This content originally appeared on DEV Community and was authored by fentybit
I can not believe that I have 2 months left with Flatiron School, and hopefully by then I can officially call myself a Full-Stack Software Engineer. ???
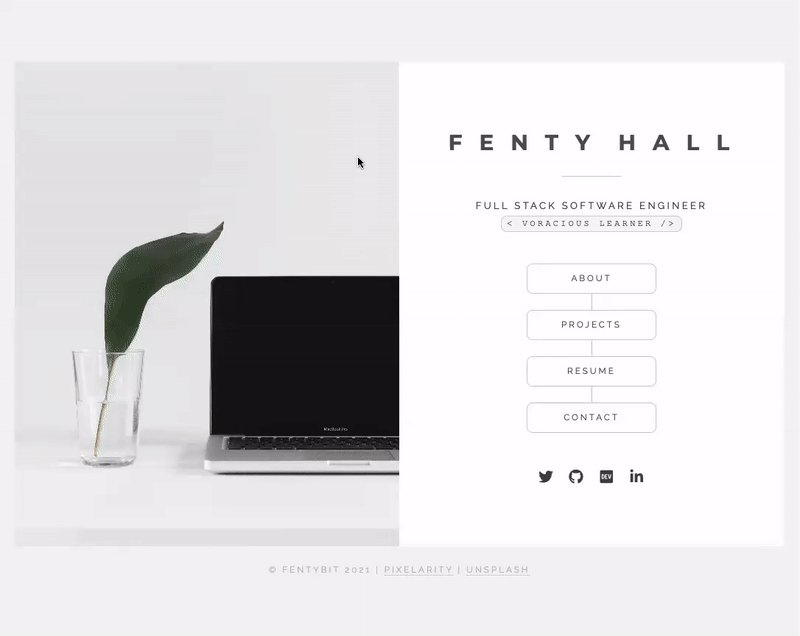
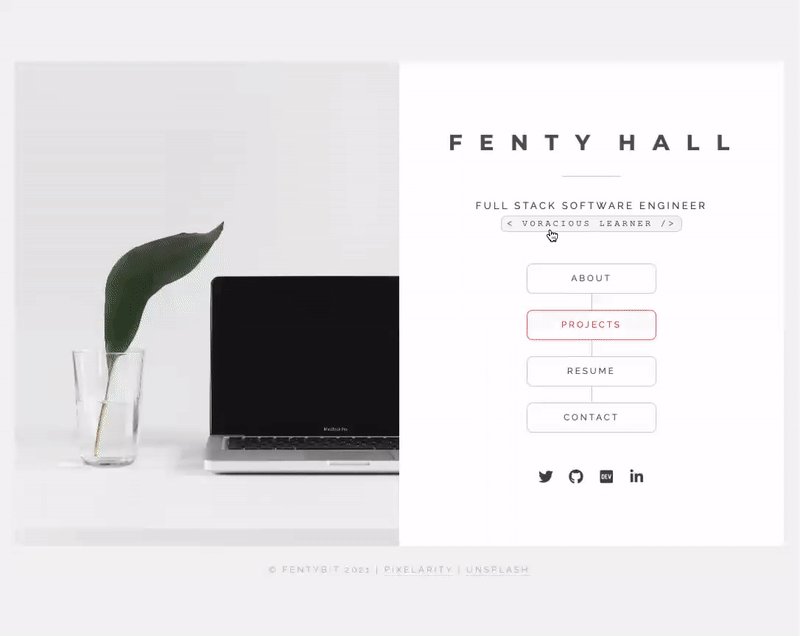
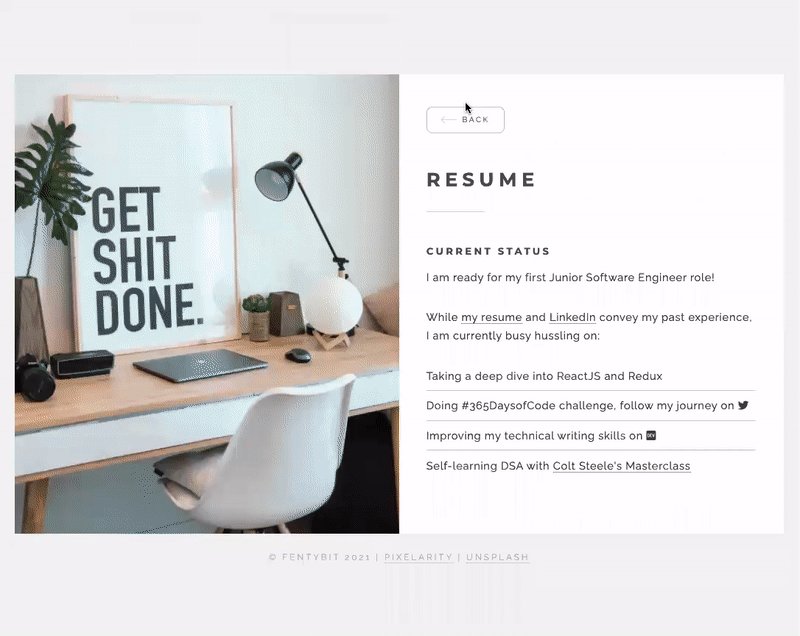
Aside from revamping my resume, I have been working on building my personal site. After weeks of debating if I should be building from scratch or not, I decided to deploy my first portfolio site from a ready-made HTML5 template. I can always refine my portfolio site later as I develop more skills, and eventually design my own UI components.
Starting Point
Not sure where to start, I looked for advice from freeCodeCamp. I found this tutorial of How to Put a Website Online, and it was extremely useful in providing guidance for someone (like me) who has no knowledge on buying a custom domain, hosting and outsourcing a template. I had fun perusing through Pixelarity where you can browse HTML responsive template designs. Basic skills required include HTML, CSS and JavaScript. The next step was trying to figure out my custom domain. Funny thing, this effort frustrates me the most, and I could not make up my mind. Long story short, I ended up re-branding myself to @fentybit, and