This content originally appeared on DEV Community and was authored by kevbosaurus
When it comes to React Native map libraries, there are dozens to choose from. Rather than wasting your time combing through reviews, comparing library stats, and testing out sample code, we’ve created this simple guide to compile all of the top options in one place.
After trying out a handful of libraries ourselves, we’ve narrowed the field down to the top five that we think shine above the rest:
- react-mapbox-gl
- react-map-gl
- react-native-open-maps
- react-native-google-maps-directions
- react-native-maps
Overall, the most highly-rated pick of the bunch is react-native-maps. In this guide, we’ll take you through the reasoning behind our selection by comparing react-native-maps to the other finalist libraries.
Let's start by exploring why react-native-maps scored so highly in this review.
The most popular React Native map library
npm trends: Comparing react-native-maps, react-mapbox-gl, react-map-gl, react-native-open-maps, and react-native-google-maps-directions
A quick comparison of the libraries on npm trends will show that, at the time of writing, react-native-maps was used more than any other library, based on the number of downloads. This is a good metric to base a decision on as it suggests that more developers find the library suitable for their projects.
An average total of 115,000 downloads per week signals how many of the apps you see in app stores are derived from react-native-maps. Of course, react-map-gl also follows closely in the number of downloads, but we’re not making our argument based solely on how many developers use the library; we also care about stars. ⭐
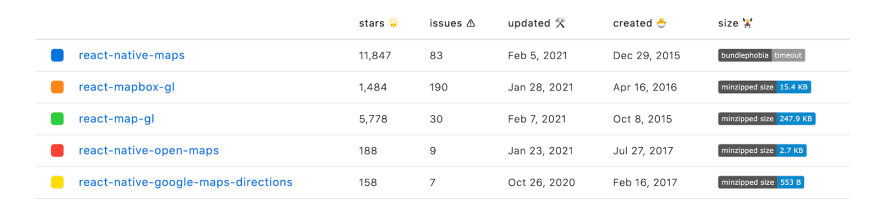
Reviews from developers are a more convincing metric to support decision-making, so we took a peek at the stars that each of our sample elements has attained on GitHub.
npm trends: Statistics for chosen React Native map libraries
While react-native-maps and react-map-gl are neck-and-neck when it comes to downloads, react-native-maps is starred two times more often than react-map-gl. From these results, you can quickly deduce that react-native-maps has more promoters. However, there's plenty more to consider than just popularity.
Another statistic to watch is the last update timestamp. Over time, our pick has received regular updates. This reassures you that whatever app you create and merge with the library will get the latest themes, features, and enhancements, courtesy of the community's contributions. Having a modern app adds to how much users enjoy it.
Documentation and support for React Native map libraries
If you're going to commit your efforts to building apps with a library, it must have some good documentation. This way, you don't have to write emails, make calls, or even bother other developers on social media for support. Docs make it easy to get started building apps using guidelines from the creators of the tool and the community surrounding it.
Communities are the most efficient way of troubleshooting any bottlenecks you might encounter when using libraries. As to why we enjoyed using react-native-maps, we compared each of our five picks' communities. As expected, our preference trumps the rest with the following numbers:
- react-native-maps has 109,000 active users and 400 official contributors.
- react-mapbox-gl has 3,400 known users and 72 active contributors.
- react-map-gl has just over 11,500 users and is supported by 125 contributors.
- react-native-open-maps has less than a thousand (874) users and just 10 contributors.
- react-native-google-maps-directions has 775 users and nine contributors.
How to get started with react-native-maps
The comparison part of this teardown is over and done with. By now, you’ve heard our take on react-native-maps. So, let's explore the various ways you can do that. Before you get started, make sure you're using the latest version of React Native available from its creators (Facebook).
Installing react-native-maps is as simple as things get with Node Package Manager. Simply run npm i react-native-maps.
When the installation process ends successfully, you can import components from the maps library into your existing projects. You can even have map views as the basis for your brand-new apps if that's what you're going for. If any of the code shared in this post fails to run on your instances, refer to the documentation for the alternative commands that match your environment variables.
The react-native-maps library comes packed with default component APIs:
<Marker /><MapView /><Polygon /><Overlay /><Heatmap /><Geojson /><Callout /><Circle /><Polyline />
You'll find comprehensive documentation for each of these on the library's repo.
The timely calling and placement of these components make for a customized implementation of the react-native-maps library. As the foundation for any map, the actual map should at least be rendered on screen. Let's go through the best way to get this done and set the canvas for customizations.
Initiate MapView
Now that we have the library at our mercy, we can import any of its APIs into our mobile app. To draw a map on the canvas of your app, run this command:
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps';
This alone is not sufficient to get the map you require. You'll get a blank canvas unless you specify its source by filling out the Provider property. Your options there would be "MapKit" or "GoogleMaps" for iOS and Android, respectively. Regardless of your choice here, you'll need an API access key from them. Get these from the Google console and your Apple Developer ID.
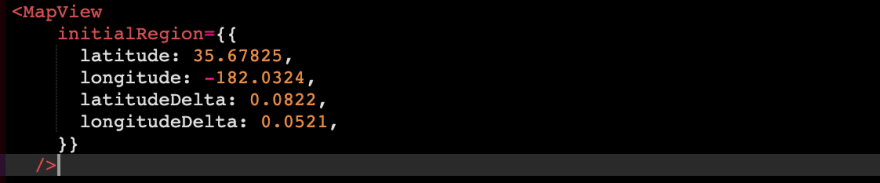
You can also specify the region first loaded when the map renders. For this, the region prop should be initiated. Here's how:

Setting the initial region for the MapView API
With this set, your map should load with an initial location defined each time. Nothing fancy, but as promised, this gives you a good starting point to make awesome apps. This very React Native map library is what Airbnb uses to display prices using callouts and is a core feature of their system.
Why you should consider react-native-maps library
If you’re looking for a React Native map library for your app, consider starting your search with react-native-maps.
This library is wildly popular among other developers, continually supported by contributors, and brimming with useful documentation. All of these factors together make for an easy development process, which really should sound like music to our ears.
This content originally appeared on DEV Community and was authored by kevbosaurus
kevbosaurus | Sciencx (2021-04-21T18:51:13+00:00) The best React Native map libraries for time-strapped developers. Retrieved from https://www.scien.cx/2021/04/21/the-best-react-native-map-libraries-for-time-strapped-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.