This content originally appeared on DEV Community and was authored by Kiran Raj R
Here I list more that 25 website that will help to generate CSS codes which I think will help you to design your web project quickly and easily. You can also use to improvise your code using the generated code or you can learn how certain CSS code impact the html tag and later use this knowledge to become a master web developer.
Box shadow
Websites that generates CSS box shadow code. There are lot of website that generate CSS box shadow code, I list 3 which I felt easy to use. Most of these websites will also help you to generate text shadow code also.
----------------------------------------------
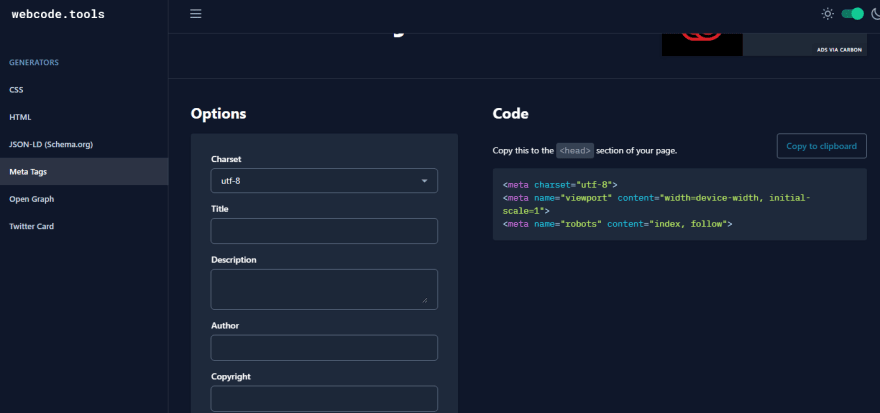
Meta Tag Generator
Meta Tag generate meta tag codes based on your inputs.
----------------------------------------------
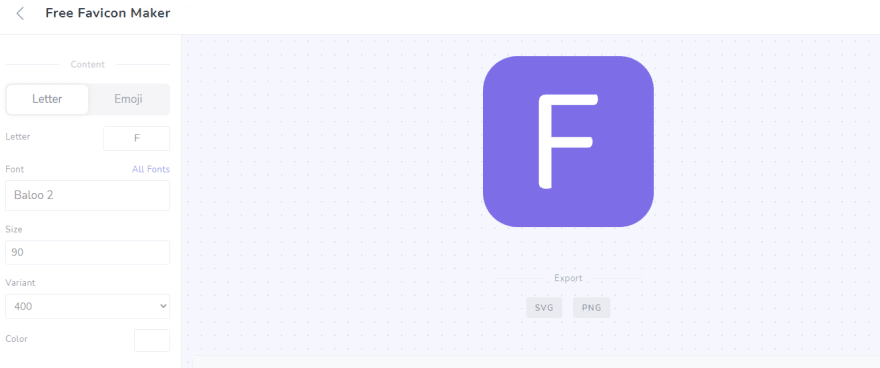
Free Favicon Maker
Favicons are small 16x16 icon files that are displayed next to the URL of your site in a browser's address bar, the below sites helps you to create favicons.
-
Formito
-
Free Logo Maker text only
-
Favicon.io
----------------------------------------------
Profile Picture Maker
Websites that help to create profile pictures.
