This content originally appeared on Level Up Coding - Medium and was authored by Rafał Rybnik
How to add social features to existing web application

Social media apps have already taken up a significant portion of our lives and the app market, and their numbers continue to grow. A recent hot topic was Clubhouse and its voice chat features. The social networking giants are already imitating them.
This is a common pattern in this industry. An alternative player emerges, using something new as a bargaining chip, then Facebook and Twitter copy those new features. In this scenario, they leverage their user base and don’t have to waste resources on something as unprofitable as being creative.
But there is another side of the coin. You also have the chance to be part of the prosperous market. By using functionalities that reminds classic social media features (likes, feeds), you can improve the user experience and reduce cognitive overhead when learning about the new app and site.
In the previous article, we’ve created a movie search engine page and add content recommendations to it. Since we used a pre-made dataset with user ratings of movies, the recommendations are static.
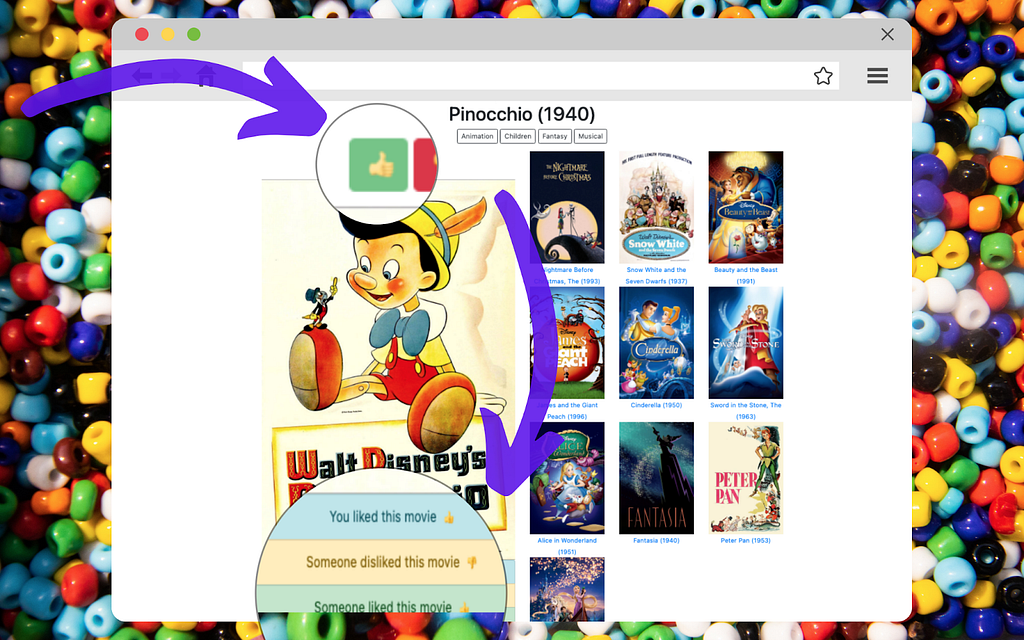
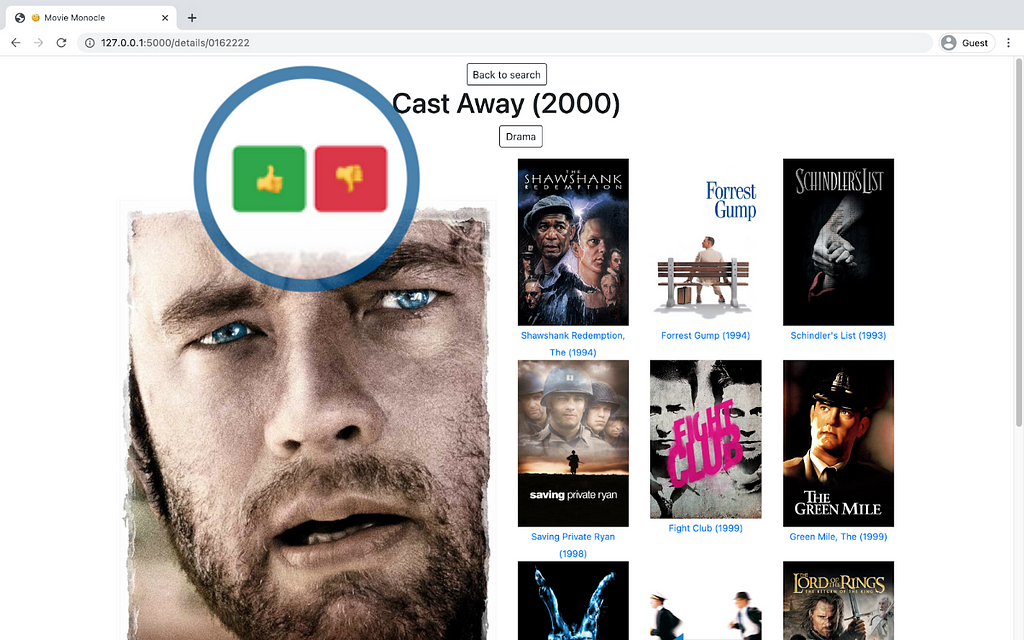
In this part, I’ll show you how to breathe some life into your site and give users the ability to co-create it. Using Pipeless, we’ll add like/dislike buttons and a simple activity feed for each video.
All changes from the original project can be found in the repository, branch social:
User identification
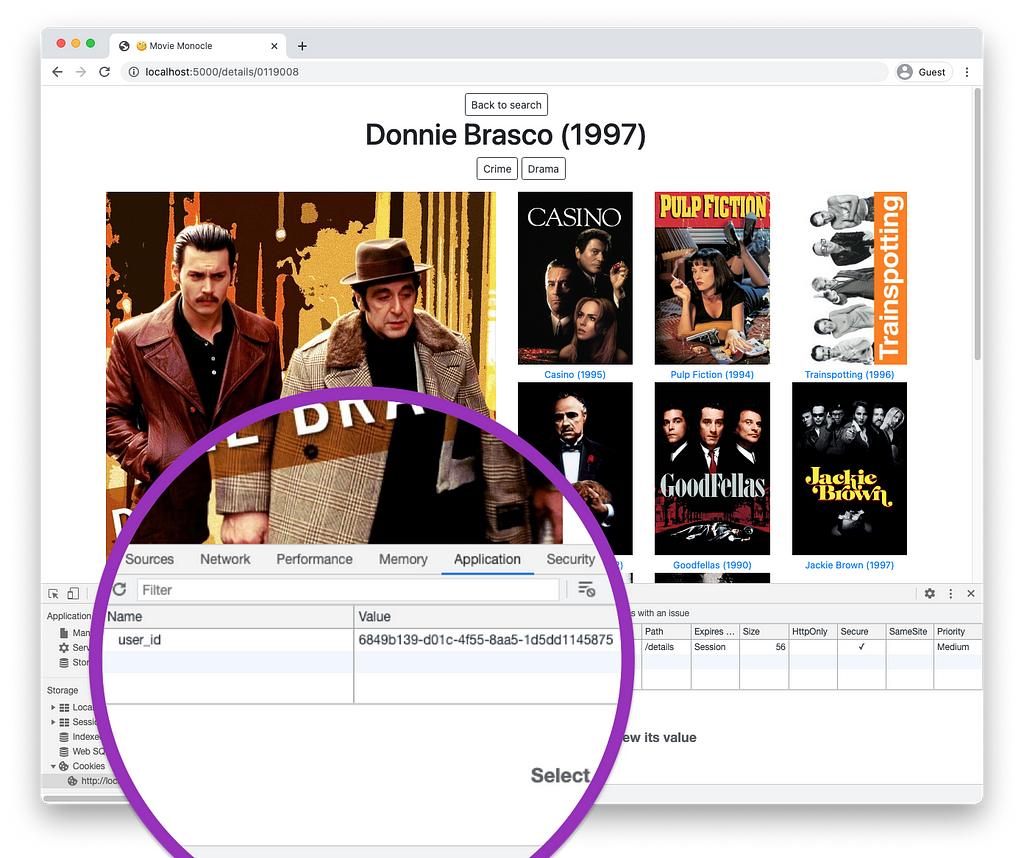
Let’s start by identifying users. As our goal is to tailor recommendations to the user and to enable them to interact with the rest of the community in a stress-free way.

