This content originally appeared on DEV Community and was authored by Coderslang: Become a Software Engineer
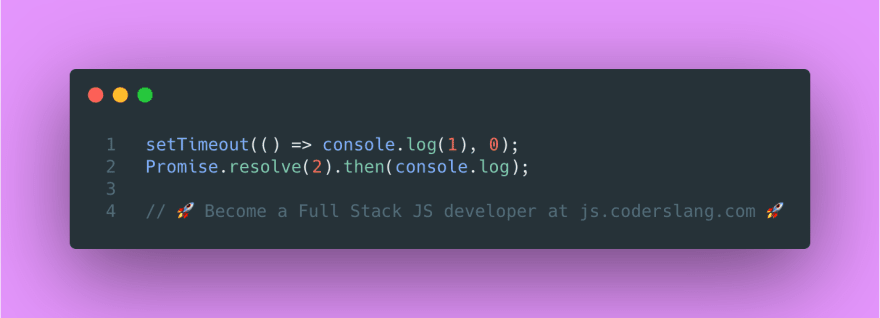
What's the order of the output?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Both setTimeout and Promise.resolve are asynchronous actions, which means that the inner console.log statements will be evaluated after some delay.
The difference is that Promise.resolve schedules the microtask, and setTimeout schedules the macrotask. Micro tasks have higher priority than macrotasks, thus Promise.resolve will be evaluated faster and the first output will be 2.
ANSWER: 2 will be printed on the first line, followed by 1.
This content originally appeared on DEV Community and was authored by Coderslang: Become a Software Engineer
Coderslang: Become a Software Engineer | Sciencx (2021-04-22T12:25:30+00:00) JavaScript Interview Question #35: What is faster, zero timeout, or immediate resolve?. Retrieved from https://www.scien.cx/2021/04/22/javascript-interview-question-35-what-is-faster-zero-timeout-or-immediate-resolve/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.