This content originally appeared on DEV Community and was authored by Mariana Simon Paixao
This is a curated list of the shortcuts you should learn as soon as possible. I really wish I knew them when I started coding. It would have saved me hours of manual typing.
Default shortcuts for Linux. Mac and Windows shortcuts are displayed below if different.
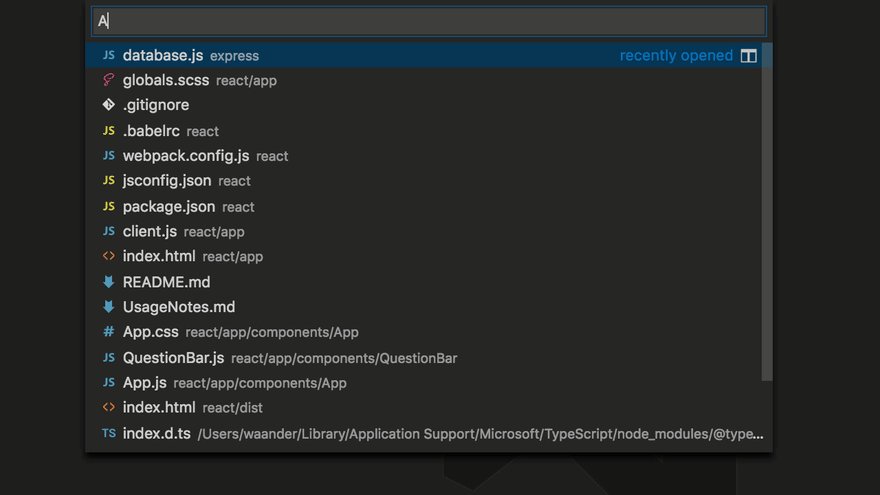
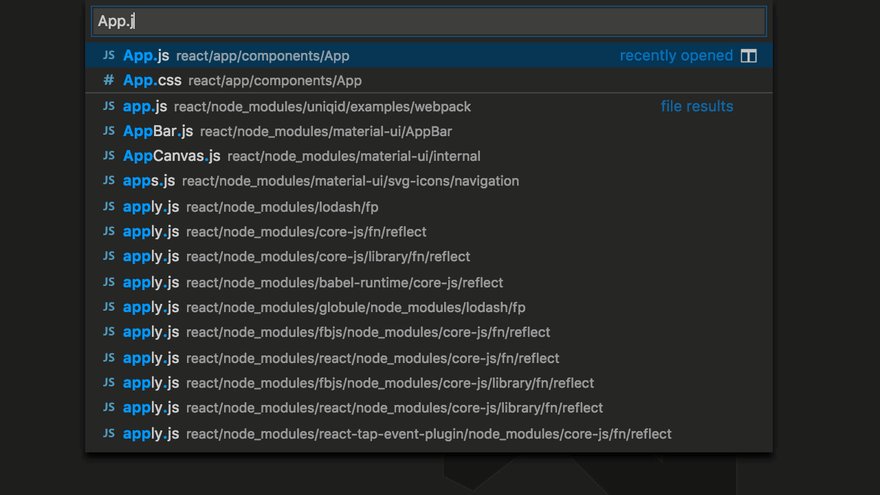
1. Ctrl+P : Displays the search bar to search for files
(Mac: Cmd + P)
You will be navigate between files the entire time. You can type the file name and open it by pressing enter.

