This content originally appeared on DEV Community and was authored by Kiran Raj R
Here I list a few CSS shape generators, which can be included in your project, these generators produce svg codes, which can be copy-pasted into your project directly.
-
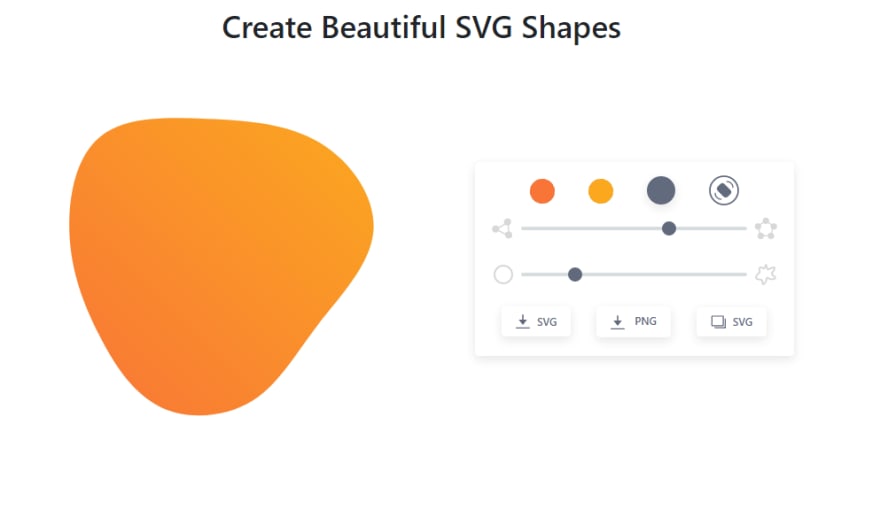
Blob Maker

