This content originally appeared on DEV Community and was authored by Mark Dsouza
Let's see how you can completely configure the sorting of an Array of objects. Let's say we have the below data set for our entire example.
let objs = [
{ name: 'Mark',
age: 30,
RollNo: 'R01'
},
{ name: 'Anne',
age: 20,
RollNo: 'R02'
},
{ name: 'James',
age: 40,
RollNo: 'R03'
},
{ name: 'Jerry',
age: 30,
RollNo: 'R04'
},
{ name: 'Lucy',
age: 30,
RollNo: 'R05'
},
{ name: 'Mark',
age: 30,
RollNo: 'R06'
},
]
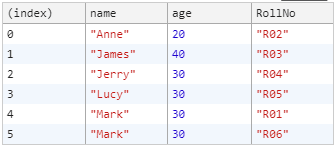
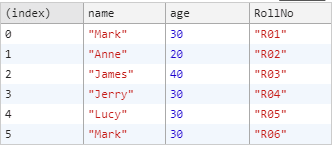
Looking at the raw data we have with a console.table(objs)

Single Column Sort
Now say we want to sort this data across one column. The best way to do this is the sort() method. Check out the documentation.
An example from there down below on a simple array of Strings
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
The output is ["Dec", "Feb", "Jan", "March"]
This automatically sorts the original array in alphabetical order and returns the original array as well on calling sort().
Sorting on String
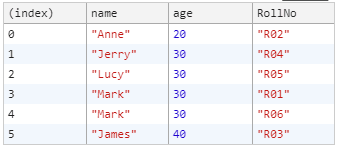
Using the above example, let us try and sort our object
objs.sort(function(a, b) {
return a.name.localeCompare(b.name)
});
This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY NAME;
Sorting on number (the ES6 way)
With ES6, we can even write it as an inline function. Let's try and sort based on the number field age.
objs.sort((a, b) => a.age - b.age);
This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY AGE;
Multi Column Sort
We can combine sorts using the || operator in the order of the sorting we need.
Sort by Age, and then Name
objs.sort((a,b)=> (a.age - b.age || a.name.localeCompare(b.name) ));
This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY AGE, NAME;
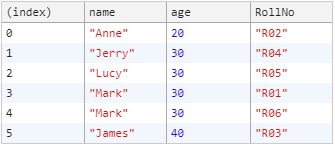
Sort by Name, and then Age
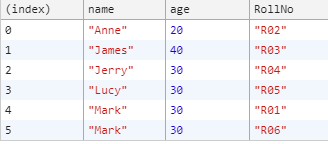
We can modify the order of how the sort is done. That is if we want to sort by name first and then age
objs.sort((a,b)=> (a.name.localeCompare(b.name) || a.age - b.age));
This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY NAME, AGE;
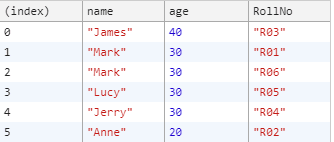
Changing to Descending order
If we wanted Age and Name to be descending order we just need to swap the above command with
objs.sort((a,b)=> (b.age - a.age || b.name.localeCompare(a.name) ));
This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY NAME DESC, AGE DESC;
Extend to sort on all 3 columns
Using the above logic, you can append how many ever sort columns you might need in the order you need them.
objs.sort((a,b)=> (a.name.localeCompare(b.name) || a.age - b.age || a.RollNo - b.RollNo));

This is similar to a SQL Statement
SELECT * FROM OBJS ORDER BY NAME , AGE , ROLLNO;
Use Case
Say you have an API that returns an Array of Objects in a random manner. Maybe you have a table in your UI and you want to sort this data that comes in such that it makes the most sense for your user(sort on some category or maybe price). All you need to do is tweak the above logic and tada!
This content originally appeared on DEV Community and was authored by Mark Dsouza
Mark Dsouza | Sciencx (2021-04-22T06:03:50+00:00) JS: Sort an Array of Objects on multiple columns/keys. Retrieved from https://www.scien.cx/2021/04/22/js-sort-an-array-of-objects-on-multiple-columns-keys/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.