Therefore, instead of the classic registration with an email address, we will assign each new visitor a random ID and store it in a cookie.
Note that such automatic micro-registration can be an interesting alternative to classic login systems, and then it can be easily extended to add an email. But while using a UUID minimizes the risk of guessing the cookie id and impersonating the user, it is better not to use it where any more serious personal information is involved.

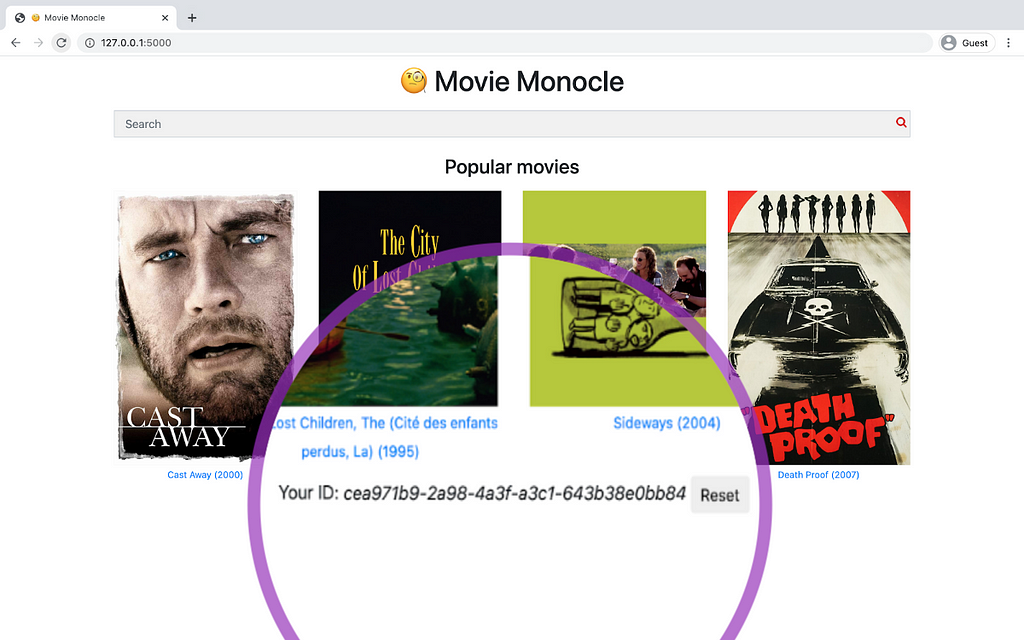
We will also allow users to reset it using a button.

I ? this ?️
Since users have obtained some identity within the site, let’s now empower them to express their opinion about the videos. Similar to the previous article, the user’s interactions with the video will be expressed through likes and dislikes.
For this to work, we need to take care of 2 elements:
- user interface — buttons on the pages of each film,
- sending and storing movie ratings in the database.

The key element is sending data to Pipeless. So we will not only add a new method to the Pipeless API client, which we use on the server-side but also create every simple frontend client.
Major modifications:
Events are visible in the Pipeless dashboard.
A side note. You’ve probably noticed that buttons don’t retain their state between website refreshes. Depending on the architecture of your particular site, you can solve this by collecting ratings for the database or use the solution built into Pipeless. If I were to refactor Movie Monocle, I would opt for the latter option to avoid redundancy between application layers.
Cool, but what’s it for?
The first gain is to make the recommendation engine even better. Remember that the first version of Movie Monocle used a rather small set of ratings for a closed list of movies. For example, if we want to add this year’s releases to the database, they won’t show up in the recommendations. But thanks to the system of likes/dislikes, gradually, if they gain viewers, sooner or later the engine will “catch on”.
And we could make the website more live, by introducing activity feeds.
Recent Activity
From Pipeless we can get recent activities related to a specific object (account, product, tag, post, video, etc.). After specifying the object, the algorithm pulls the most recent user actions on that object. In our case, it will be something like: “get user latest likes and dislikes related to this movie”.
As usual, we will first update the Python client library with the new feature:
And same for our backend:
In the case of movies, we only need to download inbound events. If we were creating a user feed, we would probably be interested in two-way interactions.
Let’s see if this works:
Now that we have the data we need, let’s add an activity box of some sort to the video details page.
Movie Monocle 2.0 is available online, so you like your favourite films and check other users opinions.
MOVIEMONOCLE2.HEROKUAPP.COM

Takeaways
As you can see, adding basic social media functionalities to an existing website using Pipeless doesn’t require much effort. I admit that the code has become pretty messy. Implementing Web 2.0 solutions into such a mess can be a breakneck task. The fact that the planned features work seamlessly is proof that separating the layer related to recommendations and social activities (in this particular case we used Pipeless) makes sense. In real applications, I recommend rethinking the architecture so that integration with Pipeless is done through a single point of contact in the data model.

References
Build Social Network on Top of Your Website was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Rafał Rybnik
Rafał Rybnik | Sciencx (2021-04-15T15:20:53+00:00) Build Social Network on Top of Your Website. Retrieved from https://www.scien.cx/2021/04/15/build-social-network-on-top-of-your-website/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
