This content originally appeared on DEV Community and was authored by code-withAshish
express js is a very popular framework built on node js itself and it provides an array of feature and is powerful to the extent that many major tech companies use it in their productions too so with all that in mind let's begin our first step in this express js series !!!
Step 1
Setting up Editor
First of all we will open any code editor, personally i use Vs Code you may use any available like Atom Sublime Text etc...
Step 2
Installing required packages using npm
I am assuming that you have downloaded and installed node js if not just click here and download it and set it up (it's very easy) then open up your terminal in the same directory you are working in and do the following
npm init -y
npm comes with node js so don't worry, you don't have to install it seperately
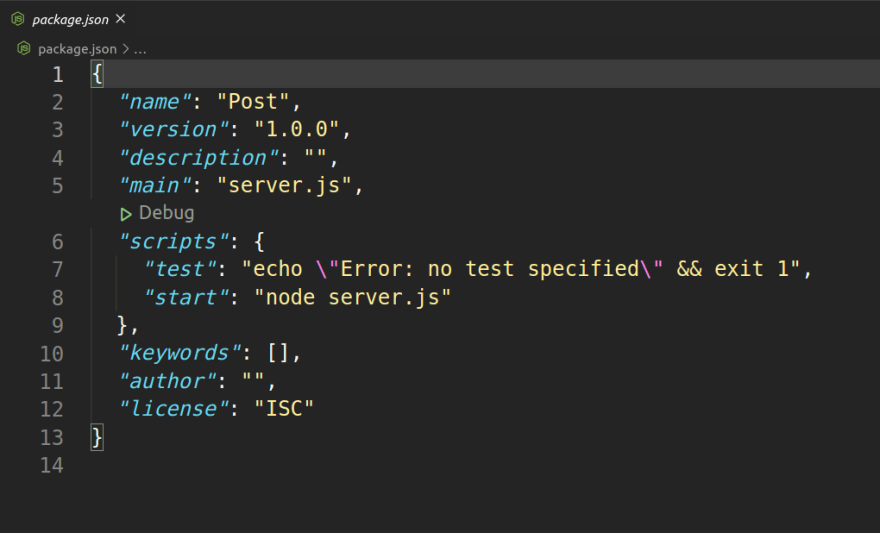
and after it you should see a file called package.json created by it which looks like this
and after getting this done we again open our terminal and then install express js using npm by using following command
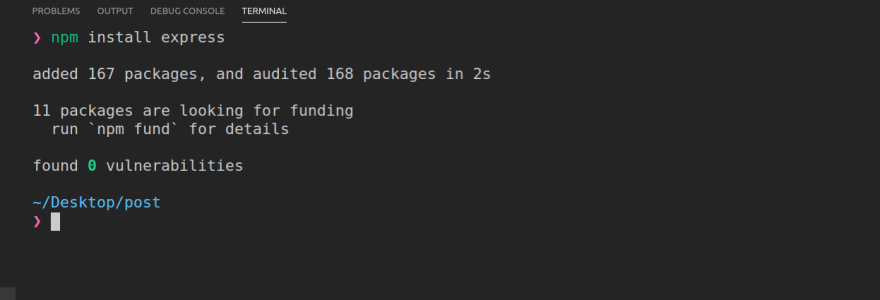
npm install express
It should look like this if succesfully done and if any problem occurs try running it as sudo or for windows as an administrator and make sure you have an internet connection to download the package
Step 3
Writing the script for express js
Now simply make a file with .js extension (because we are working with javascript obviously) with any name , I am naming it server.js
Now copy this code in your file i will be explaining it below so don't worry :)
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hello world");
});
app.listen(3000, () => {
console.log("Server is Running on Port 3000");
});
Explanation
In the first line
const express = require("express")we have included the package in our file it is similar toimportin python if you are from python background.Then we have initialized a variable called app in which we have stored all the functions of express
const app = express()and now we will call app instead of writing express everytime just for ease you may use any other name for it.Now we have used a function get which uses HTTPS GET method and a callback function which handles request and gives responses
app.get("/", (req , res) =>{
res.send("Hello world");
});
"/" this means we are at home page of our webpage and if any get request is there we will send a response by using res.send() i have passed hello world in it which will show a html page there, we can also pass whole html files also( in detail in my next post).
- In the last line we have used the function
app.listen()which listens for a specific port that we pass there and a callback functions which logs that on which port server is running in our case it's Port 3000 ( you may use any available port on your machine).
Step 4
Finalizing our script and running it
After all this done just run our code by using either code runner extension of vs code or just go to terminal and type
node server.js
and you should see somethig like this in your terminal if everything is fine

and now to see our work just open any browser preferably Chrome latest version and in the search bar just write localhost:3000 you will write the same port number as in your code ( as i used port 3000)
and you should see
Congratulations you just created your first web server in express js!!!!
That's it for now my lovely people stay tuned and happy coding ;)
Feel free to message me if you find any errors in my article there is always scope of error and correction too ?.
This content originally appeared on DEV Community and was authored by code-withAshish
code-withAshish | Sciencx (2021-04-14T02:10:51+00:00) Making your first express js server (with explanation). Retrieved from https://www.scien.cx/2021/04/14/making-your-first-express-js-server-with-explanation/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.