-
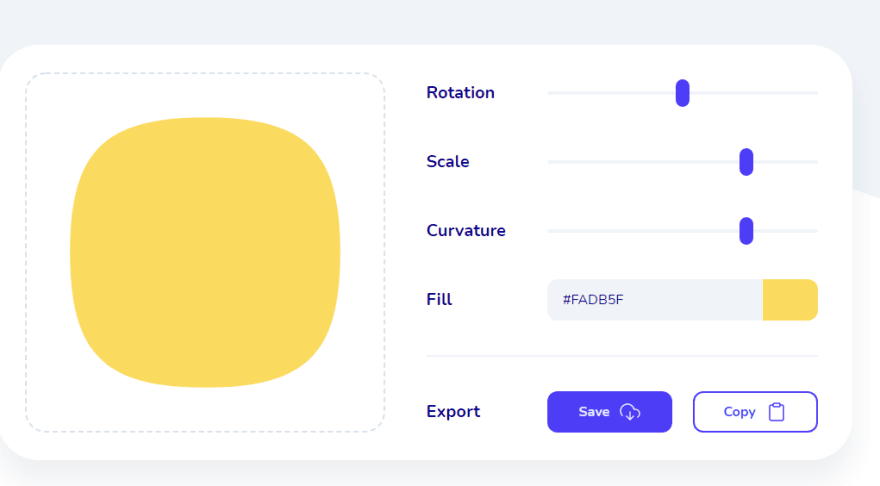
Squircley

-
Softr.io : SVG Shape Generator

-
Blobs

-
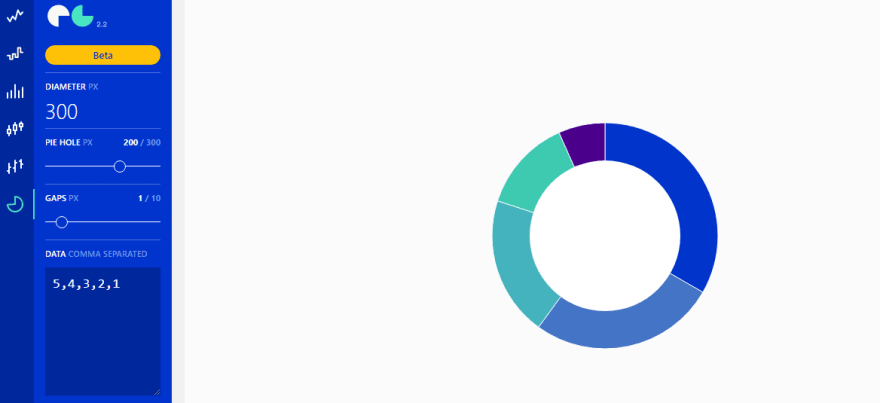
Chartgen
-
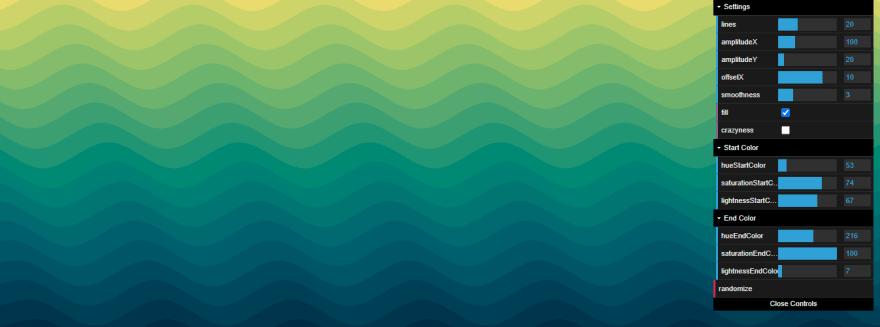
Outpan : Gradient Wave Generator
-
Wavelry
-
Softr.io : SVG Wave Generator
-
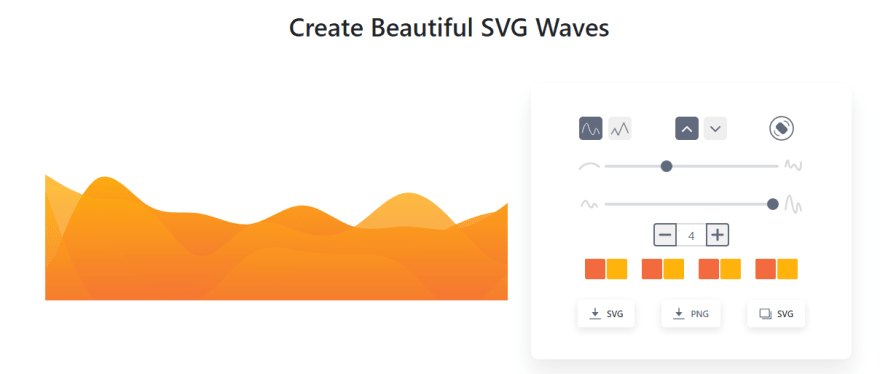
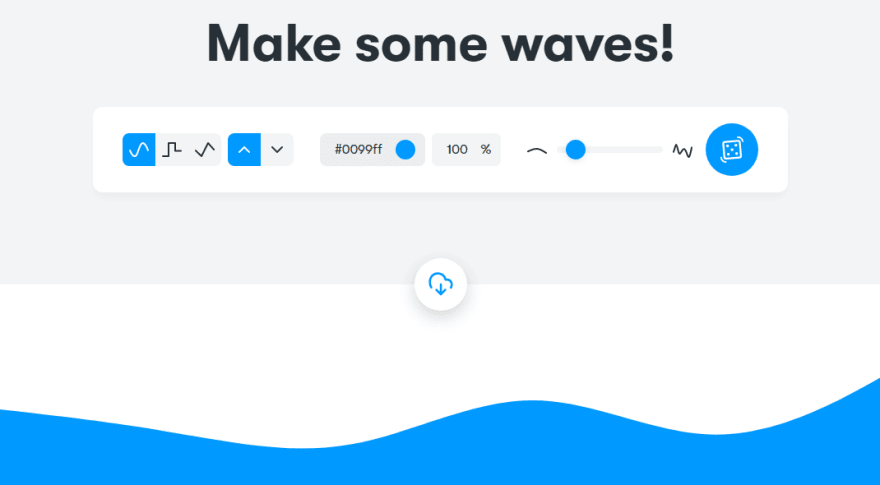
Getwaves.io : Wave Generator

-
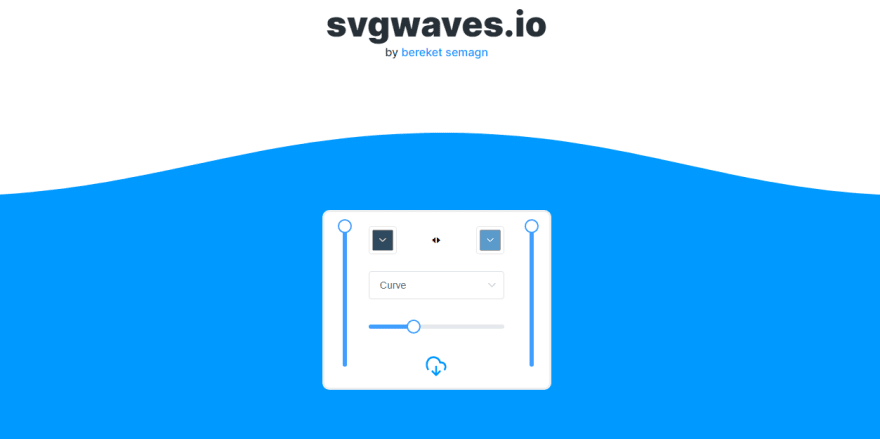
SVGwave.in : Wave Generator


10 Simple Toggle Switch Animation Using CSS And JavaScript
Kiran Raj R ・ Apr 29 ・ 1 min read

25+ Awesome CSS Code Generators For Your Next Project
Kiran Raj R ・ Apr 29 ・ 4 min read

10 Awesome GitHub Repos For Web Developers
Kiran Raj R ・ Apr 26 ・ 4 min read

15+ Awesome CSS Animation Resources
Kiran Raj R ・ Apr 21 ・ 2 min read
This content originally appeared on DEV Community and was authored by Kiran Raj R
Kiran Raj R | Sciencx (2021-04-29T18:27:14+00:00) 10+ Awesome SVG Shape Generators For Your Web Projects. Retrieved from https://www.scien.cx/2021/04/29/10-awesome-svg-shape-generators-for-your-web-projects/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.