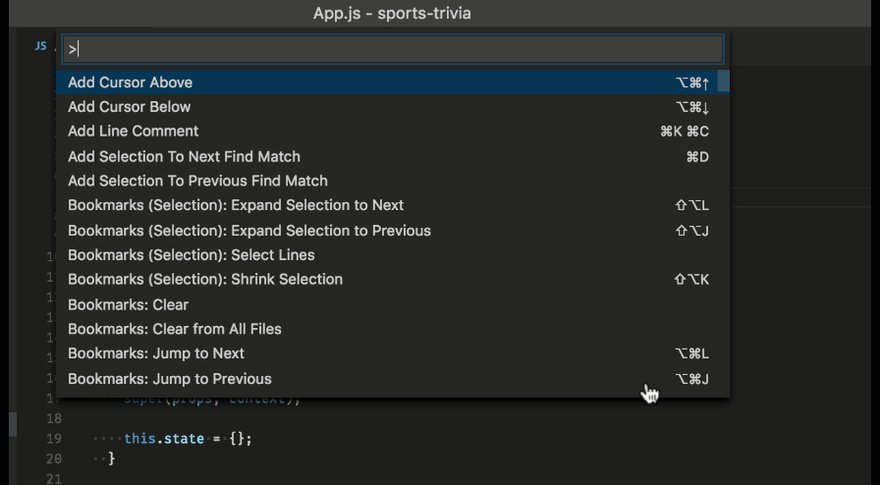
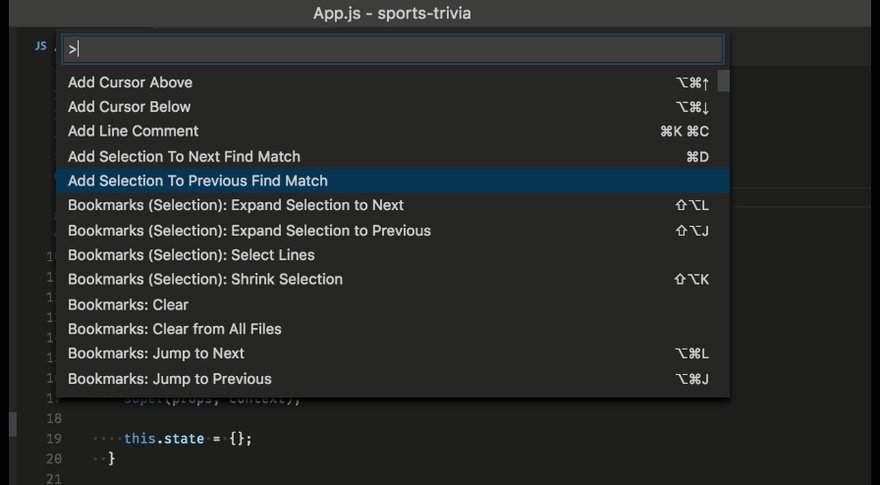
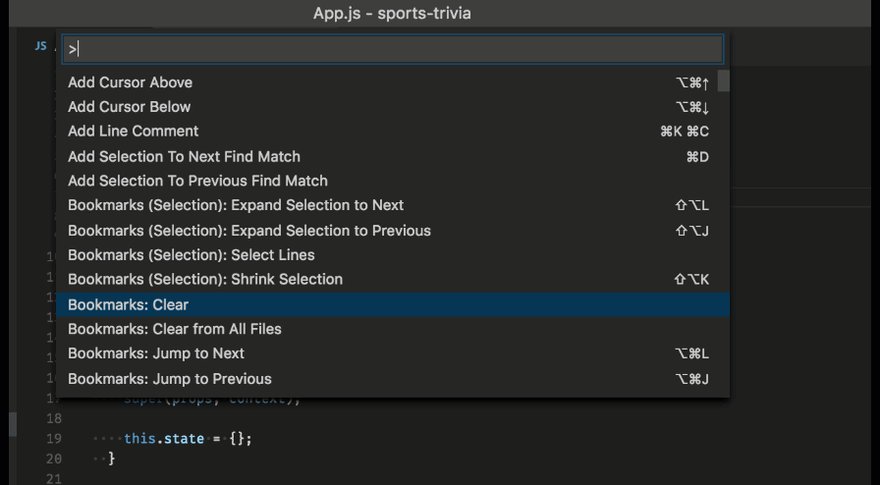
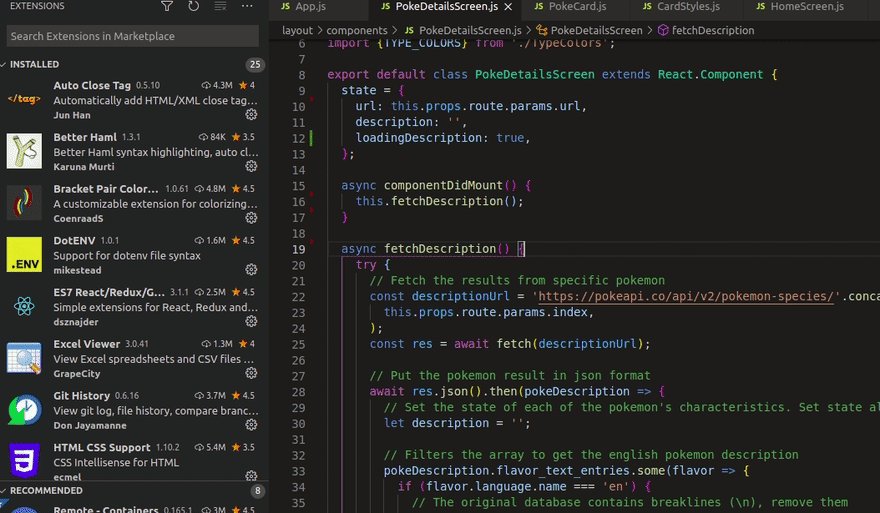
2. Ctrl + Shift + P: Displays the command pallete
(Mac: Cmd + Shift + P)
Displays the command pallete where you can search for an action

