This content originally appeared on Level Up Coding - Medium and was authored by Tobias Uhlig
This is a big step for getting UI development back where it belongs:
into the browser.
Content
- The related ticket
- Installing the “Safari Technology Preview”
- Verifying the logic in a big use case
- Comparing the rendering performance in Chrome, Safari and Firefox
- What is missing in Safari (Webkit)?
- Final thoughts
1. The related ticket
I was super excited when opening the ticket, to see that it got changed to “resolved”.
164860 - JS Modules in Workers

2. Installing the “Safari Technology Preview”
The installation is extremely easy:
Downloads - Safari - Apple Developer

3. Verifying the logic in a big use case
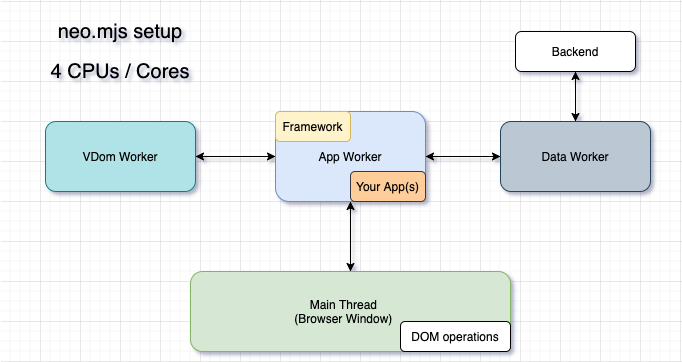
neo.mjs is most likely the biggest project out there which relies on using JS modules inside the worker scope. After all, your apps and components live there.

So far it was only possible to use the development mode → real code without any builds and transpilations in Chromiun (Chrome & Edge).
Of course we could use the webpack based dist/development and dist/production output inside Safari as well before, but in case you want to style or fix specific things for Webkit, this was not really fun.
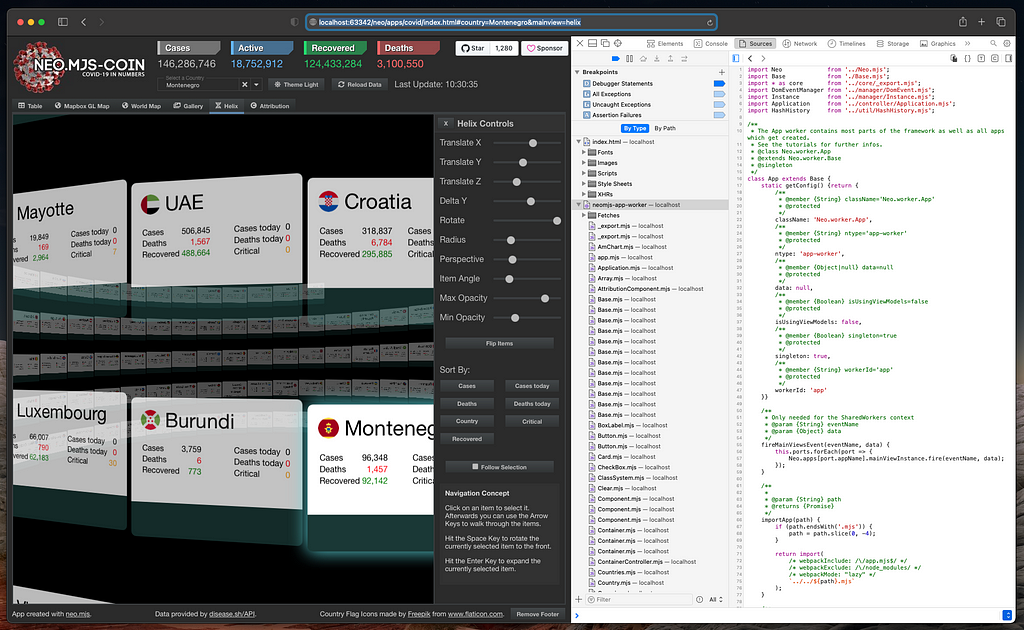
My test case is the Covid Dashboard, which is a pretty complex app.
You can find the source code here: apps/covid
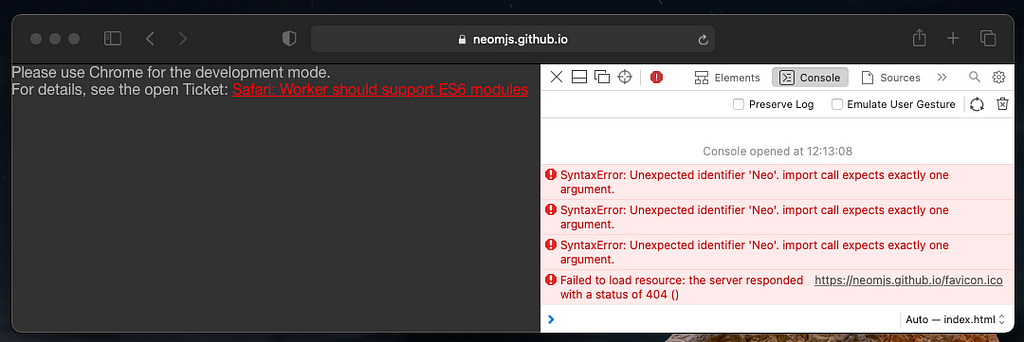
Opening it inside the normal Safari version results in:

