This content originally appeared on DEV Community and was authored by Nikita Kozlov
Question:
Is JavaScript a statically or a dynamically typed language?
Quick answer:
JavaScript is a dynamically typed language, but TypeScript is a statically typed language.
Longer answer:
In dynamically typed languages all type checks are performed in a runtime, only when your program is executing. So this means you can just assign anything you want to the variable and it will work.
let a
a = 0
console.log(a) // 0
a = 'Hello world'
console.log(a) // Hello world
a = { 'key': 'value' }
console.log(a) // {key:'value'}
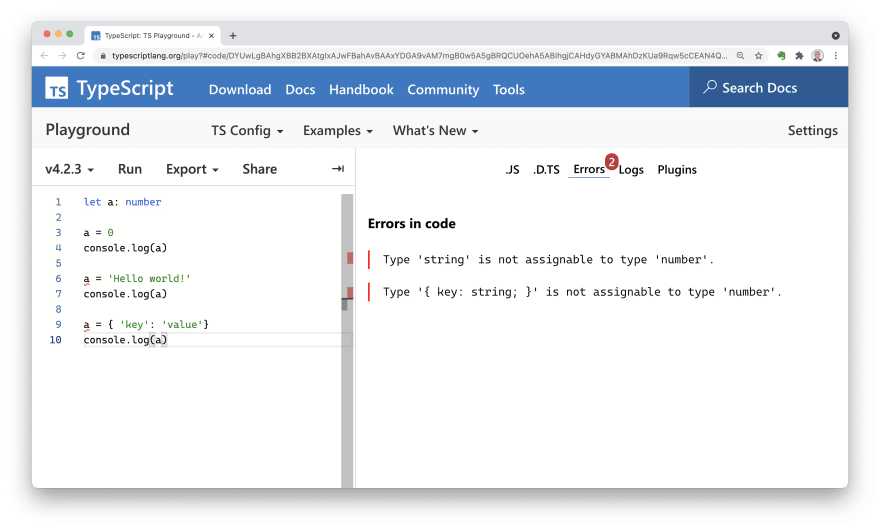
If we take a look at Typescript, it is a statically typed language, so all checks will be performed during compile/build run before we actually execute our program.
So the previous code with added variable a type won't work. Even from the JavaScript standpoint it is valid (except types) and will run without any errors.
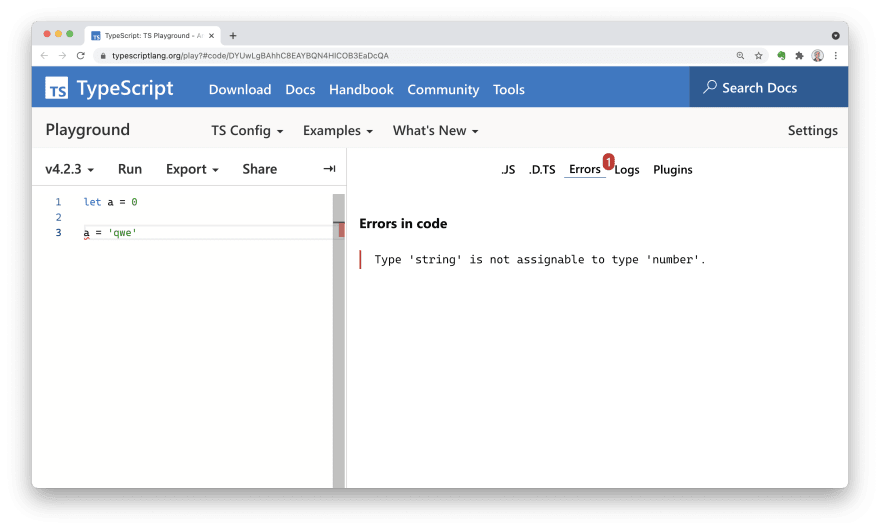
In TypeScript, you can specify variable type manually or it may be calculated automatically. In the following example, notice that there are no type definitions, but TypeScript still knows that a is a numeric variable.
Real-life applications:
In this section, we are stepping into a middle ground zone, because debates about what is better or worse are still around.
// Personal opinion start
Both statically and dynamically typed languages have their own advantages.
JavaScript (dynamic typing):
- Faster prototyping, because you don't care about types.
- Easier learning curve, because you need to learn fewer things.
TypeScript (static typing):
- Richer code completion, because you know all methods for all variables right away.
- Better maintainability, you only need a type definition to understand what something is doing, e.g. API response type definition, function params, and return type, ...
- Easier to catch simple errors like mistypes (users vs usrs).
// If you add other pros in the comments, I will add them here.
Btw nor JavaScript, nor TypeScript won't allow you to not write tests. Even TypeScript with its type system won't let you catch all the errors during build time, only simple ones.
// Personal opinion end
Resources:
Wiki/JavaScript
Other posts:
- JS interview in 2 minutes / Higher Order Functions
- JS interview in 2 minutes / value vs reference
- JS interview in 2 minutes / == vs ===
Btw, I will post more fun stuff here and on Twitter. Let's be friends ?
This content originally appeared on DEV Community and was authored by Nikita Kozlov
Nikita Kozlov | Sciencx (2021-04-27T09:49:44+00:00) JS interview in 2 minutes / Static vs Dynamic typing. Retrieved from https://www.scien.cx/2021/04/27/js-interview-in-2-minutes-static-vs-dynamic-typing/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.