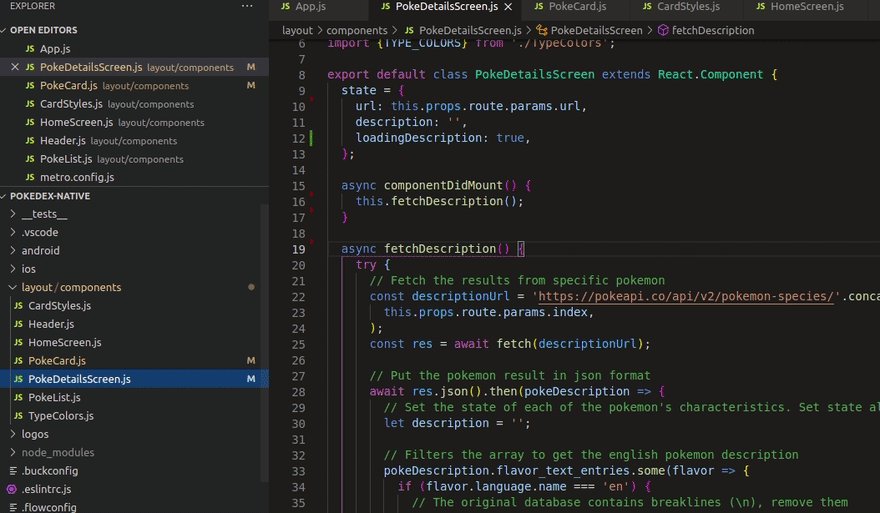
3. Crtl + B : Toggle the sidebar
(Mac: Cmd + B)
Show or hide the side bar where you can navigate through the explorer.

4. Ctrl+Shift+E : Move to Explorer window
(Mac: Cmd + Shift + E)
Move to Explorer window where you have your file tree and can navigate using the arrow keys.

5. Ctrl + Shift + M : Quickly shows errors and warnings
(Mac: Cmd + Shift + M)
Everybody likes bug-free code. Shows up the problems panel where you can see identified errors and warnings.

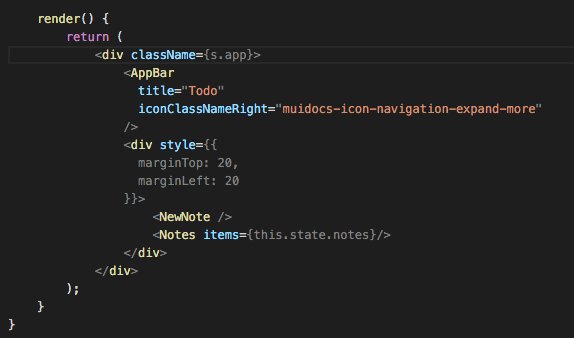
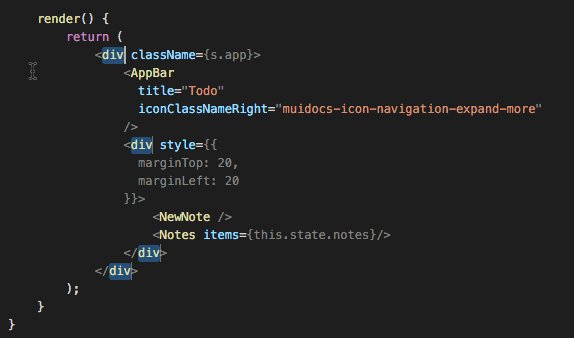
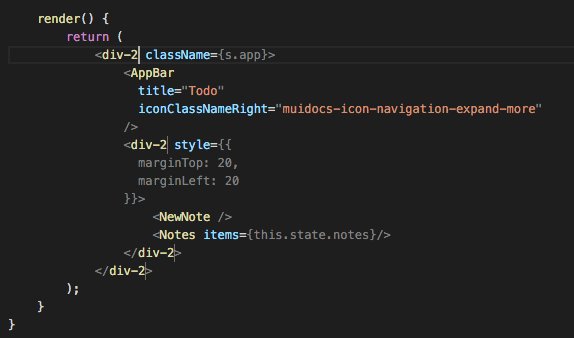
6. Ctrl + Shift + L: Multi cursor selection
(Mac: Cmd + Shift + L)
Add additional cursors to edit all occurrences of the current selection. Usually less error-prone than doing search and replace all.

