This content originally appeared on WebKit and was authored by WebKit
Safari 14.1 for macOS Big Sur, iPadOS 14.5, and iOS 14.5 brings new WebKit features, APIs, performance improvements, and improved compatibility for web developers. Take a look.
Flexbox Gap Support
Safari 14.1 now supports the gap property inside Flexbox containers, along with row-gap and column-gap. Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks.
The gap property, of course, has worked inside Grid containers since Safari 12. Because gap is supported for Grid, testing support for the property in a Flexbox formatting context wasn’t possible by using feature queries (@supports). By adding support for gap in Flexbox, Safari brings the web closer to widespread compatibility.
For more information, see the “flex containers” definition in the “Row and Column Gutters” section of the CSS Box Alignment specification.
Date & Time Inputs on macOS
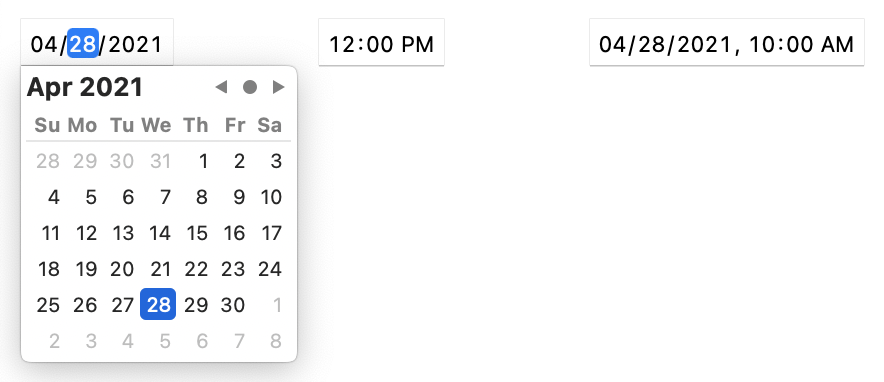
In HTML, the date, time, datetime-local attributes for the input element prompt the browser to create date and/or time controls — an interface that’s designed to let the user easily enter a time or a date, usually with a calendar. Safari has supported these input fields on iOS since 2012. Now with Safari 14.1, these fields are supported on macOS as well.

CSS Individual Transform Properties
With WebKit support of Individual Transform Properties, web developers can write CSS rules and keyframe animations in a more straightforward way.
For years, the transform property has provided the ability to scale, rotate, and translate. You could access this power through code like this:
transform: translate(100px, 100px) rotate(180deg) scale(2);
Now, if you wish, you can instead write:
translate: 100px 100px;
rotate: 180deg;
scale: 2;
This is a syntactical and conceptual difference — the result is the same. You might find it easier to understand and remember.
This syntax also avoids unintentional overrides of other transform-related properties and eliminates pre-computing intermediate values when using keyframe animations.
You can learn more by reading “CSS Individual Transform Properties” on the WebKit blog.
Paint Timing API
A valuable metric to improving the performance of web content is the time it takes for the user-agent to show something to the user. WebKit added the Paint Timing API to its suite of performance APIs to provide this measurement. Developers can measure:
first-paintfor the time it takes to show pixels of anything that is not the user-agent’s default backgroundfirst-contentful-paintto get the time for the user to see content such as text or an image
To learn more about the API, see the Paint Timing specification.
Web Share API Updates
This release of Safari includes a couple of new APIs, with new capabilities for the Web Share API. Updates to the Web Share API to enable sharing files from a web page to an app.
To learn more, see the Web Share API specification.
Web Speech API
The Web Speech API in WebKit has supported speech synthesis for some time. Now, Safari supports speech recognition powered by the same speech engine as Siri. That means web developers can enjoy the benefits of high-quality transcription for over 50 languages and dialects. Note that users will need Siri enabled in System Preferences on macOS or Settings in iOS or iPadOS for the API to be available to be used.
For more information on speech recognition and speech synthesis on the web, see the Web Speech API specification.
Web Audio API
As a continuing area of focus, Safari compatibility improvements are ongoing. Updates to the Web Audio API bring it to standards compliance. It is now available unprefixed with support for advanced audio processing via Audio Worklets.
You can learn more about web audio from the Web Audio API specification.
Interoperability Improvements
There are several new interoperability improvements in WebKit:
- Web Animations now work on 122 more properties
- Animation of pseudo-elements beyond
::beforeand::after. - Improved mouse support on iPadOS and in Catalyst apps, including wheel events and hover/pointer media queries
Updated wheel Event handling improves performance and interoperability with other browsers. Wheel handlers registered on root objects (window/document/body) with default arguments will be treated as passive. Pages that want to prevent the default handling of Wheel Events which result from gestures like trackpad swipes on macOS, must now call preventDefault() on the first Wheel Event in the sequence.
