This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Why everything you know about Microservices, Micro Frontends, Monorepos, and even plain old component libraries, is about to change.

Independent components are a revolutionary way to build web projects. They replace or transform much of today’s software development strategies and architectural styles. Even so, it seems like they have kept themselves behind a veil of mist — misunderstood and unexplained.
This article is an attempt to provide a clear explanation that will enable you to draw your own conclusions, from “first principles”, as to how independent components can be used to fit your own needs.
What is a component?
A component is any group of files that serve a single purpose. That can be a React component, a Vue component, a Node.JS module, a CSS module, etc. Each of these can be of different levels of complexity and concreteness. For example, a component can be a full page or a simple UI element. It can be a small utility function or a full-on microservice.
What are independent components?
Independent components are components that are independently developed, versioned, and collaborated on. They enable the composition of truly modular web projects, with new possible design patterns and architectural styles that add robustness to every web project and enable more effective ways of collaborating on code, in-and-across projects.
Each independent component contains the entire version history of its source code, dependencies, development setup, and generated artifacts.

Microarchitectures and component libraries
Independent components can play various roles in backend and frontend applications. They can play the role of (in-memory) libraries when used as standard packages, or that of separately-run apps and services (that communicate over the network), when deployed independently.
Bit Workspaces: where independent components are created and composed together
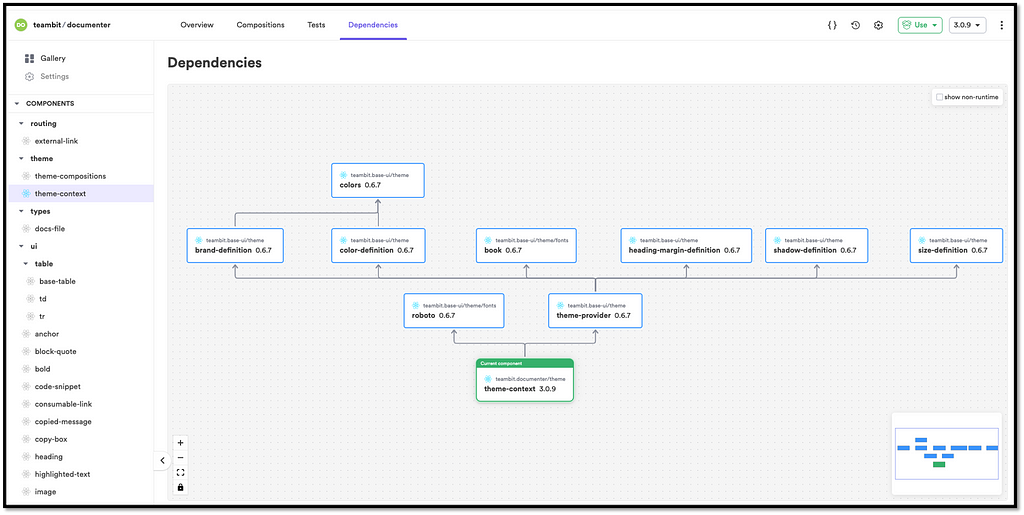
Independent components are built, versioned, and composed together in Bit Workspaces. Bit offers a set of tools that greatly simplify their development, with the most notable one being the Dependency Resolver, which generates the dependency graph of each component, and that of the entire workspace.
The road to full independence
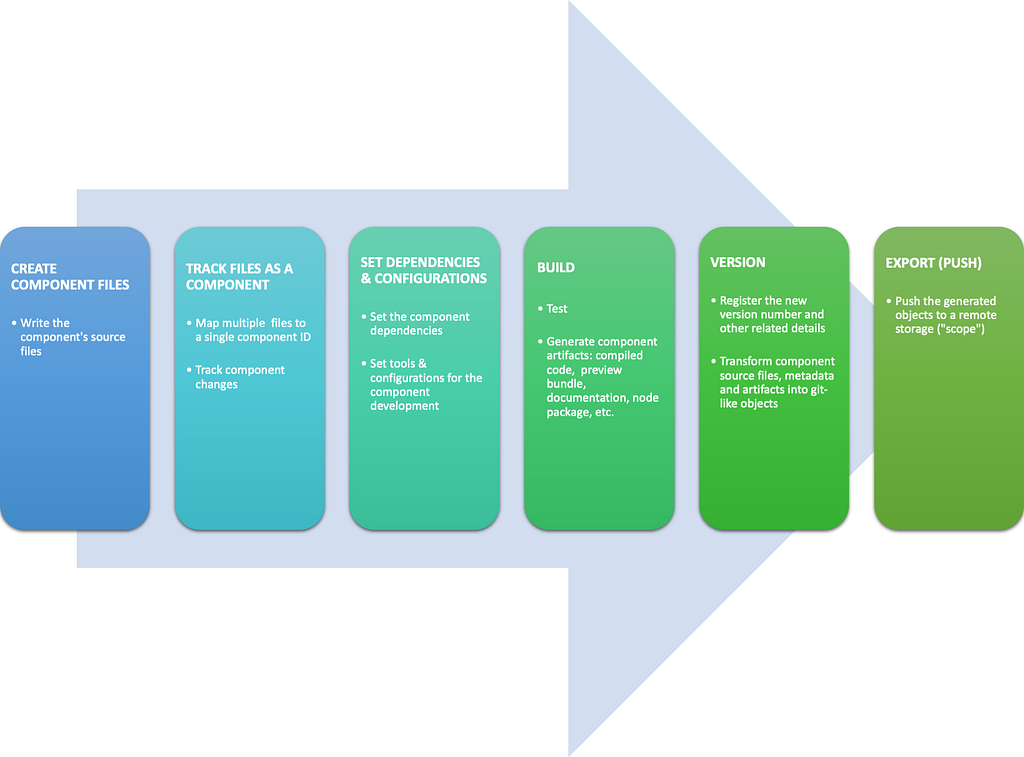
An independent component goes through a series of steps, starting with a few source files and ending in a set of shareable git-like objects.
Keep in mind that much of the following steps are automated by Bit.

