This content originally appeared on Bits and Pieces - Medium and was authored by Janaka Ekanayake
Web Share API for Modern Web Apps
Using sharing options similar to mobile devices across web apps

Have you ever come across the Web Share API? At least many of you may have heard of the term. Web Share API was out there for some time now. However, the initial support for Web Share API was limited to mobile devices.
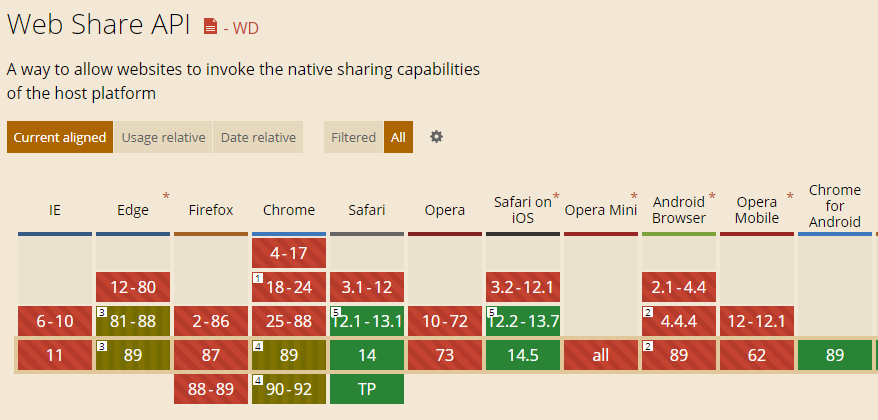
Recently, Web Share and Web Share API started to support Windows and Chrome OS, making it interesting for Web Developers.
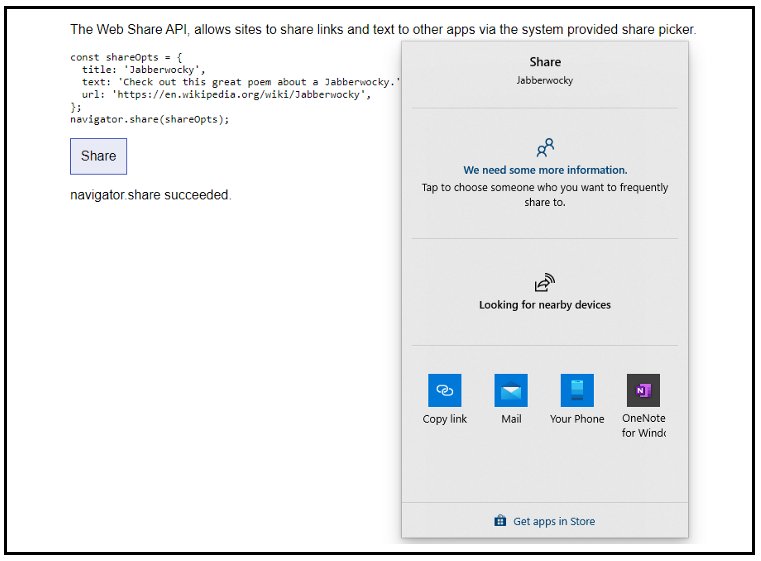
Web Share API — Quick Demo
We can do a quick test of Web Share APIs by following the steps given below to share data with other applications from a web page.

