This content originally appeared on DEV Community and was authored by Kiran Raj R
I mentioned 4 tools that will help you to code CSS better. If our CSS code contain mistakes and we use the code in production as we were unable to find the errors, restructuring the CSS after deploying will be expensive and time consuming. These tools help us to format, organize and sort our CSS Code better, which would help to find error and other pattern issues.
Sanitize.css
Sanitize.css is a CSS library that provides consistent, cross-browser default styling of HTML elements alongside useful defaults. It is developed alongside normalize.css, which means every normalization is included, and every normalization and opinion are clearly marked and documented.Purgecss.com
PurgeCSS is a tool to remove unused CSS. It can be part of your development workflow. When you are building a website, you might decide to use a CSS framework like TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc.CSS Shrink
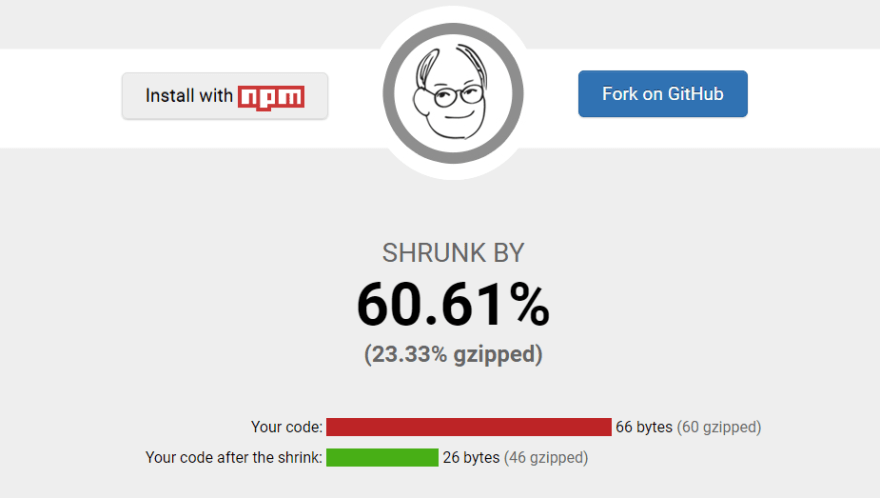
This site help you to shrink your CSS code, I mean size of the CSS code.CSS Lint
CSS Lint help you to find errors and give you warning about possible broken code pattern.
If you have any better resources let me know, happy coding
- Awesome CSS Layout Resources For Beginners
- 20+ Awesome CSS Code Generator Resources
- 40+ Awesome SVG Resources for Web Developers
This content originally appeared on DEV Community and was authored by Kiran Raj R
Kiran Raj R | Sciencx (2021-04-19T07:22:26+00:00) 4 Awesome Tools That Help You To Manage You CSS Code Better. Retrieved from https://www.scien.cx/2021/04/19/4-awesome-tools-that-help-you-to-manage-you-css-code-better/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.