----------------------------------------------
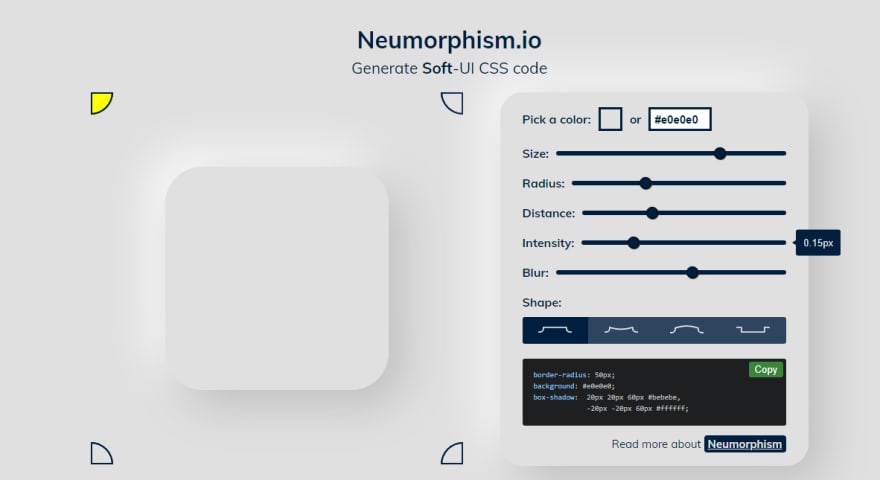
Neumorphism
Neumorphism is a design trend which is marked by minimal and realistic-looking UI. A few sites that help to generate css code for the neumorphism design is listed below
----------------------------------------------
Gradient Button
----------------------------------------------
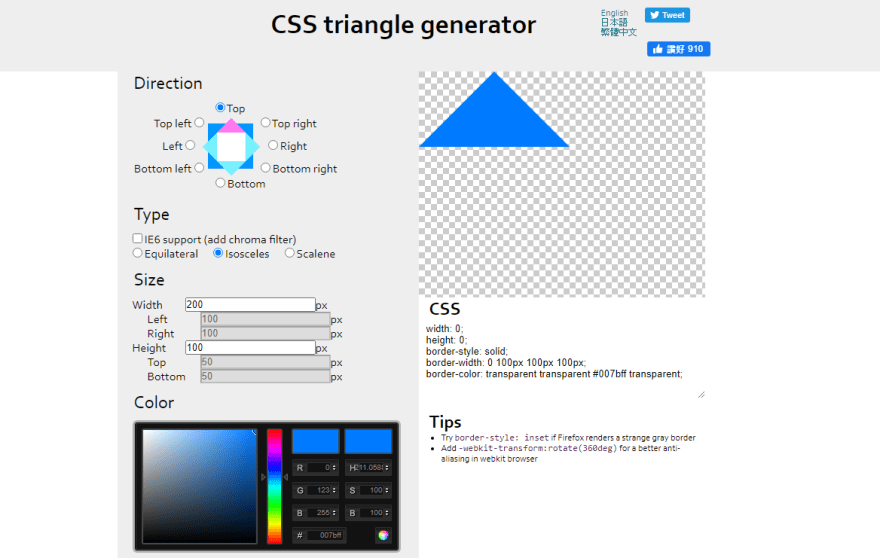
Triangle generator
Websites that help to generate triangular shape using CSS.
1 .Omatsuri
2 .CSS triangle generator
----------------------------------------------
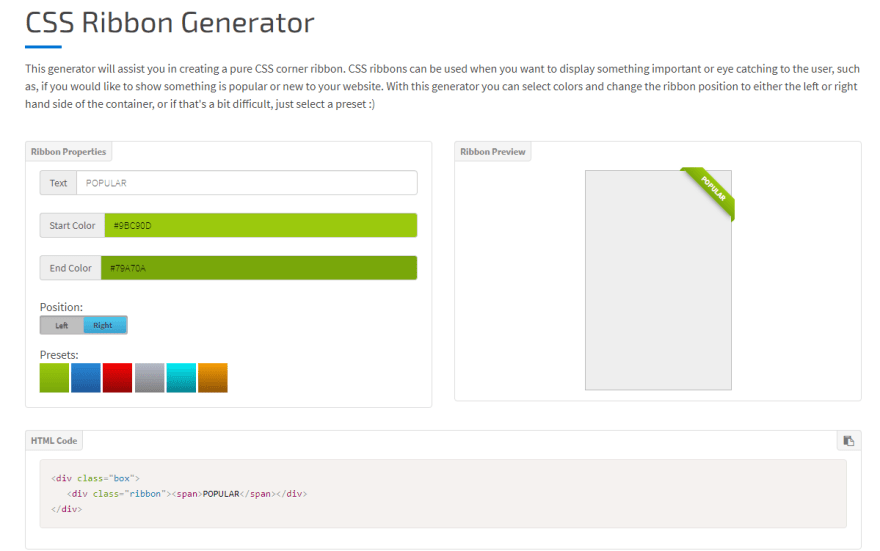
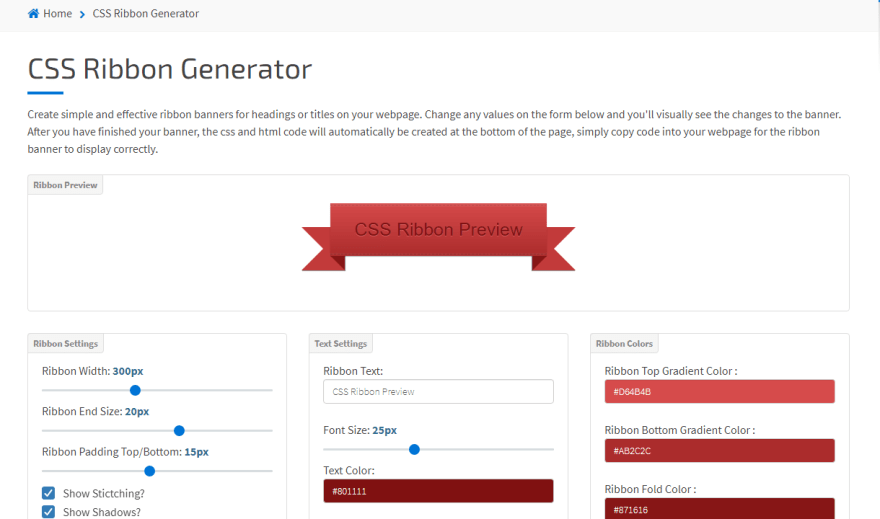
Ribbon / Banner generator
The below websites help too create ribbons / banners CSS codes that can be used in our web projects.
