labels on the forms
- include the
-
Robust
- usable on a variety of technologies and contexts, and remain accessible in the future
- use html validator
- use semantic html
- use
outputelement to inform the screen reader of the changes on the website
Tools
- Integrate automated testing in your CICD pipeline
- Testing tools:
-
Chrome extensions:
- axe DevTools - detecting 57% of accessibility errors; there's also a pro version that detects 84% with guided tests
- Accessibility Insights for Web
- Atomic Web Design - a component methodology that breaks pages down into a hierarchy of composition (simples and simpler components) until you can't break them down anymore.
- Web components - a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps
- RAILS specifically: cells gem - encapsulating parts of your UI into components into view models; view models, or cells, are simple ruby classes that can render templates
-
Screen readers:
- NVDA for Windows
- Apple's voiceover, a Mac built-in
Side notes:
- "The web is for everyone" Sir Tim Berners-Lee
- "The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect" Sir Tim Berners-Lee
Read more
- Inclusive Design by Microsoft
- More on alt text
- WCAG
- ARIA
- automated testing
- How we build UI components in Rails at Flywheel
This content originally appeared on DEV Community and was authored by Sylwia Vargas
Sylwia Vargas | Sciencx (2021-04-13T16:50:32+00:00) Tech Talk: “Accessibility is a Requirement” (RailsConf 2021). Retrieved from https://www.scien.cx/2021/04/13/tech-talk-accessibility-is-a-requirement-railsconf-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