- First of all, make sure you use the latest version of Google Chrome.
- Open your browser and go to this link and click the Share button.
- You can open any other application that allows sharing. Besides, it also support sharing with nearby devices.
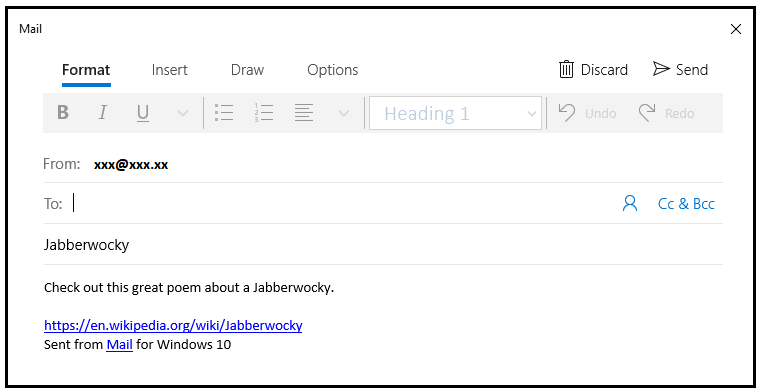
- After sharing, you can view the shared data in the target application. I’ve used Mail as the application and it added the text data into email body as shown below. The data was passed from the Web Share API.

I hope you are already convinced after trying it out. At least that was my first impression while checking out the Web Share demo in my browser.
Tip: Build & share independent components with Bit
Bit is an ultra-extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Using Web Share in Practice
Sharing Links and Text
You can use a simple share() method to share the links and text you want. The code snippet is given below to help you out with Web Share.
if (navigator.share) {
navigator.share({
title: 'google.com',
text: 'Visit the google.com.',
url: 'https://www.google.com/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}Sharing Files
File sharing is a bit different from URL sharing. For instance, you have to call navigator.canShare(). Then you can add an array of files while invoking navigator.share()
if (navigator.canShare && navigator.canShare({ files: fileArr })) {
navigator.share({
files: fileArr,
title: 'My image collection',
text: 'The vacation at north pole',
})
.then(() => console.log('Sharing was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing the given files.`);
}Sharing Target
For an app to become a Share Target, it needs to fulfill some criteria set by Chrome. You can refer to this link to check those out.
To register in the web app manifest, you have to add a share_target. It alerts the operating system to consider the app as a possible sharing option, as shown below.
1. Accepting basic information
2. Accepting files
3. Accepting application changes
You have to use the Web Share Target API to register as a target. A target can share files and content with other applications.
"share_target": {
"action": "/?share-target",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"files": [
{
"name": "file",
"accept": ["image/*"],
},
],
},
},However, it is easier to transfer files between installed applications. You can share multiple contents varying from URLs to files.
async function share(title, text, url) {
try {
await navigator.share({title, text, url});
return true;
} catch (ex) {
console.error('Share failed', ex);
return false;
}
}Web Share API — Features and Limitations
Features
- Using Web Share, your web application can use the system-provided sharing capabilities just like a platform-specific app.
- Developers get a more comprehensive range of sharing options.
- It is possible to customize the share targets and choices in their devices. Therefore, you can increase the page loading speed.
- Web Share APIs help to share text, URLs, and files. And also, Web Share has expanded its services too.
- It’s available for Chrome OS, Chrome on Window, Safari, and Android in Chromium forks.
Limitations
However, no matter how good this service is, there are several drawbacks and limitations too.
- Firstly, only the sites accessed via https can be used with Web Share.
- Another thing is, you cannot invoke it with something like an onload operation. There must be some user action for this. For instance, a user click can invoke it.
- Besides, it is still under development for Chrome for Mac.
Summary
Web Share API is a modern web platform feature to share content easier across social networks, SMS, and registered target apps.
Chrome is one major browser that supports Web Share Target API. And also, Safari supports it as well.

However, the Web Share API should be triggered by a user action, as it is developed to reduce inconveniences and abuses.
Thank you for reading. Feel free to leave a comment down below and share your experience.
Learn More
- 7 New Chrome APIs You Should Know
- 10 Tips to Improve Productivity using Chrome Dev Tools
- Understanding Web Share APIs
Web Share for Modern Web Apps was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Janaka Ekanayake
Janaka Ekanayake | Sciencx (2021-04-13T22:51:18+00:00) Web Share for Modern Web Apps. Retrieved from https://www.scien.cx/2021/04/13/web-share-for-modern-web-apps/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
