This content originally appeared on DEV Community and was authored by Neha Soni
What is React?
First of all, React is not a JavaScript framework, it's simply a javascript library developed by Jordan Walke
that helps you to create User Interfaces(UI). React was first used in Facebook’s newsfeed in 2011 and then later in Instagram, WhatsApp by 2012, and released to the public in 2013.
Today, most of the applications are built using Model View Controller(MVC) architecture and in this MVC architecture React is the 'V' that stands for view.
In ReactJS, everything is a component and each component is responsible for outputting a small, reusable piece of HTML code. It is mostly used to build reusable components and it reduces the re-rendering of the DOM with the help of Virtual DOM.
React Versions - See different react versions here
React Installation - See installation steps here.
Prerequisite: Before learning ReactJS, there are certain prerequisites to keep in mind.
Top 5 Skills You Must Know Before You Learn ReactJS
Why ReactJS?
As there are many JavaScript frameworks available in the market(like angular, node, jQuery) but what ReactJS has done to the front-end world that made it so popular and one of the most sought-out options in the world of UI development. Let's have a brief look into some ReactJS features:-
JSX - JSX stands for JavaScript XML. It's an XML/HTML like syntax used by ReactJS. It extends the ECMAScript so that HTML-like code can co-exist with JavaScript react code. This format is rendered to the normal browser Javascript by the pre-processors such as Babel. It is much faster than normal JS as it performs optimizations while translating to regular JS.
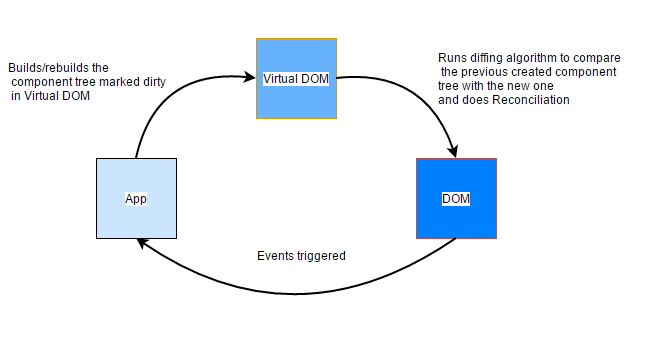
Virtual DOM - Do you remember how Facebook’s UI looked a few years back? You had to reload the entire page for new updates repeatedly. But now it's no longer required and this is the magic of ReactJS.
Re-render everything on every update? It sounds expensive but it's not. React will make the browser render only if there are any differences and if there are no differences, React will make the browser render nothing. This makes the rendering super fast.
One-way Data Binding - In this method, the data flows in only one direction i.e the view will not get automatically updated when the data model is changed. This feature gives you better control over your application.
Performance - Owing to the Virtual DOM, excellent state management, and the component-based architecture the performance of React surpasses or is on par with many of its competitors.
Native Support - ReactJS also have a native version called React Native which offers the best of React world to the mobile app development platforms. React Native supports the simultaneous building of apps in both Android and iOS platforms.
Fundamentals of React
React has exploded in popularity — and for good reason! Let's study the fundamental building blocks of React and understand things clearly.
-
Component - As I already discussed that ReactJS is all about components. Components make the task of building UIs much easier. React allows you to break your page into independent building blocks that can be created, maintained, manipulated, reused independently, and then merged to construct the entire page.
 React deals with two types of components:-
React deals with two types of components:-
1) Functional Component
- No state
- There is no render method used in functional components.
- Simple JS functions
- May take props as parameters and return the output to be rendered. Example:-
import React from 'react';
function App() {
return(
<div>
<h1>Hello folks</h1>
</div>
);
}
2) Class Component
-Also known as Stateful components because they implement logic and state.
- It must have the render() method returning HTML
- More complex and flexible but deprecated Example:-
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component
{
render() {
return(
<div>
<h1>Hello folks</h1>
</div>
);
}
}
ReactDOM.render(
<App/>, document.getElementById(root)
);
-
Props - When building a react application, the UI is divided into many smaller components. Some of these components are re-used in various parts of the application and to make these components effective props are used. They attribute like entities in components, which can be passed to the children components. Props are immutable so we cannot modify them inside the child component.

