This content originally appeared on DEV Community and was authored by Salil Mittal
PHP is used by 79.2% of all the websites whose server-side programming language we know. However it can be particularly complicated to create a scaled CMS application without a framework.
Although using right design practices it is possible to implement a solution.
I built a complete blogging platform for users called Luminosity
You can inspect the code here as you read along.
Design
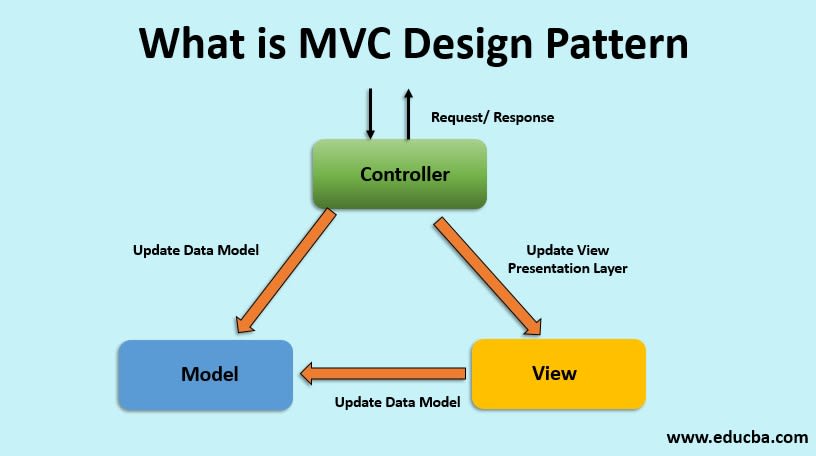
The project implements MVC [Model-View-Controller] design pattern. The project has been built upon a Custom Framework.
Model–view–controller (usually known as MVC) is a software design pattern commonly used for developing user interfaces that divides the related program logic into three interconnected elements. This is done to separate internal representations of information from the ways information is presented to and accepted from the user.
Model
The Model component corresponds to all the data-related logic that the user works with. This can represent either the data that is being transferred between the View and Controller components or any other business logic-related data. For example, a Customer object will retrieve the customer information from the database, manipulate it and update it data back to the database or use it to render data.
View
The View component is used for all the UI logic of the application. For example, the Customer view will include all the UI components such as text boxes, dropdowns, etc. that the final user interacts with.
Controller
Controllers act as an interface between Model and View components to process all the business logic and incoming requests, manipulate data using the Model component and interact with the Views to render the final output. For example, the Customer controller will handle all the interactions and inputs from the Customer View and update the database using the Customer Model. The same controller will be used to view the Customer data.
A common example is ASP.NET MVC
Project Structure
app/
Contains Backend and Application Logic
- Config - Contains Config Files for project
- Libraries - Contains Basic Libraries extended by classes and units.
- Look at /Core.php for routing based on request URI
- Controllers
- Ajax Controllers => Internal API request logic
- Controller Traits => Config values for controller logic
- View Controllers => Setup View with data based on request Method
- Helpers - Helper Files for common methods used accross application
- SQL - Contains SQL Dump and Procedures for Models
- Views - Each Controller has a seperate view folder containing files for a specific view [default index]
- Vendor - Packages used in PHP
- Bootstrap.php - Load Configs, Start Session and intanstiate autoloader
/public
- Application frontend
- Index.php is entry file
root/.htaccess
- Route requests through public folder
Features
Features:
- Read Articles of various topics
- Use a Web Friendly interface to create posts
- Comment and React on Posts
- Bookmark and save articles
- Customize Profile
- Site-wide Dark Mode option
- User Interface
Setting up Locally
It is very easy to setup Luminosity locally if you have worked with xampp or any other stack.
Follow the given steps to test Luminosity locally:
-
Clone project in htdocs directory using:
git clone git@github.com:cmd3BOT/Luminosity.git
Your directory should look like:
C:\(xampp or any other stack)\htdocs\Luminosity
Check
public/.htaccessso that project directories matchCreate Database in MySQL and load
SQL/dump.sql-
Setup app configs in
Config/ConfigDefault.php. Next rename toConfig.php- Refer to IP Quality Score and Cloudinary to setup APIs
- Be sure to fill all configs carefully to prevent unexpected errors.
Be sure to star the repository and follow me on Github :)
This content originally appeared on DEV Community and was authored by Salil Mittal
Salil Mittal | Sciencx (2021-04-28T14:27:58+00:00) Building a PHP CMS from Scratch without a Framework. Retrieved from https://www.scien.cx/2021/04/28/building-a-php-cms-from-scratch-without-a-framework/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.