This content originally appeared on DEV Community and was authored by Chiara Mapelli
Back at it, back to my projects. I am finally getting the hang of the majority of stuff, especially DOM manipulation, which is getting easier and easier, but also more complex...
21st Project: Drag and Drop
The project gave me a basic understanding of the drag and drop functionality works.
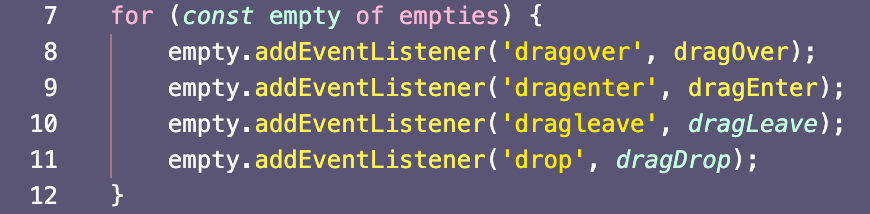
I have been exploring the HTML Drag and Drop API, and these events specifically: dragover, dragenter, dragleave and drop. In the HTML I identified which elements are draggable, and to do so I used the 'draggable' attribute and I set it to true.
I just need to remember next time I do something similar, to ensure that I add preventDefault() to prevent and automatic rendering.  All the events I used to make this functionality.
All the events I used to make this functionality.
22nd Project: Drawing App
This project was a fun one, I got to learn about the Canvas API which is one of those things that I just kept putting off for no apparent reason (?!). In fact, it is quite enjoyable once you get the hang of it. In the Javascript code, two main methods are used to start with: the getElementById() method to get the reference of the HTML element, and then the getContext() method to get the element's context (that is where the canvas will be rendered onto).
The methods that I have used and studied are mainly offsetX, offsetY.  I used mouse events to manipulate the canvas HTML element.
I used mouse events to manipulate the canvas HTML element.
23rd Project: Kinetic CSS Loader
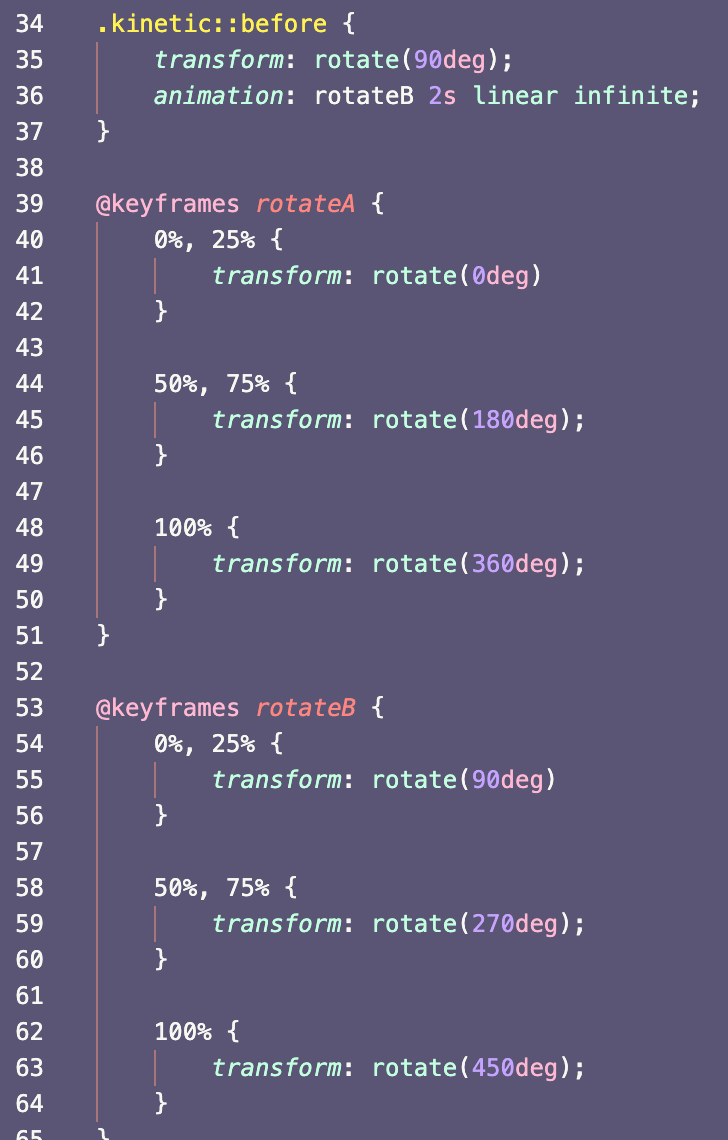
Rather a short but mesmerising one, this one here. The main events happen in the CSS styling file, where I manipulate the element's class by using @keyframes and assigning variables so that the elements I need rotate as soon as they reach a certain degree.  I applied an animation to the kinetic class, and then I used @keyframes to manage when to apply it to it.
