This content originally appeared on DEV Community and was authored by Lupita Code ?
¡Hola, gente bonita! ?
Quizás te has encontrado en muchos ejemplos de CSS la siguiente regla:
*,
*::after,
*::before {
box-sizing: border-box;
}
Te preguntaras a que se refiere, o porque siempre lo colocan en los estilos. Pues bien, en este articulo te lo explicare hasta con matemáticas…?
?¿Qué es el box sizing?
La propiedad box-sizing (tamaño de caja) establece como se calcula el ancho y alto total de un elemento. Recuerda que en HTML todos los elementos son una caja y es muy importante comprender que es el box-model (modelo de caja) antes de pasar con el box-sizing.
La propiedad box-sizing tiene dos valores posibles: content-box y border-box. El primero es el valor por defecto así que no es necesario colocarlo. Vamos a explicarlo con unos ejemplos…
?Content Box
En el box-1 tengo un width de 100px y un height de 120px si yo añado un padding de 5px y un border de 2px ahora la caja va a medir 114px de ancho por 134px de alto. Esto es porque le estoy sumando el padding y border.
.box-1 {
width: 100px;
height: 120px;
padding: 5px;
border: 2px solid blue;
box-sizing: content-box;
}
Esto hace que la caja se vea más grande. Para llegar a estas medida total, el navegador hace el siguiente calculo:
final width: width + (padding-left + padding-right) + (border-right + border-left)
final width: 100px + (2 * 5px) + (2 * 2px) = 114px
final height: height + (padding-top + padding-bottom) + (border-top + border-bottom)
final height: 120px + (2 * 5px) + (2 * 2px) = 134px
El comportamiento por defecto de los navegadores al calcular el ancho y alto de un elemento es aplicar la anchura y altura al área de contenido, sin tener en cuenta el borde y padding.
✅Border Box
El border box sirve para evitar lo anterior, si tu necesitas que el elemento mida exactamente lo que especificaste en el width y height (100px x 120px respectivamente), con el valor border-box lo puedes hacer. Border box hace que los elementos mantengan su tamaño y se usa precisamente para que el box model no se rompa.
.box-2 {
width: 100px;
height: 120px;
padding: 5px;
border: 2px solid blue;
box-sizing: border-box;
}
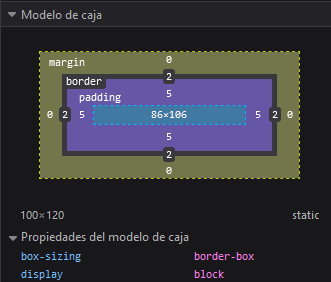
Como puedes ver en la imagen el content tiene una medida de 86px de ancho por 106px de alto, si esto lo sumas al padding y border las medidas son las mismas que especificaste en width y height (100px x 120px).
Pero ¿de donde sale 86px x 106px? ?. Esto pasa porque en lugar de sumar, el padding y border se restan del ancho y del alto para que después la suma total sean las medidas exactas, este calculo lo hace el navegador de la siguiente manera:
width - (padding-left + padding-right) - (border-right + border-left)
100px - (2 * 5px) - (2 * 2px) = 86px
86px + 10px padding + 4px border = 100px
height - (padding-top + padding-bottom) - (border-top + border-bottom)
120px - (2 * 5px) - (2 * 2px) = 106px
106px + 10px padding + 4px border = 120px
Las diferencias entre content-box y border-box se pueden ver con la siguiente imagen. En el content box el padding y border del elemento se dibujan por fuera de la anchura y altura (se suman), mientras que en border-box, el padding y border se dibujan dentro del ancho y alto (se restan).
⚙️Reset
Para no estar aplicando a cada uno de los elementos la propiedad box-sizing, podemos establecerlo de manera general, es decir, hacemos un “reset” de tal forma que a todos se les aplique el valor border-box, pero podemos hacerlo de dos formas distintas:
1️⃣Universal Box Sizing
Esta regla lo que hace es aplicar la propiedad box-sizing con su valor border-box a todos los elementos y a todos los pseudoelementos (before y after):
*,
*::after,
*::before {
box-sizing: border-box;
}
2️⃣Universal Box Sizing with Inheritance
Este último reset se considera mejor que la anterior. Por ejemplo si tienes un componente que solo fue diseñado para trabajar con el content-box entonces esta regla nos permite facilitar dicho cambio:
html{
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
Recursos:
Gracias por leer?♀️
Mis redes sociales donde comparto notas de código:
This content originally appeared on DEV Community and was authored by Lupita Code ?
Lupita Code ? | Sciencx (2021-04-19T19:21:52+00:00) ¿Qué es el Box Sizing en CSS? ?. Retrieved from https://www.scien.cx/2021/04/19/que-es-el-box-sizing-en-css-%f0%9f%a4%94/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.