settled on fentybit.me. I love numbers, and hence, bit or binary digit. Then, I mulled over .dev and .me for quite some time. I learned from other developers and their thoughts on .dev domain, and I settled on .me. I want my site to personally share who I am and what I am, in the most minimalistic way. I am glad the custom domain was still available. Thank you Namecheap.
Personalize your Site
Personalizing HTML/CSS attributes and content delivery took most of my time, but Pixelarity made it so effortless! If there is anything new, it would be trying to link my contact page so other devs can communicate back to me. Formspree provides this service. I only need to submit their API to my front-end code, and they take care of the rest. ?
Namecheap && Netlify
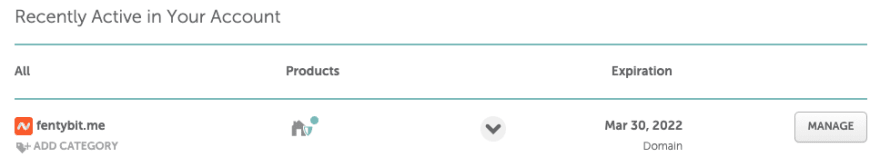
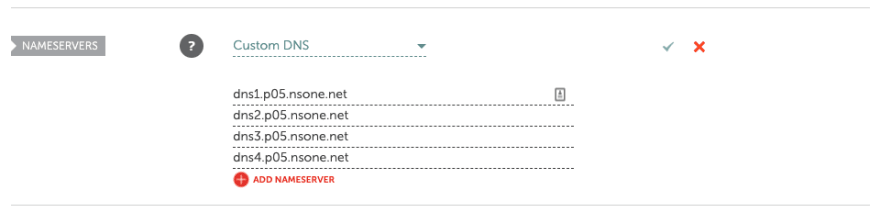
While there are a lot of hosting providers such as Bluehost, GoDaddy, Hostinger, DreamHost and so on, you can always get free ones from either Netlify or GitHub pages. I had success initially deploying with GitHub pages, though my site resulted being "Not Secure" on Chrome. I made another attempt on setting up my domain with Namecheap and Netlify. Starting with Namecheap to configure the DNS settings > Manage. Under Nameservers category, I had to update from Namecheap Basic DNS to Custom DNS.
