This content originally appeared on Bits and Pieces - Medium and was authored by Janaka Ekanayake
React Server-side Rendering with ReactJS.NET
Step by step guide for React server-side rendering using the ReactJS.NET library

React SSR ≠ React SC ≠ ReactJS.NET
Traditionally React server-side Rendering (SSR) or React DOM Server is introduced to render React elements in index.html for the initial page load. This allows the user to see something meaningful even before React starts to bootstrap in the browser.
Besides, React Server Components (SC) is also around the corner to render React Components on the server-side on demand. Though it’s still in the experiment stage, it fills the gap with SSR, allowing React running in the browser to dynamically load components rendered on Server.
Finally, ReactJS.NET is a library that combines the best of SSR and SC for .NET. Therefore, If you use .NET for the backend, you can use the library with both ASP.NET MVC 4/5 and .NET Core.
In this article, I will discuss the steps for React server-side rendering using the ReactJS.NET library. Let’s Jump in!
Using React.NET in Practice
Let us dig into how we can use server-side rendering with .NET. To simplify the implementation, I’m using a library named ReactJS.NET. Though it primarily focuses on ASP.NET MVC, it works with other environments as well.
Step 1: Create a Project and Include Dependencies
First, you can create an ASP.NET MVC Web Application project using Visual Studio. Then you can install the ReactJS.NET by using Nuget by searching for “React.AspNet”.
Change the App_Start\ReactConfig.cs for ASP.NET MVC 4/5 or Startup.cs for ASP.NET Core respectively, to reference the JSX components.
By doing so, all the required JavaScript files get loaded server-side from the ReactJS.NET.
You have to include all the JavaScript files for all the components you wish to load with their dependencies.
Step 2: Render components and pass props
Call Html.React inside the ASP.NET MVC to render the relevant component on a server-side basis.
@Html.React() extension method to render a component and pass props either within the client-side code or on the server(Razor view).
Then, pass all the required props and the name of the component accordingly.
Step 3: Render the initialization script
You have to first load all of the scripts in the usual way first. Then call Html.ReactInitJavaScript before the body closing tag (</body>) at the end of the page. It will render the initialization scripts.
But this does render only the initialization scripts and not the other JavaScript files of your components.
Step 4: Observer server-side rendering
Then, you can check your application being rendered server-side. The components and JavaScript files you render from the server-side will be passed as HTML code to the browser.
The React client-side may reuse this HTML to make your page load faster with lower latency. By this method, the initial rendering possess will be way faster and much efficient.
Note: You can temporarily disable your server-side rendering if there are errors in your JavaScript code.
After that, you can debug the components. To disable the server-side rendering, call DisableServerSideRendering() within the ReactJS.NET config.
Step 5: Wrapping up
Sometimes you may prefer to render the application from the server-side. Then you can enable server-side only rendering.
To do this, you have to call a specific function. Call the Html.React and then pass the parameter serverOnly value to true.
If you do this, it’s not required to load React Script or call Html.ReactInitJavaScript() since its completely rendered on the server-side.
<div id="comp1">
<div>
<span>Hi </span>
<span>Rosetta</span>
</div>
</div>
Advantages of Server-Side Rendering
Server-side rendering allows developers to pre-populate a web page using custom data directly on the server.
In general, it is faster to make all the requests within a server than making extra browser-to-server round-trips for them.
Besides, there are few other benefits as well.
- Usually, JavaScript takes a visible amount of time to load. Therefore, for use cases where the JavaScript dependency is significant in size, we can move some of them to the server-side rendering, reducing the overall bundle size.
- With server-side rendering, we can display the page content while the JavaScript loads. Once the JavaScript finishes loading, the page becomes interactive.
- You might be aware that several organizations forbid client-side JavaScript. In such cases, Server-side rendering is a much better option.
- Other than these, React Server-side rendering carries advantages such as better Search Engine Optimization (SEO), faster page visibility for mobile web, etc.
However, on the other hand, the application complexity can increase, and the server load may increase.
Final Thoughts
The ability to use server-side rendering with React solves some of the common challenges we experience with Single Page Applications.
More than that, you get the choice of using client-side or server-side rendering selectively to support different use cases.
Besides, one of the limitations of ReactJS.NET is that it does not handle modules. If you want to use modules, you’ll need to use a module bundler such as Webpack to compile the modules down to vanilla JavaScript.
Still, developing and testing React components inside .NET doesn’t provide the best developer experience. Therefore it’s advisable to develop and test them outside .NET for a better developer experience using tools like Bit.
Thank you for reading!!
