This content originally appeared on SitePoint and was authored by Tim Severien

Vite is a build tool that significantly improves the front-end development experience. You can use Vite to set up a development environment for frameworks like Vue and React, and even for a vanilla JavaScript app with a dev server and hot reloading in just three commands.
With no extra configuration, you can also use Vite for TypeScript, and with one additional command you can use it for Sass. (That would take a lot of config for a webpack project. You’d need to mess around with loaders and separately install the webpack dev server.)
Once you have Vite installed, you’ll have a build tool and dev server and be ready to start working with the latest tools and languages.
In this introduction, you’ll learn how simple it is to get up and running with Vite. You’ll also learn about how fast Vite is, how to take the first steps towards using it with a library such as Vue, and how much it gets out of your way when you’re using it.
Fun fact: the name “Vite” comes from the French word for “fast”, which is pronounced “vit”.
How Vite Works
Vite follows a recent trend of tools like Svelte (where the framework is basically compiled away) and other tools like Snowpack that leverage modern JavaScript features (such as ES modules) to provide a smooth, fast dev experience with little to no configuration and not much overhead in the way of installed packages. You basically install Vite with a plugin or two, do very little configuration, and just start working on your app.
Vite provides a modern dev environment that can forego the bundling step because it serves the browser native ES modules. It provides templates (a set of starter files) for a number of frameworks and vanilla JavaScript, and also offers TypeScript, JSX and Sass support (although you need to install one dependency for Sass).
Vite is really fast, because it leverages native ES modules and doesn’t need to rebuild the whole bundle when something changes. This makes HMR updates consistently fast, regardless of the size of your application. When bundling for production, Vite ships with a pre-configured build command that bakes in many performance optimizations out of the box.
As well as being fast, Vite also offers hot module replacement (meaning you see the code refresh in the browser as you develop), and you can use it to compile a minified version of your project to serve in production. By using it, you can get up and running very quickly with a Vue or React project without the buy-in to the Vue CLI or Create React App, both of which ship with the kitchen sink included. This makes it ideal for quick prototyping and smaller projects, although there’s nothing stopping you from using it in a larger project either.
So, let’s take Vite for a spin and see how we go. It will be interesting to see how much of our normal workflow would be better handled with Vite. (Spolier: I found some things were better with Vite, but not everything.)
The First Installation
Let’s get started by installing Vite.
Note: to follow along with this guide, you’ll need a copy of Node installed on your machine.
After running npm init @vitejs/app, we get to choose a project name and a template. At the time of writing, the options are:
vanillavuevue-tsreactreact-tspreactpreact-tslit-elementlit-element-tssveltesvelte-ts
For now, let’s go with vanilla. This generates a directory (based on the project name) with some files in it. There’s an index.html, main.js, style.css, favicon.svg, and some files for npm and Git. The package.json only contains vite as dependency and some scripts to start the dev environment and to start a build.
As the onscreen instructions say, we’ll need to change into the project folder and install the dependencies:
cd vite-project
npm install
We can then start the dev server with npm run dev and view our app at http://localhost:3000/. Editing any of our project files sees the changes reflected immediately on the screen.
Running npm run build compiles the project into a dist folder, where the JavaScript and CSS files can be found. Both files seem to be minified.
The documentation states that TypeScript files are supported out of the box. So although the vanilla option doesn’t have a dedicated TypeScript template, we should be able to rename main.js to main.ts and Vite should compile that automagically, right? Yes, it does! After renaming the file and adding some TypeScript-specific syntax, it all seems to be compiling well.
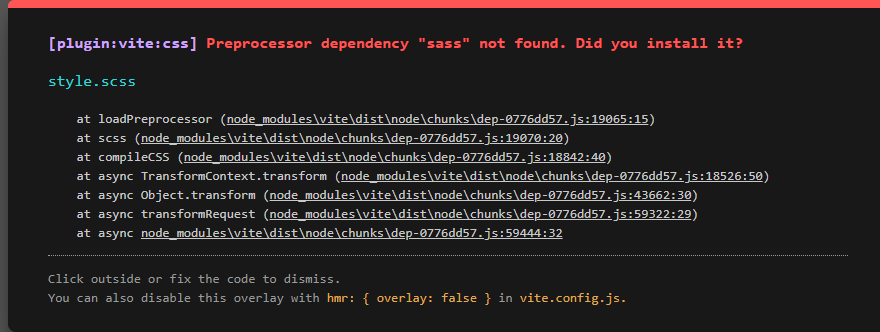
Let’s try the same with CSS by renaming it to style.scss and add some Sass-specific syntax. The following error is shown in both the console and on the web page:

I do love a (fairly) descriptive error! After running npm install sass --save-dev and restarting the watcher, we can now use Sass to our heart’s content. Nice.
Normally I’d think about the stack in advance, install the dependencies I need, and spend a ludicrous amount configuring and figuring out why some tools won’t play nicely together. Of course, we still should think about our stack in advance, but being able to switch from JavaScript to TypeScript and from CSS to Sass with so little effort is quite powerful.
At this point I’m stoked, because we can set up a pretty advanced stack in a minute or two. Given that Vite uses an index.html as the entry point and builds to plain HTML, CSS, and JavaScript, Vite already proves to be a great tool for static sites and potentially Jamstack applications.
Continue reading What is Vitejs? An Overview of the New Front-end Build Tool on SitePoint.
This content originally appeared on SitePoint and was authored by Tim Severien
Tim Severien | Sciencx (2021-04-18T16:00:41+00:00) What is Vitejs? An Overview of the New Front-end Build Tool. Retrieved from https://www.scien.cx/2021/04/18/what-is-vitejs-an-overview-of-the-new-front-end-build-tool-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
