This content originally appeared on DEV Community and was authored by Blessing Krofegha
Introduction:
Almost ten years ago, National Public Radio's (NPR) Daniel Jacobson guest blogged at programmableweb.com about their approach, summed up in the acronym COPE, which stands for "Create Once, Publish Everywhere."
This article would introduce you to a content management system providing content to multiple digital interfaces through an API — not through an HTML rendering machine — as most CMSs at the time (and arguably now) did.
The main benefit of headless CMS is that it provides a much more flexible and efficient way to maintain a sophisticated content architecture across multiple digital properties.
This paradigm is a significant factor in why folks choose headless CMS to send content to mobile apps, websites, smartwatches, AR/VR, etc.
However, most headless platforms eschew the concept of "page management" because they claim that the separation of content from its presentation disallows the management of "pages," as they are only intended for a single output, which the concerned website. While this is true, it also ignores that the main anchor for online content is your website, and it needs a particular case.
In this article, I'll introduce you to the dynamics of page management, the benefits, and why you should look out for a page management feature in any headless CMS vendor you decide to use
Why Page Management?
One of the main benefits of a (headless CMS)[https://buttercms.com/blog/what-is-headless-cms] is that it enables companies to build a modern content architecture across different digital platforms and devices. Headless CMSs allow content teams to compose once and then publish everywhere, sending content to every platform and device customers are using.
However, while headless CMSs give you robust functionalities, some vendors claim that the separation of content and presentation that characterizes the headless architecture makes the concept of page management obsolete.
Websites are pretty much the anchor for every business and ought to be special care for the contents' architecture.
Amongst others, avoiding duplicate content is a clear advantage because it increases reliability and decreases administrative burden (you don't have to cope with duplicated content across multiple channels).
Benefits of Page Management
With Page Management, you can create and manage pages for your digital solutions using reusable building blocks (i.e., modules & page templates).
You can manage the site's page tree, page-level SEO properties and determine what content and functionality will be on each page.
The following are the benefits of page management;
- It empowers editors who can do more without a developer.
- Happier developers who can focus on new functionality and enhancements, and less time responding to new content requirements
- Increased productivity
- Fewer resources/expenses are required.
The Elements of Page Management
While checking out Headless CMS vendors, the following are some elements you should consider. However, in this article, we would be using Agility CMS as a reference because they do have robust support for page management.
There are three things to consider during development, there are;
Page templates, module definitions, and digital channels and sitemaps. Let's take a look at these three elements.
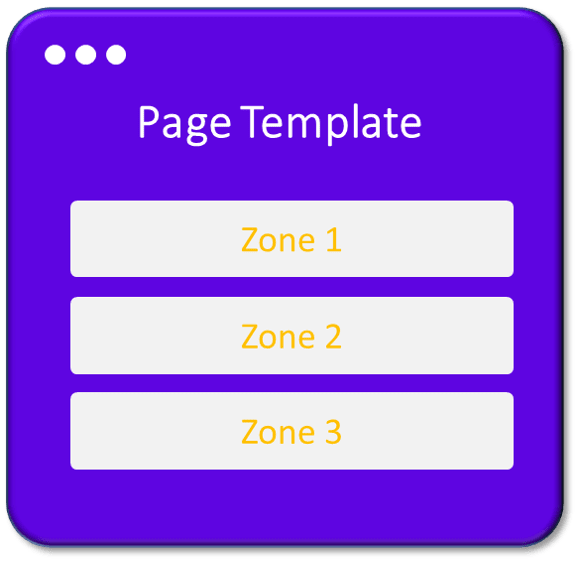
- Page Templates: Templates allow developers to determine a name and a set of modules where content editors can add content. Developers can also write code to render this template into an HTML document.
- Modules: Modules are reusable fields from a header to more complex UI elements such as a sliding image carousel. In short, modules are the building blocks that enable complex websites.
- Digital Channels and Sitemaps: A sitemap is a content structure that developers use to render the website. In Agility CMS, websites have one or more sitemaps defined, each in its channel, enabling multi-site management and granular control over each digital property.
These three things are the bedrock of potential page management headless CMS.
In the next section, we would look at how Agility CMS handles pages.
How Agility CMS Handles Pages
As mentioned in the previous section, let's look at how Agility CMS cares for pages or content in this section;
Agility CMS allows you to define three things that make working with pages accessible for both content editors and developers to work. Developers set up the templates and definitions, while content editors determine how and where they want to use those templates and definitions. This part of the content architecture is fundamental to the success of any CMS solution that includes a website.
Page Templates
It allows a developer to determine a template name and a set of module zones that content editors can drop content into using modules. The developer can then write code in the website to render this template into HTML.