1. Starting with a few files
$ cd <path/to/workspace-directory>
$ bit init --harmony
$ bit create <component-template>
Every independent component starts its journey as a regular component. That can be done by pre-configured templates or by creating your own files.
2. Mapping files to a single abstract unit, a component
$ bit add <path/to/component>
The component’s files are mapped to a single component ID. This is key to versioning and configuring multiple files as one discrete unit, a component.
Bit auto-generates the .bitmap file to track ‘components’ in a Bit workspace. The .bitmap file will later reference to specific component versions used by the workspace (the working directory).
/* THIS IS A BIT-AUTO-GENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY. */
{
"button": {
"scope": "",
"version": "",
"mainFile": "index.ts",
"rootDir": "components/ui/button"
},
"trim": {
"scope": "",
"version": "",
"mainFile": "index.ts",
"rootDir": "components/utils/trim"
},
}3. Configuring a component with dependencies and a development environment setup
When authoring components in a monolithic project, the dependencies, development environment setup, and CI/CD, are all configured on the project as a whole. An independent component, on the other hand, has all configurations set on it as an independent project. These configurations will eventually be stored as part of the component’s metadata.
Once an independent component is cloned (‘imported’) into another Bit workspace, its runtime and development environment are generated using its metadata. This step is crucial for simple and easy component-driven collaboration.
Bit uses a combination of tools and methodologies to simplifiy the process of component configuration. It does so by:
1. Auto-generating the component’s dependency-graph
2. Using a central configuration file to set configurations on group of components in a cascading, CSS-like, way (instead of manully setting up the configurations of every individual component).
3. Encapsulating pre-configured development environments into a single indepndent component. These environment components, as well as other components used for development, are then registered as dependencies of the authored component.
4. Generating the component’s distributable code and artifacts
$ bit build <component-id>
In addition to a component’s source files and configurations, an independent component encapsulates in it its compiled code, generated node package, documentation, and other artifacts valuable for consumers and maintainers of that component.
The component build process happens in a separate directory, isolated from the components hosting project, its workspace, to ensure a component is truly independent.
A component tested inside its workspace may pass all tests but still fail once consumed in a different project. That may happen when packages and files are present in the hosting project, the Bit workspace, but are missing from the component’s configurations (and therefore will not get generated in the isolated direcoty).
5. Tagging a component with a release version
$ bit tag <component-id> <version> --message "message"
The tag command executes the component build. For the sake of clarity, the two steps were separated.
Once a component has gone through its build process it is ready to have its source code, configurations, and artifacts committed and tagged with a new release version. This process uses git under the hood but is not identical to the way git works.
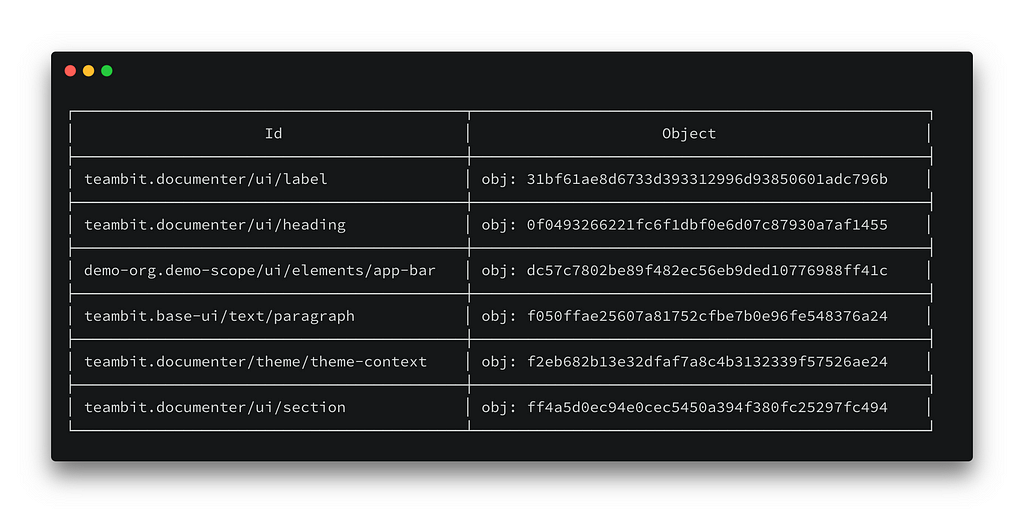
Much like git, Bit handles component versioning using content-addressable storage that uses hashes and objects to manage the versioned component’s files and metadata. Bit’s storage for component’s release version is called “scope”. You’ll find it in the .bit or .git/bit directory at the root of your Bit workspace.
Run bit cat-scope to list all objects in your local scope.

