This content originally appeared on DEV Community and was authored by Suchitkumar Khunt
Welcome to Flutter Bootcamp’s second session. On this day, you will learn how to set up a physical device and emulator, and how to create a new empty flutter project and folder structure of Flutter.
Let’s start with creating a new Flutter project.
Step 1
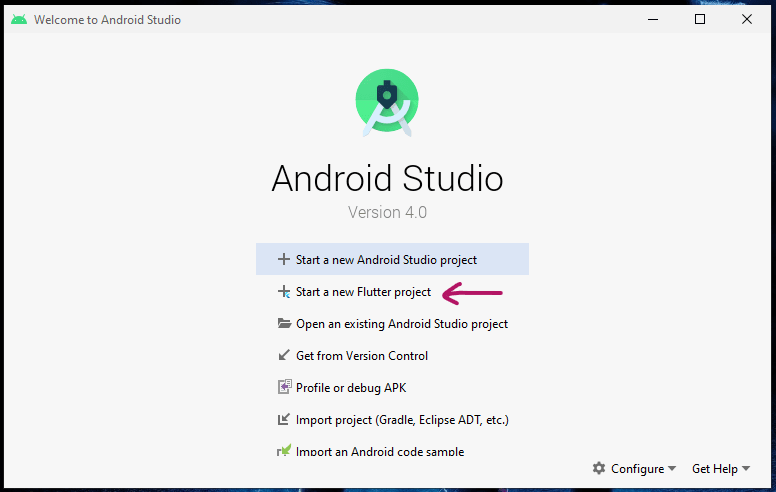
Fire up Android Studio and select the option “Start a new Flutter project”
Step 2
As we are going to create an end-user application, select the “Flutter Application” and “Next” button.
- Flutter Application: When you want to develop an end-user Android or iOS mobile application.
- Flutter Plugins: When exposing an Android or iOS API for developers, in sort if you want to make native functionality for Flutter.
- Flutter Package: When you want to create a widget using pure dart programming.
- Flutter Module: When creating a Flutter component to add to your application.
Step 3
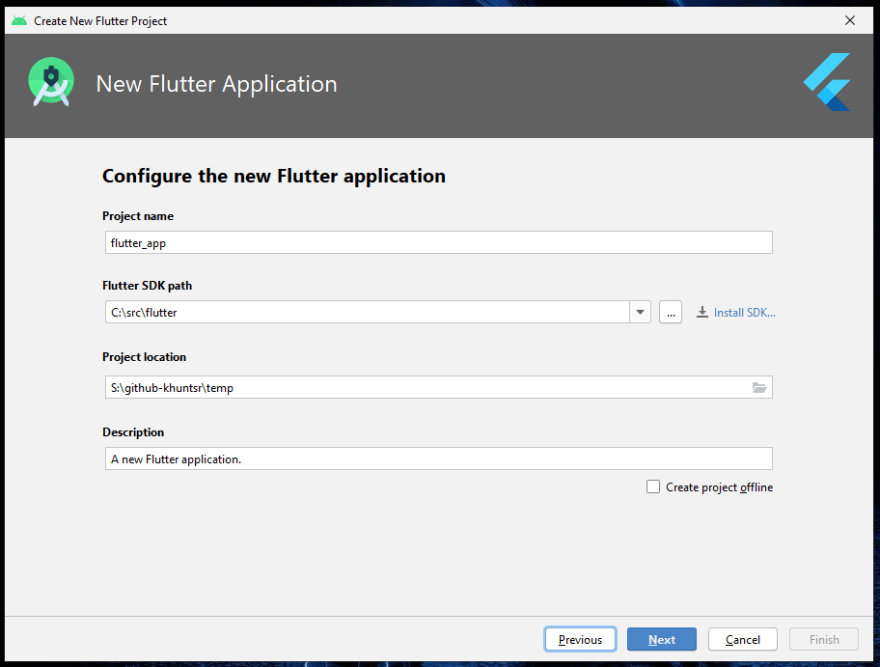
Configure the new Flutter Application
Project Name: Name of your project
Flutter SDK path: This is the folder path where we put the flutter SDK earlier
Project Location: This part tells you where your project gone be saved
Description: About text for your application
Step 4
Set the package information
- Package name: It helps to create a package name by combining the company domain and name of your project for unique identification. Play store can identify a unique app with this package name.
You can find some piece of starting code. This code is created by the Flutter team and all it does a simple counting application. Before starting development first, we need to connect the physical or virtual device for testing and debugging purpose. Android studio provides us with a feature for running an app on a physical device or virtual device (emulator).