I applied an animation to the kinetic class, and then I used @keyframes to manage when to apply it to it.
24th Project: Content Placeholder
A new CSS property has been discovered! object-fit. According to documentation, this property sets how the content of a replaced element should be resized to fit its container. In my case I used cover. It reminds me very much of background-size, and it's actually quite its equivalent, though with object-fit we are targeting images instead.
I am still amazed by linear-gradient as a property, especially when animations come into play! I used keyframes to manage the animation at different degrees in its space.
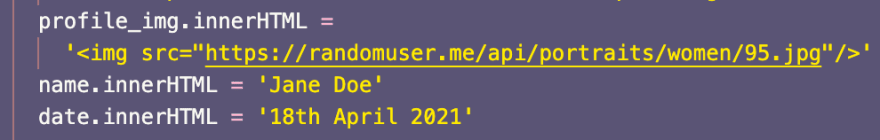
Finally, I found out about this cool Random User Generator API (!!!!), which makes you put a random User profile should you need some quick dummy data. A bit like the good old Lorem, but at least you can understand what's happening here haha.  The API in action.
The API in action.
25th Project: Sticky Navbar
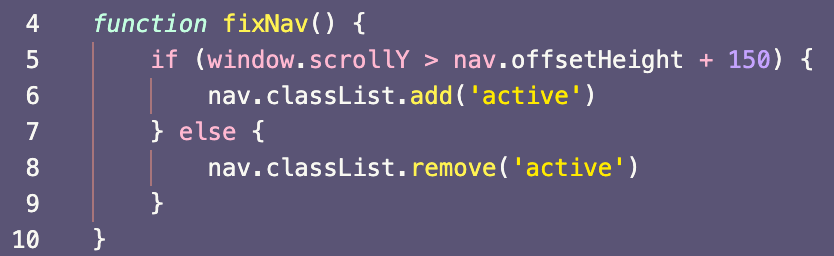
Back to something which used to be simple enough for me to be thought of as 'basic', which is now giving me a whole lotta different vibes. Apart from giving to the navbar a position of fixed, I also manipulated the JavaScript so that the style was changed according to where in the window the nav bar found itself. 
26th Project: Vertical Slider
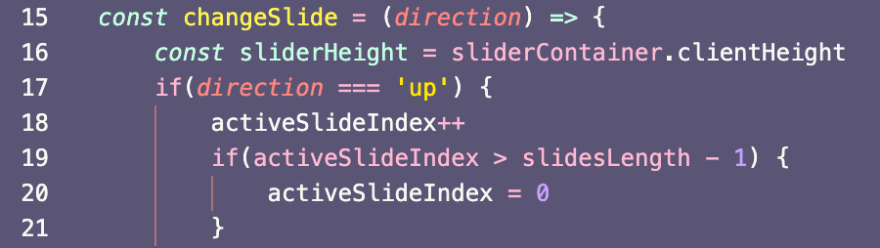
A lot of quirky calculations here and jumping from indexes to integers. I learnt that the Element.clientHeight read-only property is zero for elements with no CSS or inline layout boxes; otherwise, it's the inner height of an element in pixels. It includes padding but excludes borders, margins, and horizontal scrollbars (if present) (thanks docs!).
27th Project: Toast Notification
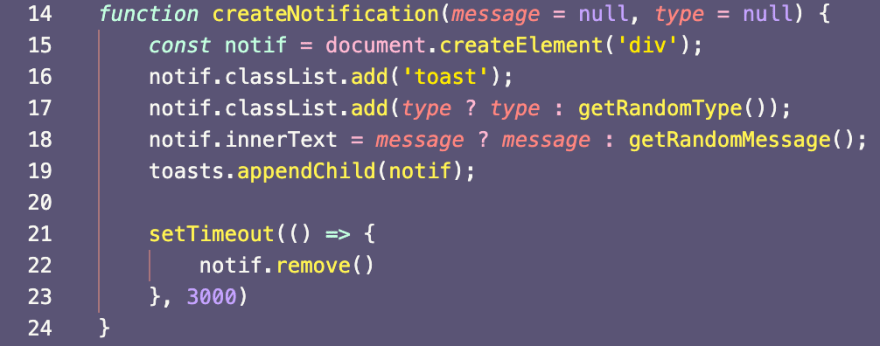
When I first started at my first job, I laughed when I saw a file called toast.js! Like, what the hell does it even mean? But I quickly learnt that it's nothing but a pop-up notification which comes up when some event gets triggered.  The createNotification method creates a div of class 'toast' and it makes it appear within the div/container of class 'toasts'. It then sets an interval of 3 seconds before it removes it from the DOM (i.e. it makes it disappear).
The createNotification method creates a div of class 'toast' and it makes it appear within the div/container of class 'toasts'. It then sets an interval of 3 seconds before it removes it from the DOM (i.e. it makes it disappear).