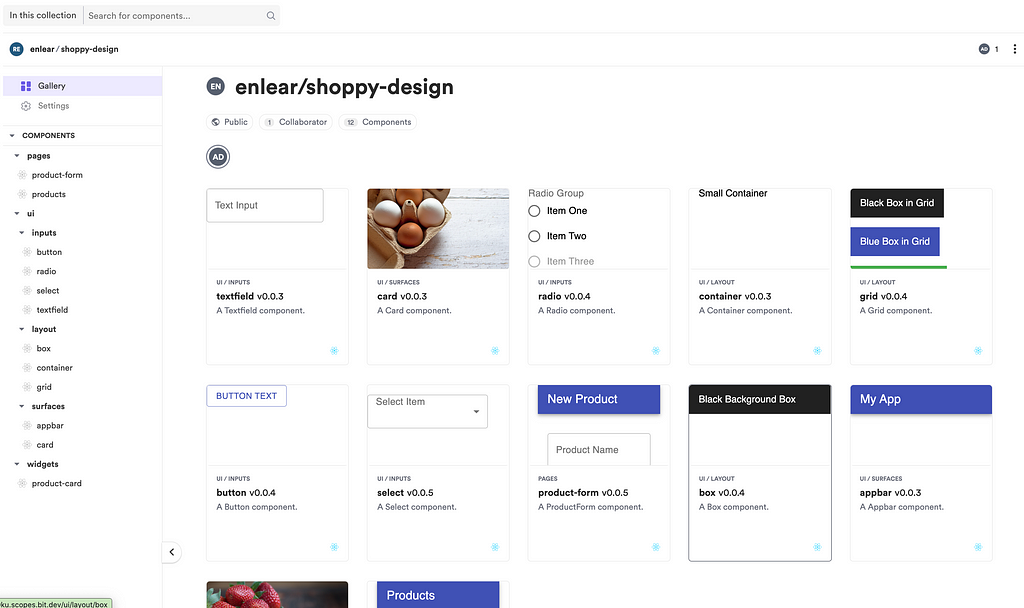
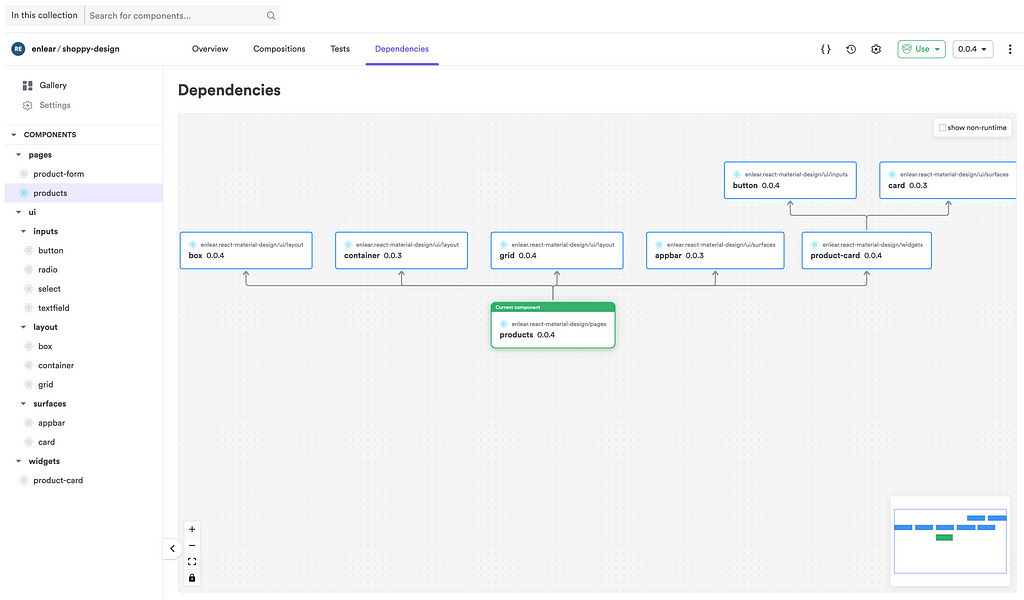
Build ultra-modular web projects with independently authored and versioned components
Bit is a highly extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.


Bit: The platform for the modular web
Learn More
- React Server Components
- Getting Started with Vue.js in .NET Core using Visual Studio
- 5 Tools for Faster Development in React
React Server Side Rendering with ReactJS.NET was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Janaka Ekanayake
Janaka Ekanayake | Sciencx (2021-04-15T20:22:36+00:00) React Server Side Rendering with ReactJS.NET. Retrieved from https://www.scien.cx/2021/04/15/react-server-side-rendering-with-reactjs-net/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