How to create an emulator in Android studio?
Before starting make sure that we have pre-installed all drivers.
Step 1
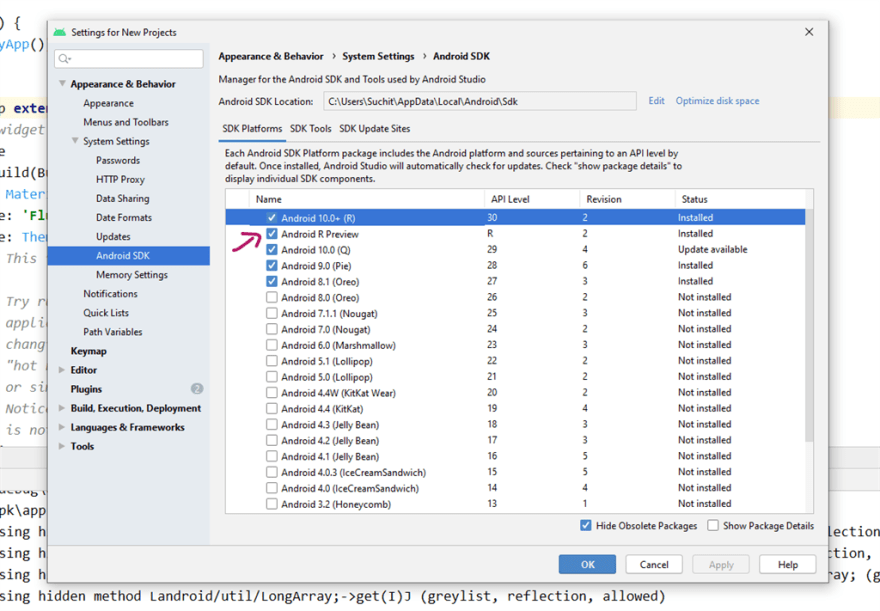
Open SDK Manager (Tools > SDK Manager) and check that you have installed the below required things.
- SDK Platforms > One of the SDK Platforms.
- SDK Tools > Android SDK Build-Tools
- SDK Tools > Google USB Driver
- SDK Tools > Android SDK Tools
- SDK Tools > Android Emulator
Step 2
Open AVD Manager (Tools > AVD Manager)
Click on “+ Create Virtual Device…”
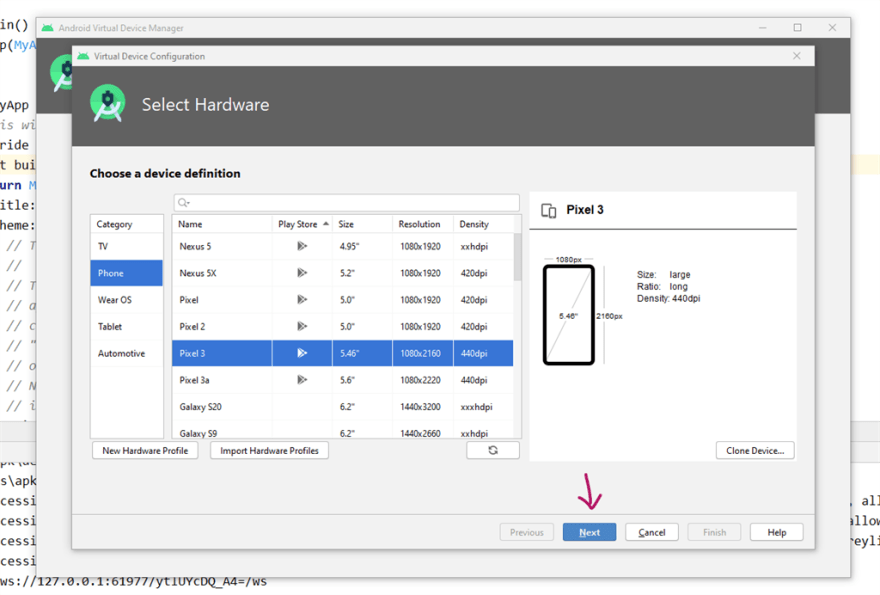
Select your preferred device and then click on “Next”
Select your preferred system image and click on “Next” and then click on “Finish”. I suggest to chose x86 Images for fast performance on testing and debugging.
Now, click on the lunch icon to start your created emulator.
How to connect a physical device with your Android studio?