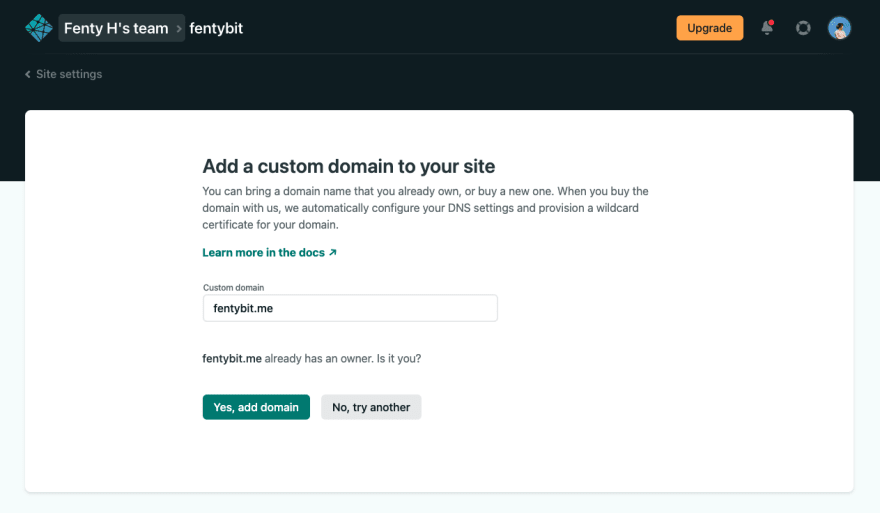
Reroute to my Netlify Domain Settings real quick to add my custom domain.
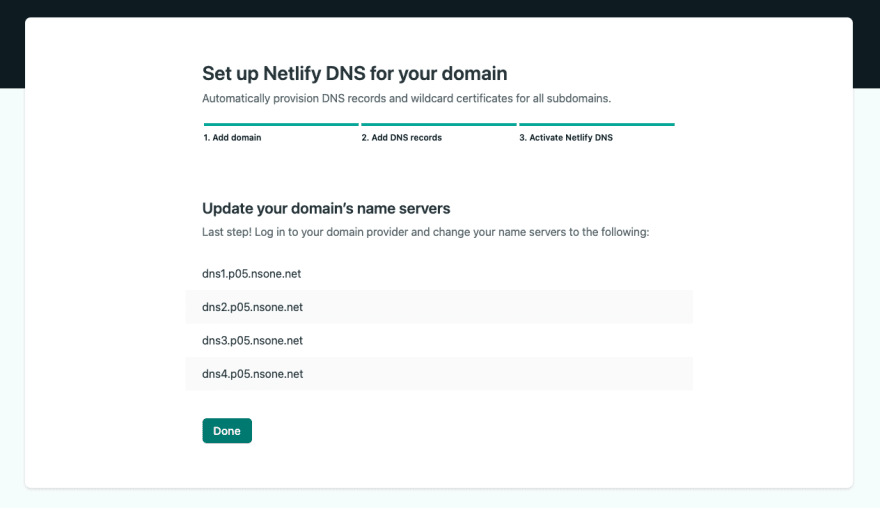
The next step would be to select Set Up Netlify DNS. I would need to acquire a list of Nameservers from Netlify and propagate on Namecheap.
Copy all of Netlify's DNS servers to Namecheap Nameservers, and click the green check button to save this setting.
While I was not able to figure out the SSL/TLS certificate with GitHub pages, I learned Netlify will provision Let's Encrypt certificate automatically once the DNS configuration on the custom domain pointing to Netlify's servers. Namecheap suggests revisiting your site in 24 - 48 hours once Netlify's DNS fully propagated.
It's official. Now I have a personal site! ?
Check out https://fentybit.me/!
This content originally appeared on DEV Community and was authored by fentybit
fentybit | Sciencx (2021-04-14T20:23:29+00:00) My First Personal Site! ?. Retrieved from https://www.scien.cx/2021/04/14/my-first-personal-site-%f0%9f%93%a3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.