This content originally appeared on DEV Community and was authored by satish-rajnale
This project describes the steps involed in a authentication process between client & server using JWT tokens.
Find it on my Github repo :
Satish-Rajnale
First you need to generate some tokens
It's very easy just enter node and then the code in below image.
Then add these tokens in your .env file as ACCESS_TOKEN_PATH & REFRESH_TOKEN_PATH.
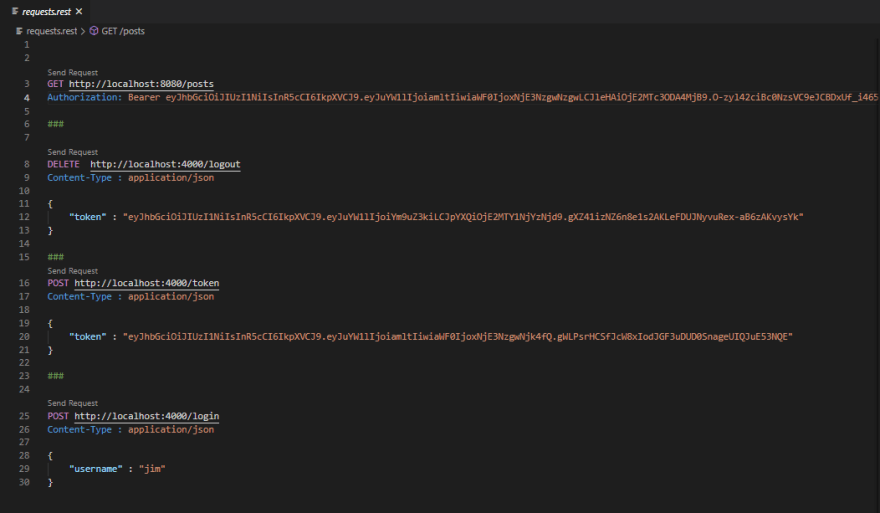
Onto the Requests part create a Requests.rest file as shown below.
You can use the extension Rest Client in VsCode or you can also use Postman, both are great but in this project I am using the entension.
- First make a request of
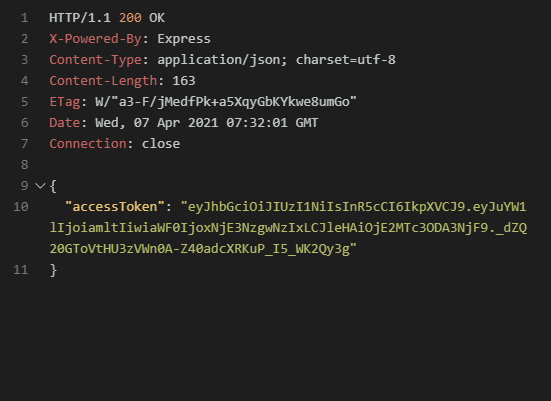
POSTfor login on port:4000 On successfully making the request you will get the following response with tokens.
Copy the accessToken and paste it in your
GETrequest's Auhtorization value. PORT:8080
- Copy the refreshToken and paste it in your
Postrequest for token.PORT:4000
- When sent a request from
GETmethod you will get the following response. ###NOTE: There is a TimeLimit added and within that time limit you have to make the get request. For your convenience you can extend the time limit through your authuser.js code.
- When you send the
POSTrequest for token it generates the following access token which you can copy and paste in theGETrequest. This will extend the user access/auth time. Basically you get access again.
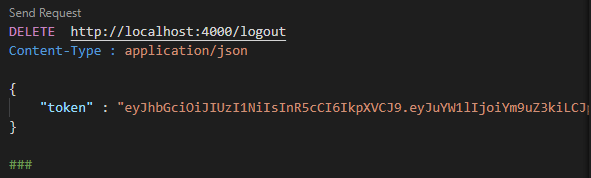
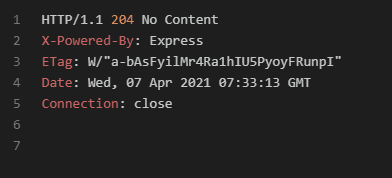
- Now to delete the generated JWT token and logout the user use the
DELETErequest.
This content originally appeared on DEV Community and was authored by satish-rajnale
satish-rajnale | Sciencx (2021-04-21T13:36:51+00:00) JWT-authentication. Retrieved from https://www.scien.cx/2021/04/21/jwt-authentication/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.