----------------------------------------------
Underline generators
Websites that generate CSS code for text style, underline.
1 .Underline generator
2 .CSS Bud
----------------------------------------------
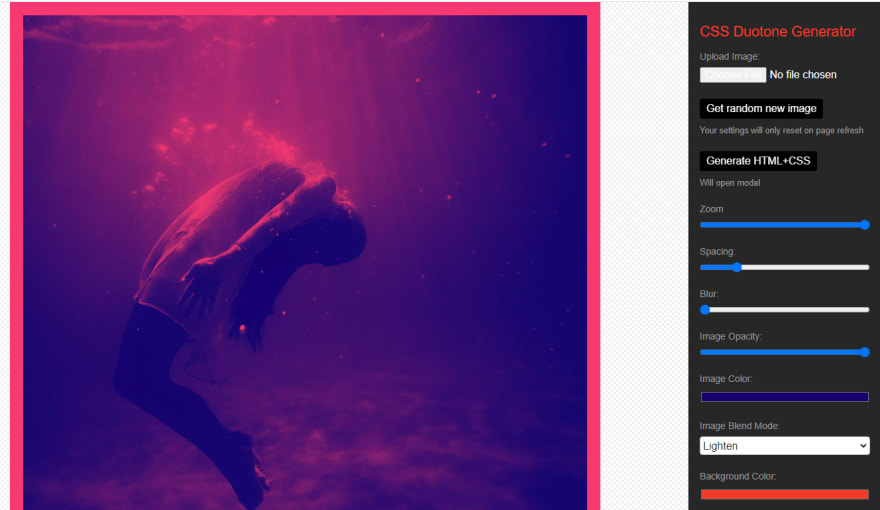
Dual Tone Creator
The following sites help to create dual tone overlay for the images.
1 .CSS Duotones.com
2 .Medialoot
----------------------------------------------
3d Book Cover Animation Generator
The below website help to generate a 3D book cover animation CSS code, the code is customizable.
1 .3D Book Cover Creator
----------------------------------------------
Water Pipe Background generator
The below website generate background with a water effect.
1 .Water pipe
----------------------------------------------
Brand Color
This site list colors used in major brand's logo.
1 .BrandColor
----------------------------------------------
Animated Hamburger Menus
The below website contain CSS code for various hamburger animations.
1 .Hamburgers
----------------------------------------------
Table Generator
The website help to generate CSS code for styling tables.
1 .Div Table

10 Awesome GitHub Repos For Web Developers
Kiran Raj R ・ Apr 26 ・ 4 min read

15+ Awesome CSS Animation Resources
Kiran Raj R ・ Apr 21 ・ 2 min read

15 Awesome CSS Button Generator Websites
Kiran Raj R ・ Apr 28 ・ 2 min read

Awesome CSS Layout Resources For Beginners
Kiran Raj R ・ Apr 18 ・ 2 min read
This content originally appeared on DEV Community and was authored by Kiran Raj R
Kiran Raj R | Sciencx (2021-04-29T19:48:11+00:00) 25+ Awesome CSS Code Generators For Your Next Project. Retrieved from https://www.scien.cx/2021/04/29/25-awesome-css-code-generators-for-your-next-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.