28th Project: GitHub Profiles
A few things of notice here in this project:
- The use of Axios instead of Fetch API (for better error handling, no need to parse the response into JSON format);
- The destructuring of res.data into only what I need, in this case {data} and concatenating strings to go to whatever link I need;
- Inserting stuff into the DOM using template literals from JS;
- Using try/catch refresh.
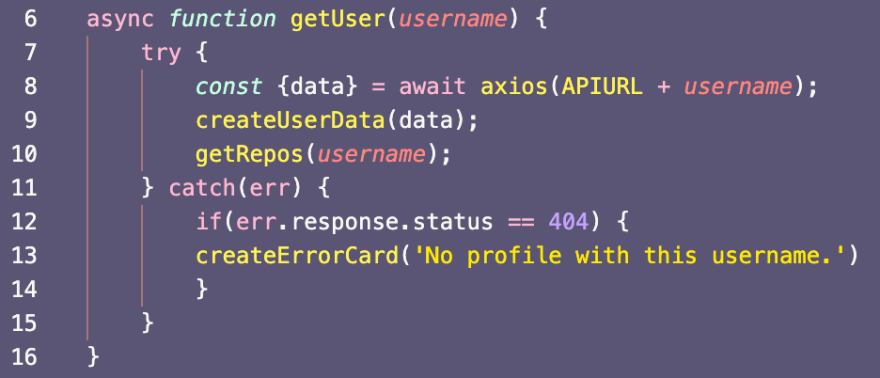
 The function getUser accepts the username as a parameter and then queries the GitHub API by using the axis library. As you can see, there is no need to manually parse the JSON response after the data has been fetched as the format is already in place.
The function getUser accepts the username as a parameter and then queries the GitHub API by using the axis library. As you can see, there is no need to manually parse the JSON response after the data has been fetched as the format is already in place.
29th Project: Double-Heart Click
A very Insta-worth project, this one! An especially good refresher in terms of coordinates, great illustration here: https://images1.programmersought.com/197/16/16ee7586e072b18147a89cc2a101a44d.png to understand the difference between pageX and clientX, and between offsetLeft and offsetTop;
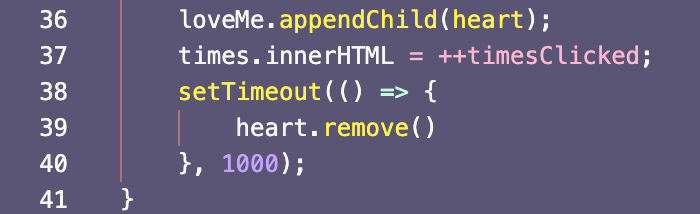
and an interesting way to recreate the 'doubleclick' event. Instead of adding an actual ready-made'doubleclick' event, we used the timestamp to figure out whether the second click in a row was quick enough for it to be considered effectively a double click. I append the heart image/icon and then I remove it quickly after from the DOM (after 1 second).
I append the heart image/icon and then I remove it quickly after from the DOM (after 1 second).
30th Project: Auto Text Effect
Very nice and useful small project when it comes to animated websites, as it deals with animating a title (e.g. for a hero banner or similar). It took me a while to understand the maths behind this (cough cough haha) but eventually it makes sense! I create an input which allows a number between 1 and 5, and that input will regulate how fast the title auto-complete itself speed-wise. The speed is managed by a setTimeout which takes as an argument the actual writeText function and uses as an interval the speed.
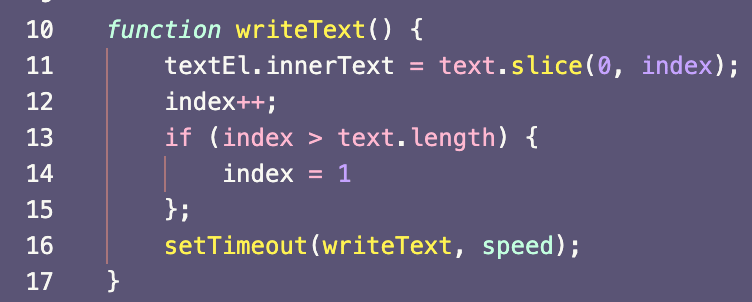
I didn't know that I could simply add an event listener to an input element with the name of 'input', and then as long as I have the number attribute set to 'number' in the HTML code, I can obtain the number still using the usual e.target.value. I manage how many letters and how fast the sentence will be written by setting a timeout which will take the function writeText and will proceed to type in the speed variable's terms.
I manage how many letters and how fast the sentence will be written by setting a timeout which will take the function writeText and will proceed to type in the speed variable's terms.
This content originally appeared on DEV Community and was authored by Chiara Mapelli
Chiara Mapelli | Sciencx (2021-04-24T14:53:54+00:00) 50 Projects in 50 Days, 3/5 there! ?50. Retrieved from https://www.scien.cx/2021/04/24/50-projects-in-50-days-3-5-there-%f0%9f%8c%bb50/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
