This content originally appeared on DEV Community and was authored by Rishabh Jain
consoel.log() is one of the most important and early learned debugging tool that we have when working with javascript. The tool become one of the most essential part of the development. Most developers start their debugging with console.log() statements.
Today in this tutorial let's go beyond the console.log() and learn what more console object can do for us and increase our productivity/proficiency with console.
Different type of logging.
With console object we have more than just log statements, some of them are warn and error.
console.warn()
console.warn() is very useful when you wanna signify that something is not right with the code but its not bad enough to be classified as error.
console.warn('This is a warning');
console.error()
console.error() is a useful statement when we wanna signifies that something is broken in our code.
console.error('This is an error');
console.assert()
console.assert() is a conditional error printer which can be helpful in verity of situations. it accepts 2 parameters 1st of which is our condition. If true the error message will not print. if false error message will be logged to the console.
console.assert(false, 'This error message will show up');
console.assert(true, 'This error message will not show up');
console.count, console.countReset
console.count() is one of the more important functions that is provided by console object. It can be used as counter that is incremented by one every time its been called and console.countReset() can be used to reset the counter.
- We can use it to count a number of iterations in a loop.
- We can use it to see how many times a function has been called.
- etc
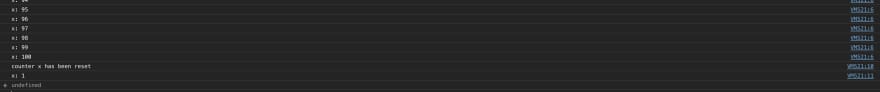
let x = 0;
const calculateSomeValue = x => x + 1;
while (x < 100) {
x = calculateSomeValue(x);
console.count('x');
}
console.countReset('x');
console.log('counter x has been reset');
console.count('x');
console.time(), console.timeEnd()
console.time() and console.timeEnd() are very important functions provided to us by console object. The two functions can be used to start and stop a timer. The timer can be helpful in performance tests and more.
console.time('forLoopTimer');
for (let x = 0; x < 100000; x++) {
console.count('forLoop');
}
console.timeEnd('forLoopTimer');
console.group(), console.groupEnd()
console.group() and console.groupEnd() are fairly useful tools when you want to encapsulate some logs together.
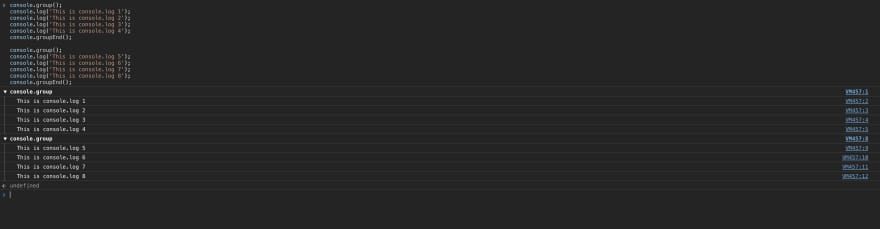
console.group();
console.log('This is console.log 1');
console.log('This is console.log 2');
console.log('This is console.log 3');
console.log('This is console.log 4');
console.groupEnd();
console.group();
console.log('This is console.log 5');
console.log('This is console.log 6');
console.log('This is console.log 7');
console.log('This is console.log 8');
console.groupEnd();
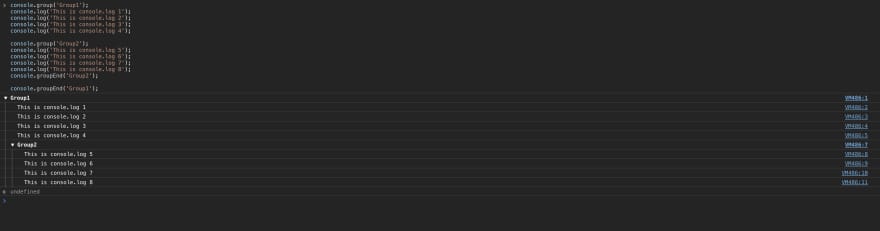
Now let's go crazy and nest them for helping in nesting we can pass labels in each group which will act as our identifiers.