Let's see how to pass the data with props from parent component to child component:
App.js
import React, { Component } from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1> Welcome to { this.props.name } </h1>
<h4>
{ this.props.name } is one of the best blogging platform.
</h4>
</div>
);
}
}
export default App;
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(
<App name = "Hashnode" />, document.getElementById('app')
);
Output

Default Props- It is not mandatory that we always pass props from the parent component. In this case, we need to set up a default prop value to cover up.
Example-
App.js
import React, { Component } from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1> Welcome to { this.props.name } </h1>
<h4>
{ this.props.name } is one of the best blogging platform.
</h4>
</div>
);
}
}
App.defaultProps = {
name: "Hashnode"
}
export default App;
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(
<App/>, document.getElementById('app')
);
- State - The state is an updatable object that contains data and also keeps track of changes in the component. States are mutable, which means we can modify the data with the help of the setState() method. It is responsible for making components dynamic. Whenever the state changes the setState() schedules an update to a component associated with that particular state object. Example App.js
import React, { Component } from 'react';
class App extends React.Component {
constructor() {
super();
this.state = { readMore: false };
this.toggleReadMore = this.toggleReadMore.bind(this);
}
toggleReadMore()
{
this.setState({readMore: !this.state.readMore});
}
render() {
return (
<div>
<h1>Welcome to Hashnode!!</h1>
{
this.state.readMore ? (
<div>
<h4>
Hashnode is a free developer blogging platform that allows you
to publish articles on your own domain and helps you stay
connected with a global developer.
</h4>
<button onClick={this.toggleReadMore}> Show Less </button>
</div>
) : (
<div>
<button onClick={this.toggleReadMore}> Read More </button>
</div>
)
}
</div>
)
}
}
export default App;
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(
<App />, document.getElementById('app')
);
Output
- Components Life Cycle - In ReactJS, every component is undergoing lifecycle methods, starting from its initialization. Let's discuss component lifecycle methods in this section-
1.) Initial Phase- This is the phase from where the components start their journey. Here, a component contains the default Props and initial State. This phase occurs only once and consists of the following methods;-
a. getInitialState()
b. getDefaultProps()
The first method will get the initial state information and the second one will get the initial props needed for the component.
2.) Mounting Phase- After the initialization phase, the instance of a component is created and the next step to be taken care of its mounting to the DOM. ReactJS provides the following three methods for this:-
a. componentWillMount()
b. componentDidMount()
c. render()
The first method is called before the render method and if we are setting a state here, it would not re-render the component and the second is called immediately after a component gets rendered and placed on the DOM and the last method is defined in each and every component and responsible for returning a single root HTML node element.
3.) Updating Phase- This phase deals with the updates in the component which happens either due to a change in props or a change in state and it repeats again and again. ReactJS provides the following five methods for this:-
a. componentWillRecieveProps()
b. shouldComponentUpdate()
c. componentWillUpdate()
d. render()
e. componentDidUpdate()
4.) Unmounting Phase- Finally in this phase, the component instance is destroyed and unmounted from the DOM. ReactJS provides the only one method for this:-
a. componentWillUnmount()
This method is called just before the component gets removed from the DOM.
Conclusion
In this blog, I have introduced you to the main concepts of ReactJS and philosophies behind it. In the next blog, we will learn about react-router.
You can find the ReactJS mini-projects at my GitHub Repository. Drop a star if you find it useful.
Thank you for reading, I would ❤ to connect with you at Twitter | LinkedIn
Share your queries in the comments section.
Resources
1) https://www.factweavers.com/blog/introduction-to-reactjs/
2) https://www.javatpoint.com/reactjs-tutorial
3) https://www.mygreatlearning.com/blog/react-js-tutorial/
See you in my next Blog article, Take care!!
Happy Learning??
This content originally appeared on DEV Community and was authored by Neha Soni
Neha Soni | Sciencx (2021-04-25T07:06:16+00:00) Introduction to ReactJS. Retrieved from https://www.scien.cx/2021/04/25/introduction-to-reactjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.