Step 1
You need to enable USB debugging on your device
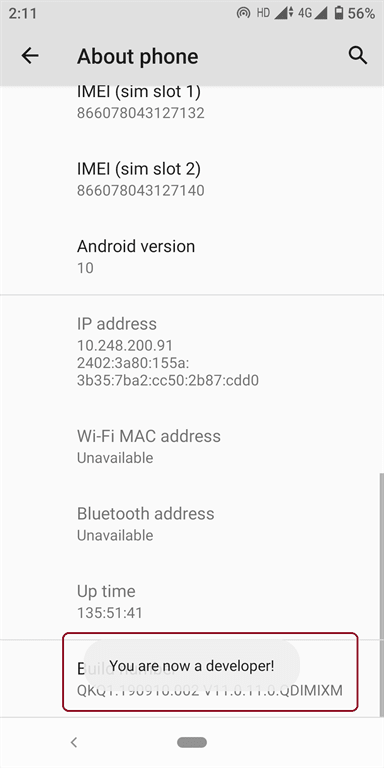
- Go to the “Settings > About Phone” on your android device.
- Tap 10 times on “Build Number”, and then you will find the message “You are now a developer!”
Step 2
Now, you have successfully enabled developer mode. Go to the developer option “Settings > System > Developer Options”
Step 3
Enable “USB debugging” under the DEBUGGING in the developer options screen.
Step 4
Now plug your Android device with the system. If the device successfully connected, you can find the notification “USB debugging connected” on your device. After that click on the “run” icon but make sure that your device is selected on Flutter device selection. You can also run the command “flutter run” on Terminal.
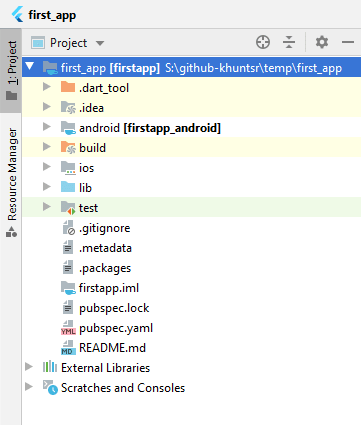
Now, Let’s talk about folder structure.
.dart tool
Starting with the very top folder and it is .dart_tool. This directory is new in Dart 2 and it is used by a pub and other tools. In earlier dart, there is a directory name as .pub but after Dart 2 it is replaced with .dart_tool.
.idea
This directory stays for Android studio configuration. These configurations include VCS mapping, run configuration, debug configuration, navigation history, save details about current open files and many more.
android
This folder contains the fully native Android project code and Flutter used this folder for building the android application. When we run the application on the device/emulator, this folder is used to build an android application and then it is deployed on the device/emulator.
build
A build directory stays for the compiled code of your application. When you run/debug the application, Flutter SDK automatic generate the build file and save that file in this directory.
iOS
This folder contains the complete code of XCode for the native iOS app and Flutter used this folder for building the iOS application. When we are run the application on the device/simulator, this folder is used to build an iOS application and then it is deployed on the device/simulator.
lib
Yes! It is an important directory for us. This folder contains the dart files that contain the flutter code. By the way, we are spent almost 90% time with this directory.
test
This folder stands for automatic testing. A developer can write all code for automatic testing in this folder.
.gitignore file
This file is used when you are working with Git. This is a text file and it contains a list of folders, files and extensions which should be ignored in push the code on Gist.
- Note Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
.metadata file
The second name in our list is .metadata. It is used for automatically tracking the properties by Flutter SDK. This is an auto managed file and we are not going to change anything in this file.
.packages file
This text file contains the list of dependencies by Flutter SDK. This is an auto managed file and we are not going to change anything in this file.
pubspec.lock
This file contains the list of package and SDK information. This is an auto managed file and we are not going to change anything in this file.
pubspec.yaml
Yes! It is an important file for us. This file stands for the root level settings for our Flutter application. We can say that it's a projects configuration file. This file contains configurations like project version, project name, project description, project dependencies, assets management (images, fonts) and project environment.
NEXT
Working with the material app, assets and add App Icons to the android and iOS project.
Don't miss my next article. Follow me on my DEV.TO profile. Click HERE to visit my profile.
Thank You for browsing. :)
This content originally appeared on DEV Community and was authored by Suchitkumar Khunt
Suchitkumar Khunt | Sciencx (2021-04-21T02:27:19+00:00) 28 Days Of Flutter Bootcamp ? – Day 2 – Creating A New Flutter Project And Setup Physical Device And Emulator. Retrieved from https://www.scien.cx/2021/04/21/28-days-of-flutter-bootcamp-%f0%9f%95%91-day-2-creating-a-new-flutter-project-and-setup-physical-device-and-emulator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.