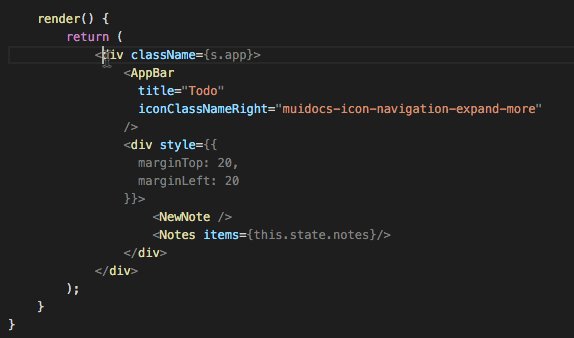
7. Ctrl + D : One by one selection
(Mac: Cmd+D)
Similar to the previous one, but use Ctrl + D if you want to add the occurrences of the current selection one by one. Each time you press the key combination it adds a new occurrence to the selection.

8. Ctrl+/ : Toggle line comment
(Mac: Cmd+/)
Toggle between commented and uncommented line behavior.

9. Ctrl + Shift + I: Formats the entire file
(Mac: Shift + Option + F, Windows: Windows Shift + Alt + F)
Formats the entire active file or prompts you to install a Formatter extension. I use Prettier extension to format JS code

10. Alt + Up or Alt + Down: Move line
(Mac: Opt+Down or Opt+Up)
Pretty straightforward. Move line up and down.

Bonus: Wrap with Abbreviation.
Helps you add that missing div tag to an HTML block for example. It is not enabled by default, you need to do it in keyboard shortcuts preferences. Use shortcut 2 listed here (yeah \0/) -> type Preferences:Open Keyboard Shortcuts -> search for Emmet: Wrap with Abbreviation -> choose a key to bind it. I use Alt + M.

Honarable mention:
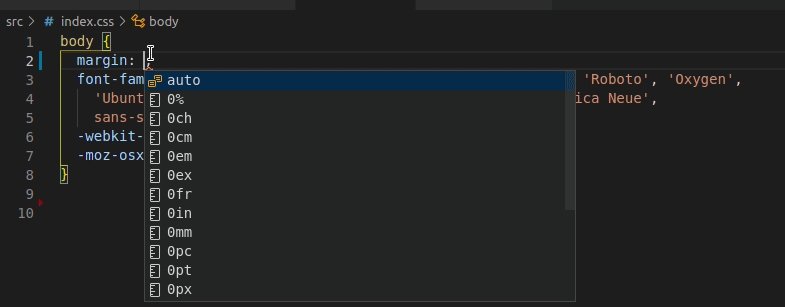
Ctrl + Space : Show Suggestions
Shows suggestions to quickly fill properties and other stuff.

About me, let's connect! ???
I'm an avid learner and I love sharing what I know. I teach coding on live streams ? here. If you want to, come visit and say hi in the chat ?
This content originally appeared on DEV Community and was authored by Mariana Simon Paixao
Mariana Simon Paixao | Sciencx (2021-04-14T20:36:39+00:00) 10 useful VS Code shortcuts you should know (). Retrieved from https://www.scien.cx/2021/04/14/10-useful-vs-code-shortcuts-you-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