console.group('Group1');
console.log('This is console.log 1');
console.log('This is console.log 2');
console.log('This is console.log 3');
console.log('This is console.log 4');
console.group('Group2');
console.log('This is console.log 5');
console.log('This is console.log 6');
console.log('This is console.log 7');
console.log('This is console.log 8');
console.groupEnd('Group2');
console.groupEnd('Group1');
console.table()
Since the day i found out about console.table() i fell in love with it. Have an array you need to look at in a good symmetrical way?, have an object ? console.table() have you covered. It expects two arguments tableData and tableColumn . The first argument tableData is required but 2nd argument is optional and specifies which columns do you want to display.
console.table(['One', 'Two', 'Three']);
console.table({
name: 'Rishabh Jain',
designation: 'Sen Software Engineer',
country: 'India'
});
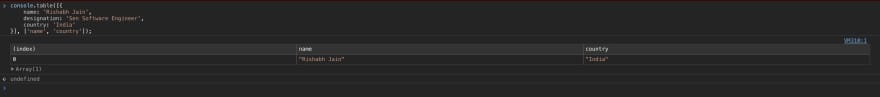
Now let's say from the above example we only wanna show name and country.
console.table([{
name: 'Rishabh Jain',
designation: 'Sen Software Engineer',
country: 'India'
}], ['name', 'country']);
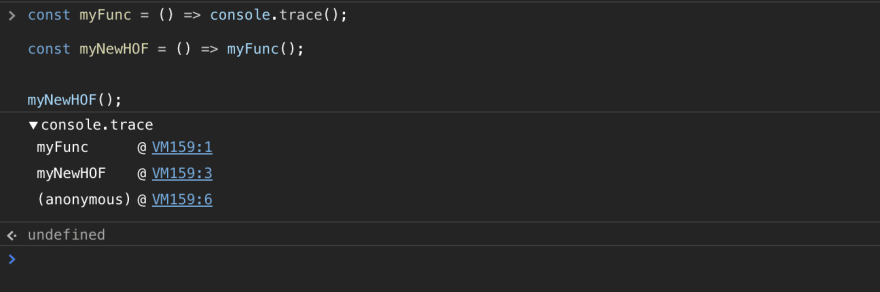
console.trace()
A lot of times it happens that we need to know where a specific function is called or we need to know where a function is. console.trace() can be extremely useful when you wanna know when your functions are being called. You can also pass an optional label to the function.
const myFunc = () => console.trace();
const myNewHOF = () => myFunc();
myNewHOF();
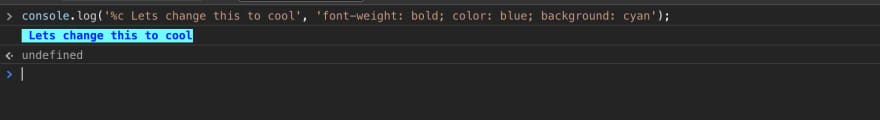
Format your output
With this trick you can style your output the way you want it to.
| Specifier | Output |
|---|---|
| %s | Formats the value as a string |
| %i or %d | Formats the value as an integer |
| %f | Formats the value as a floating point |
| %o | Formats the value as an expandable DOM element |
| %O | Formats the value as an expandable JS Object |
| %c | Applies CSS style rules to the output string |
console.log('%c Lets change this to cool', 'font-weight: bold; color: blue; background: cyan');
Did i miss something?, Let me know in the comments below...
Thank you for reading the article. Please let me know in comments how can i improve this and what else do you want me to write about.
This content originally appeared on DEV Community and was authored by Rishabh Jain
Rishabh Jain | Sciencx (2021-04-18T20:36:38+00:00) Let’s go beyond console.log statements. (There is more to console object than what meets the eye. ). Retrieved from https://www.scien.cx/2021/04/18/lets-go-beyond-console-log-statements-there-is-more-to-console-object-than-what-meets-the-eye/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.