This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Brian Douglas from JAMstack radio invited me to talk about Contentful and all things headless CMS' this week. It was good fun (Brian is an excellent host). The show will be released in the upcoming weeks.
Apart from that, I had a smooth week. My biggest highlight was that the Jazz I listen to at work was replaced by chilled lofi music. It's so good! Read on to learn more.
This week's Web Weekly includes...
- nerdy facts about JavaScript classes and date handling
- resources about HTML elements and emails
- guidelines to streamline your team's communication
... and, as always, GitHub repositories, new Tiny Helpers and some music.
Ready? Steady! Go!
Do you know who Ada Lovelace is? I didn't, but it turns out that she was an English mathematician and is responsible for the world's first computer program. One of this newsletter's readers, Gonçalo Morais, started the newsletter "Heroes of Computer Science". That's a great idea, and I'm all up for learning more about computer history.
Check out "Heroes of Computer Science"
Last week I learned that you could style the "Browse" button of file inputs. Bramus reacted to this learning and taught me how to inspect native HTML elements and find out which pseudo-elements are available.
Start inspecting native elements
I mentioned it in a previous newsletter; Google starts rolling our FLoC (Federated Learning of Cohorts). It's Google's newest take to deal with their core business – advertising. FLoC is aiming to replace cookie-based user tracking. I read a few articles about it, but I can't say that I understand the technology yet. Rohan Kumar shares misconceptions about it and goes into technical details (document.interestCohort).
People occasionally sneak into my DMs to tell me that they discovered my site's screensaver. I made it easier for my visitors to enable it. I still think that it's super funny. Here's the code that I use on my site.
If you implement it, please let me know! I'd love to share some creative screensaver examples next week.
This post is one for the bookmarks. Writing HTML emails is complicated, and I know very few people who like coding emails. Luckily Vitaly Friedman published an extensive list of resources (see the table of contents above) that help when dealing with emails. Save the link, people! It'll come in handy in the future.
Find resources to rock your next HTML email
I came across lofi.cafe and it replaced Slack on my second monitor multiple times. The site plays lofi tracks with relaxing video backgrounds. Wonderful!
Put some music on your 2nd monitor
Michael Scharnagl went on the journey to tweet one HTML element per day for a hundred days. He finished the series and wrapped up "#HTMLElementInATweet" on his blog.
If you want to level up your semantic HTML game, this post is for you!
JavaScript classes are around for a while now. I don't use them very often, but I read countless times that "they're just sugar on top of JavaScript's prototypal inheritance". Andrea Giammarchi tackles this assumption and proves that classes are more than just syntactic sugar. Get ready; there are many nerdy JS details in this post.
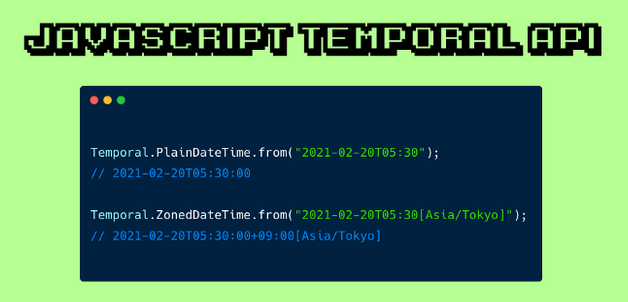
Dealing with dates is complicated in every programming language. JavaScript dates are extra terrible. But there's hope: an early proposal (stage 2) aims to fix date handling. Nathan Sebhastian wrote down what you need to know about the new Temporal API.
Get excited about easier date handling
If you're working in a big enough company that maybe even spans multiple time zones, you know the following problem.
There are too many Slack messages, your email inbox gave up counting your unread emails and shows 1000+, the used tools and platforms scream for your attention to tell you about all the things your colleagues are doing, ... it's just too much – too much of everything.
Matt LeMay shared how a communication manual helped them to handle all this overload in their company.
Victor Ofoegbu publishes weekly web development notes on his blog (thanks for implementing the RSS feed, Victor!), and also listed some excellent blogs that you should check. He included my blog in the list. Thank you Victor!
You might have been in this sitation: you read the same software license repeatedly but still don't understand what these words are telling you. tl;drlegal translates software licences into plain English so that you can find out what you're allowed to do with the source code.
Find more single-purpose online tools on tiny-helpers.dev
- calendso/calendso – The open-source Calendly alternative.
- btford/write-good – A naive linter for English prose.
- nordicgiant2/awesome-landing-page – A series of beautiful and practical landing page templates.
I found this week's quote in Sarah Jaffe's article Against Loving Your Job.
Work will never love us back. But other people will.
A friend shared Kupla – Roots with me, and I discovered a whole lot of beautiful lofi tracks. The track includes a chilled beat and piano tunes and I'm so here for it!
And that's a wrap for the fifteenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-04-17T22:00:00+00:00) Web Weekly #15 (#blogPost). Retrieved from https://www.scien.cx/2021/04/17/web-weekly-15-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.