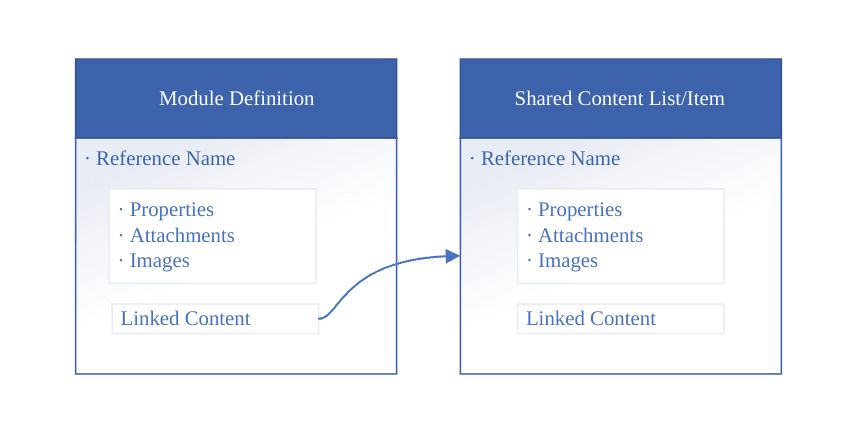
Module Definitions
Modules are the building blocks that enable a content editor to create a complex website structure with tools the developer has set up to succeed.
It allows a developer to define a set of fields to render a reusable item inside a template module zone. It could be a header with a description generated as an <H1> and an <P> element. It could be a complex user interface component, such as a slider carousel, contact form, or blog posts listing.
The developer has the choice of what properties the content editor will have to work. These can be simple text, number, or date fields; they can add image or file attachment fields or link to other content defined elsewhere, such as shared content. What's more, those shared content items or lists can then link to other shared content as well!
Fantastic isn’t it?
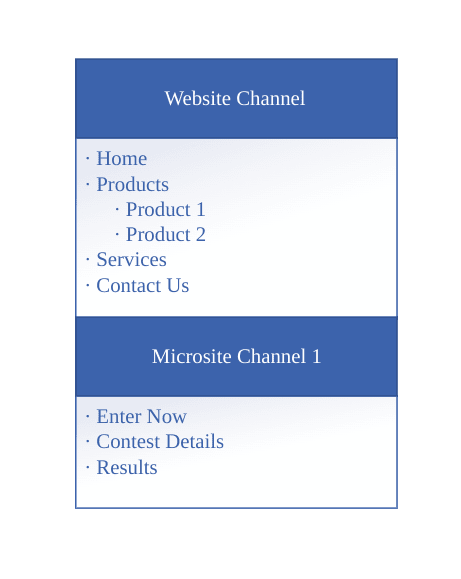
Digital Channels & Sitemaps
Each Agility CMS website can have one or more sitemaps defined, each in its digital channel. It can use each digital channel to control a separate digital property. It could, for example, be for a contest or a completely different branded site.
Essentially a sitemap is a nested content structure which the developer will use to render on the website. Giving the content editor the control to manage multiple page content channels is a compelling and cost-effective way to manage content.
Shared Content is Vital
Agility believes in a "content first" approach to designing your content architecture, and that starts with the shared content section in their suite. It is where all your main lists and items will live, and this is where you'll create most of your content that is reused across multiple destinations or endpoints, such as your app, social networks, etc.
However, the pages section is often the first place to find the content they are working on. Your content teams' primary responsibility is the website itself, and seeing what page something on makes sense to people.
Conclusion
In this article, we took a brief dive into the benefits and elements of page management and why one(a developer or editor) should be interested in such a feature as an avenue to create and dynamic content without stress.
No matter how sophisticated a headless CMS vendor package appears, it's essential to know if page management is among their feature they take seriously, especially if you desire to have the pages and contents of your website dynamically structured.
You can also try Agility CMS for (FREE)[https://agilitycms.com/product/pricing] and spin a new instance with our (Gatsby starter)[https://agilitycms.com/resources/posts/gatsby-cloud-announces-their-new-partnership-with-agility-cms].
Let me know what you feel in the comment section below about using page management in a Headless CMS.
Resources
- (How to Design A Content-First Strategy using Agility CMS)[https://agilitycms.com/resources/guide/how-to-design-a-content-first-strategy-using-agility-cms] - Agility CMS
- (Strategies For Headless Projects With Structured Content Management Systems)[https://www.smashingmagazine.com/2018/11/structured-content-done-right/] - Knut Melvær
This content originally appeared on DEV Community and was authored by Blessing Krofegha
Blessing Krofegha | Sciencx (2021-04-16T13:09:20+00:00) Page Management in Headless CMS. Retrieved from https://www.scien.cx/2021/04/16/page-management-in-headless-cms/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.