MediaRecorder API
WebKit added support for MediaStream Recording, also known as the MediaRecorder API. It allows websites to record audio and video, then encode them using the platform’s available set of default encodings.
Learn more in the MediaStream Recording specification.
WebM Support
WebKit added improved support for WebM media. Initial support began in Safari 12.1 with support for VP8 in WebM in the context of WebRTC only. With Safari 14, WebKit added support for WebM via MSE. Now, WebKit supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks. Developers can now offer WebM content to users, though users will enjoy the best quality and power efficiency with h.264 or HEVC.
See the WebM Project for details.
JavaScript Improvements
Class Fields
Updates to the JavaScript engine in WebKit adds new support for private class fields to enforce restrictions for static and instance fields in ES6 classes. Developers that used conventions before can switch to built-in support to manage access to properties and methods. Public static class fields are also available, adding to the previously supported public instance class fields.
To learn more, see the public and private instance field proposal.
Internationalization API
New Internationalization API features include Intl.DisplayNames, Intl.ListFormat, and Intl.Segmenter. Intl.DateTimeFormat was updated to support dateStyle and timeStyle options. The Intl.NumberFormat method was updated with support to display measurement units, notation formats, sign display, and narrow symbol currency formatting.
For more information on these formatting methods, see the proposals for Intl.DisplayNames, Intl.ListFormat, Intl.Segmenter, Intl.DateTimeFormat, and Intl.NumberFormat.
WeakRef and FinalizationRegistry
WeakRef supports holding an object that can be garbage collected when there are no strong references to it. The FinalizationRegistry object compliments WeakRef to manage cleanup tasks when a target object is garbage collected.
Read more details in the WeakRefs proposal.
WebAssembly
Threading
WebAssembly support, introduced with Safari 11, is a low-level binary format used as a compilation target for existing languages. In this release, WebKit added WASM threading to support CPU-intensive applications that need to work across CPU threads to preserve application performance.
For more information, see the WebAssembly Specification for WASM Threads.
WebAssembly Sign Extension Operator
New sign-extension operator support preserves the number’s sign while extending the number of bits of an integer.
Learn more in the Sign-extension Ops proposal.
JavaScript BigInt Integration
Support for a new JavaScript API allows bidirectional conversion of a JavaScript BigInt value to a WASM 64-bit integer.
See the WebAssembly Specification for toJSValue.
Private Click Measurement
This release features Private Click Measurement – a proposed web standard that enables advertisers to measure the effectiveness of click-through ad campaigns in a privacy-preserving way. This new technology is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
See “Introducing Private Click Measurement, PCM” on the WebKit blog.
Storage Access API Updates
WebKit has improved the Storage Access API to allow per-page storage access and allow nested iframes to request storage access. These interoperability changes are from the ongoing standardization of the Storage Access API together with Mozilla, Microsoft, and the web community. This API has shipped in Safari since 2018 and is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
For details, see “Updates to the Storage Access API” on the WebKit blog.
Web Inspector Updates
The updates to Web Inspector available in these releases include:
- A new three-panel layout in the Elements Tab brings the Styles sidebar into an independent panel alongside the existing details sidebar.
- The new Font panel gives content authors visibility into details of the fonts used on the page.
- Breakpoints in the Sources Tab can now be configured with conditions or actions, reducing the need for stray
console.logstatements left in production code.
To learn more about Web Inspector features, see the Web Inspector Reference documentation.
Availability
These improvements are available to users running Safari on iPadOS 14.5, iOS 14.5, or Safari 14.1 on macOS Big Sur (11.3), macOS Catalina, or macOS Mojave. These features were also available to web developers in Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 110, 111, 112, 113, 114, 115, 116, 117, 118, 119, 120, 121, 122.
Download the latest Safari Technology Preview release to stay at the forefront of future web platform and Web Inspector features. You can also use the WebKit Feature Status page to watch for changes to web platform features you’re interested in.
Feedback
If you run into any issues, we welcome your bug reports for Safari or WebKit bugs for web content issues. Send us a tweet @webkit to share your thoughts on this release.
This content originally appeared on WebKit and was authored by WebKit
WebKit | Sciencx (2021-04-29T16:00:41+00:00) New WebKit Features in Safari 14.1. Retrieved from https://www.scien.cx/2021/04/29/new-webkit-features-in-safari-14-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
