This content originally appeared on DEV Community and was authored by MichaelPaulKunz
If you've been making web pages with JavaScript and React, and you want to try apps that users can download and install onto their phones, then React Native is the path of least resistance. React Native is a library that converts JavaScript and React code into the native langauges used by both Android and Mac devices. It takes the place of ReactDOM, which you use for regular web pages. You can install it globally with the following command:
npm install -g react-native-cli
This tutorial won't cover deploying your app to the Mac or Android store where a user can download it. But we will go over getting started, explore some basic React Native syntax, and test our code with Android Studio. I'm working in Ubuntu 18.04 and some of my commands are Linux specific. Also, I'll focus on running an Android app instead of an iOS app.
Android Studio
Since we're not making web pages that will render in a browser, we won't be able to simply run a local server and test our code in Chrome. Instead we'll use Android Studio to display our output to a cell phone emulator. To run Android Studio, you'll first need a Java Development Kit. Linux users can install OpenJDK and Android STudio with the following two commands:
sudo apt install openjdk-8-jdk
sudo snap install android-studio --classic
I should mention that installing Android Studio is not always easy. You can find more detailed instructions for installing to Ubuntu 18.04 here, but even then, you'll probably do a good bit of troubleshooting. I tried to keep a log of all the error messages I received along the way and the steps I took to fix them, but it proved too exhaustive. You'll deal with your own unique bouquet of complications anyway, so just know that having set-backs doesn't mean you're doing it wrong.
One thing you'll probably want to do is configure a hardware accelerator for your virtual machine. The Android developer page provides detailed instructions for how to do that on Mac, Windows, or Linux. Android Studio can really slow your computer down without an accelerator.
Once it's fully installed, running the command android-studio in your terminal will bring up this window:

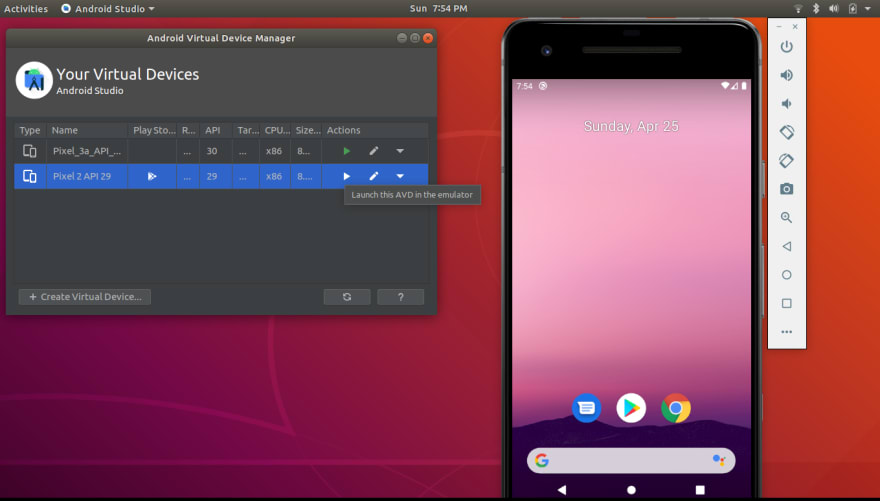
Click configure on the bottom right and choose "AVD Manager" to set up your Android Virtual Device. One may already be created for you, or you may need to make your own. I created a Pixel 2. Once it's created, you should have a line in your window displaying its name, resolution properties, and some other attributes. All the way to the right of the line are the actions. If everything is configured right, hitting the play button in actions launches your virtual machine. But you might still have to set up some environment variables. You're doing it right if you see a replica of an Android phone on your screen:

React Native
You're pretty much finished with Android Studio at this point. The rest is in VS Code with React Native. Once you have it installed globally, you can initiate a React-Native app with the following command:
react-native init <projectName>
It will create a folder named after whatever you put for projectName. You can cd into that folder and run code . to explore your boilerplate app. There will be a lot of folders and a few dependencies installed for React-Native. Go into package.json to and check your scripts object to see what commands you need to run in the terminal. You'll be running "start" and "android" if you're working on an Android app:
npm start
npm android
If everything is configured properly, your cell phone emulator will pop up whether you have Android Studio running or not, and you'll see some sample text on the cell phone screen. But it probably won't be configured properly. I know I got at least four errors when initially running the commands. Three saying I didn't have an emulator, or that it couldn't find the emulator. And one saying I had the wrong version of OpenJDK-- I had only just installed it specifically to work on this very project. In a lot of cases, getting these errors to go away was a matter of searching them on Google, finding solutions on Stack Overflow and other help forums, and trying them out until one worked. More often than not, the changes wouldn't take until I rebooted my computer, so keep that in mind if it seems like nothing's working. You've officially made it if you see your virtual cell phone running this screen:

Follow the instructions on the screen and make some minor edits to App.js so you can see the results change. Coding in React Native isn't much different from coding in React. You can still use classes or functions with hooks. You import and export files the same. Your return statement will still be JSX rendering. One big difference is you can't use <div> tags. Instead of traditional html <div> tags, React Native provides us with a predefined library of components that we need to wrap around our code. You'll import them from 'react-native' at the top of the file and use them like you'd use any other React Component. Wrap your text in <Text></Text> component tags and then wrap that in <View></View> tags to control screen placement. Use a <TextInput /> component for a form. And <TouchableOpacity /> to make an item that responds visually to being pressed on the touch screen. Give it an onPress property to make it dynamic.
Traversy Media has a very good React Native Crash Course where they walk you through building a Shopping List. You can pull or peak at their code here to see the way these Native components are used. Or check out my not-at-all derivative to-do list code instead.
I hope you've found this helpful. It's far from exhaustive, and you'll definitely need to supplement it with other sources to get up and running. React Native is a pretty useful skill to have. It can almost certainly get you hired. Here's a list of some of the resources I used to build my first React Native app and write this article.
Cites:
React Native Crash Course
React Native Docs
Install Android Studio
Install KVM Acceleration
KVM Acceleration Ubuntu
This content originally appeared on DEV Community and was authored by MichaelPaulKunz
MichaelPaulKunz | Sciencx (2021-04-26T02:12:29+00:00) Create Native Apps with React Native and Android Studio. Retrieved from https://www.scien.cx/2021/04/26/create-native-apps-with-react-native-and-android-studio/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