Now if we open it again using the tech preview:

(i am using a local version to remove the custom warning text)
What you can see here:
- We can open a file inside the app worker scope
- It is a real JS module
- No source-maps
4. Comparing the rendering performance in Chrome, Safari and Firefox
I have not tested the performance in Safari for a while. I have got to admit:
I am impressed. It is definitely on the same level as Chromium now.
I created the helix as well as the 3d gallery primarily to really stress out the rendering engines of browsers. My goal was to see how many dom manipulations we can achieve using the neo.mjs workers setup.
Both views are using dom nodes and css-transform. No canvas, SVG or webGL. In Chromium I was able to get > 30.000 dom manipulations per seconds locally.
I am not doing any real benchmarking here now, but would like to give you a feeling for it showing 3 short videos. Keep in mind that recording videos affects the performance.
Chrome:
Safari Technology Preview:
Well done! I noticed that clicking the “Flip Items” rotation by 180° is still nicer in Chrome: not the performance, but the rotation direction feels random.
This is worth a new ticket, not sure yet into which category it does fit best.
Firefox Nightly:
Firefox does not support JS modules inside the worker scope yet.
1247687 - Implement worker modules
So we need to use the dist/production version of the app: dist/production/apps/covid/
The rendering performance here feels really bad, so there is work to be done!
5. What is missing in Safari (Webkit)?
We still need support for SharedWorkers:
149850 - Reinstate support for SharedWorkers
Chromium as well as Firefox support them.
This is especially important since all browsers on iOS have to use it.
I would love to see the multi window covid app running here as well:
SharedWorkers are important for mobile too, since many apps are using a native shell containing multiple web views (headless browsers).
We could directly communicate between them.
6. Final thoughts
I don’t know which Safari release version will contain this new feature.
I will keep an eye on it and as soon as it does add Safari to the list of supported browsers for the neo.mjs development mode.
[Side node] neo.mjs just released version2:
The webworkers driven UI framework neo.mjs version 2 release announcement
Thanks to Yusuke Suzuki and the Webkit team for pulling this off!
Best regards & happy coding,
Tobias
Safari (Webkit) about to release support for JS modules inside the worker scope was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Tobias Uhlig
Tobias Uhlig | Sciencx (2021-04-24T11:51:19+00:00) Safari (Webkit) about to release support for JS modules inside the worker scope. Retrieved from https://www.scien.cx/2021/04/24/safari-webkit-about-to-release-support-for-js-modules-inside-the-worker-scope/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
