This content originally appeared on DEV Community and was authored by Tom Lienard
Hello, today I'm going to talk about my CSS-in-JS library called NiftyCSS. I developed few very cool ideas and wanted to get some feedback and thoughts from the community.
Why writing CSS in JS?
Good question. If you never tried any CSS-in-JS library, you might be wondering why and how you can write your CSS in your JavaScript (or TypeScript of course).
No class name conflicts
Since the class name is generated automatically by the library, you don't have to think about it.
Dead-code elimination
If a class is not used, the CSS will not be injected (or server-side renderer for the libraries which support it) and you will never have extra CSS.
Use JS in your CSS
It seems logical, but you can actually use ANY feature from your JavaScript code, like:
- Variables
- Calling functions to get code
- Reusing styles
And there are much more pros to use CSS-in-JS. Of course, there are also some draw-backs.
NiftyCSS cool features
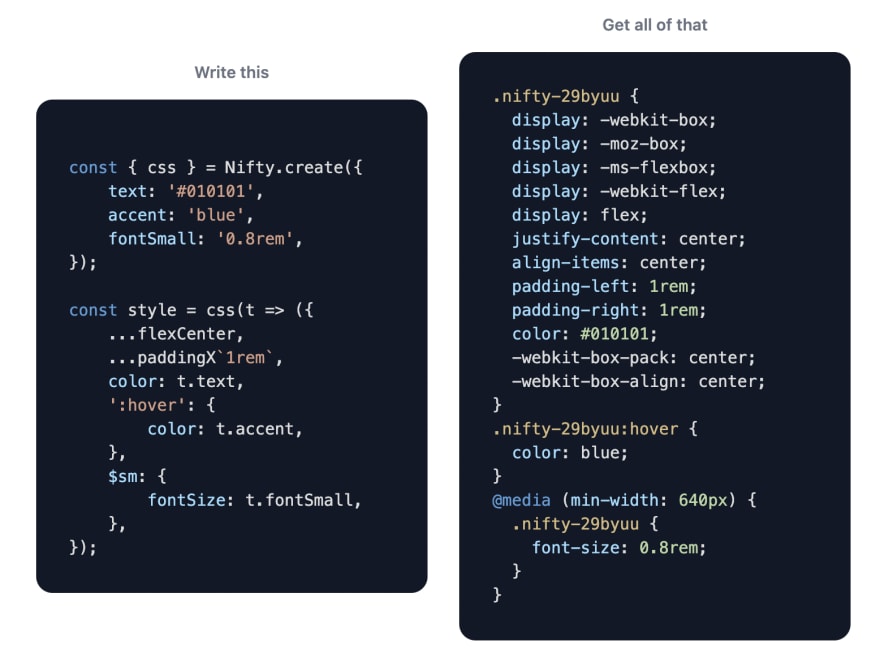
First of all, let me show you what an example code looks like:

As you can see, I wrote the CSS in a JavaScript file (actually it was TypeScript), and used some strange techniques. The css function returns me a unique class name, so I can include it everywhere I want.
At the right, you can see the generated and injected CSS. Let's go more in-depth about few features used:
Directives for automatic code generation
Writing media queries declaration is boring, isn't it? To solve this, I created something called Directives. They are simple properties in the css object, which can hold anything.
For instance, NiftyCSS contains breakpoints to replace the fastidious @media (min-width...) declarations. Here, I used the $sm directive, which tells that all the CSS rules inside this directive will be inside a pre-defined breakpoint. The best is that it's automatically transformed by Nifty! (and you can also define custom breakpoints and custom directives via plugins, but that will be for the next time)
CSS Utilities
You might notice that I used some functions and variables called flexCenter and paddingX. Since we are in a JavaScript file, we can use the spread operator. These functions and variables are coming from the @niftycss/css package and return many CSS rules from one single property.
For instance, the flexCenter variable returns an object with these 3 rules:
display: flex;
justify-content: center;
align-items: center;
Whenever I want to create an element with these properties, I only need to spread this variable, instead of writing everything myself!
The paddingX works the same but returns the padding-left and padding-right with the passed value.
Theming
Did you notice that in the code above, I used a custom theme object? That allows implementing a white and dark theme in seconds, by just calling setTheme later on. And the best is that you automatically get auto-completion from your theme keys!
That's it for this first article about NiftyCSS, thanks for reading it.
Feel free to comment below your thoughts on these features, and to visit (maybe star if you enjoyed) the GitHub repo: https://github.com/QuiiBz/niftycss
This content originally appeared on DEV Community and was authored by Tom Lienard
Tom Lienard | Sciencx (2021-04-13T16:02:16+00:00) Writing a CSS-in-JS library to rapidly create reusable designs. Retrieved from https://www.scien.cx/2021/04/13/writing-a-css-in-js-library-to-rapidly-create-reusable-designs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