Learn more about Bit objects here:
How Bit Versions Independent Components
Exporting and importing independent components
Exporting (pushing)
$ bit export
- When exporting a component, its objects are pushed to a remote scope.
- Objects relating to different components can be pushed to different remote scopes, each according to the scope configured specifically for it.
Importing (cloning)
$ bit import <component-id>

When importing a component into a Bit workspace the following steps take place:
- The component’s objects are downloaded to the workspace .bit/ .git/bit directory.
- The component’s source files are extracted from its object and placed at the workspace root, nested in a directory named by the component scope (workspace-dir-name/component-scope-name/component-name/... )
- The component's package.json file and dist directory are extracted from the component’s objects. They’re placed in the workspace node_modules directory. The component’s source files are symlinked to that directory, as well (workspace-dir-name/node_modules/@scope-owner-name/component-scope-and-name ).
- The component’s dependencies are installed.
- The component’s configurations are downloaded and extracted, as well. To see your imported component configurations run: $ bit show <component-id>
For example:

Building the web with independent components
Microservices and Micro Frontends

Microservices and Micro Frontends, in all their shapes and forms, are all about end-to-end modularity. That is, maintaining separate services or features as decoupled codebases that are authored, maintained, and delivered independently. Both of these architectural styles aim to achieve more resilient software and more effective collaboration.
A key element of all Microarchitectures is structuring applications out of decoupled, small and simple codebases, that are easy to understand, develop and test. In addition to that, working on decoupled codebases opens up the way to more effective collaboration that is between autonomous teams working together in parallel.
Independent components can play various roles in backend and frontend applications. They can play the role of (in-memory) libraries or that of separately-run apps and services that communicate over the network (as mentioned earlier, an independent component has its own CI/CD setup).
Regardless of the way they’re used, independent components serve as the perfect building blocks of every Microarchitecture.
Monorepos

A Monorepo is a single repository used for several projects. It is a way to centralize the development workflow, share code more easily, and simplify the dependency management of 3rd party libraries. A Monorepo DRYs up your organization’s code and enables cross-project and business-centric collaboration.
As mentioned earlier, Bit not only generates the dependency graph of each component but also that of the entire workspace. Changes made to a single component are propagated onwards to dependent components, triggering component builds and versioning.
When used with Bit.dev for component hosting and CI, each independent component becomes part of one virtual Monorepo where changes to one component not only propagate inside the limits of the same workspace but across all (and only) dependent components hosted on Bit.dev.
Independent components provide all the benefits of a traditional Monorepo, without well-known scalability challenges, like inefficient builds and version control.
Design systems and component libraries

Component libraries are a great way to share code and keep a consistent design & behavior across decoupled projects.
A component library built as a single monolith is versioned as a single unit, built as a single product, and consumed as a single package. All that affects consuming projects in unwanted ways, such as an unnecessarily large bundle size (tree-shaking is not flawless), meaningless updates (updates that have nothing to do with the components a project actually uses), and more.
Independent components solve many well-known challenges produced by monoliths but offer much more than that. One such benefit is the ease with which better architectural styles can be implemented.
Better architectural styles are styles that are focused on composability. They allow for flexibility in the way components are used and enable the rapid composition of larger structures, all the way to full applications.
Conclusion
Independent components are not just another web technology but rather, a complete paradigm shift. They fundamentally alter the way we think of web development and drastically change the way we collaborate.
See here, to learn more about Bit and independent components.
You can also check out Bit.dev, to learn more about its component hosting and CI solutions.
Learn More
- How Bit Versions Independent Components
- How We Build Micro Frontends
- Raising Productivity: Distributed Autonomous Web Development Teams
Independent Components: The Web’s New Building Blocks was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Eden Ella | Sciencx (2021-04-21T14:29:28+00:00) Independent Components: The Web’s New Building Blocks. Retrieved from https://www.scien.cx/2021/04/21/independent-components-the-webs-new-building-blocks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
