This content originally appeared on Bram.us and was authored by Bramus!

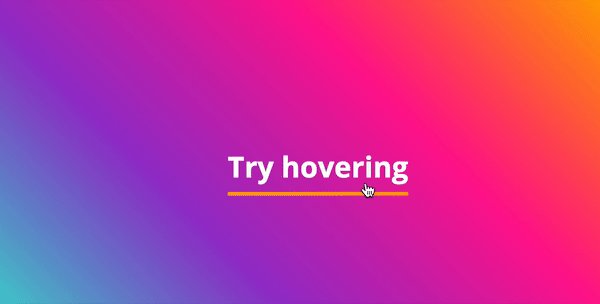
Instead of resorting to faux underlines using injected content, Michelle Barker shares that we nowadays can animate the text-decoration-* properties to achieve similar (and better) results.
This approach however won’t work in Chromium, as only Firefox/Safari support animating text-underline-offset at the moment … but thankfully a tiny amount of CSS Houdini Magic can be sprinkled on top to make Chromium happy ?
See the Pen
Underlines (Chrome solution with Houdini) by Michelle Barker (@michellebarker)
on CodePen.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-04-14T21:45:14+00:00) Animating Text Underlines. Retrieved from https://www.scien.cx/2021/04/14/animating-text-underlines/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
